您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Android開發之如何實現ProgressBar字體隨著進度條的加載而滾動的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
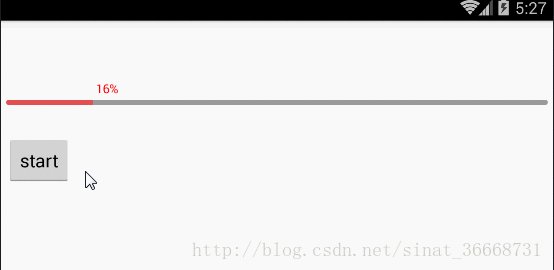
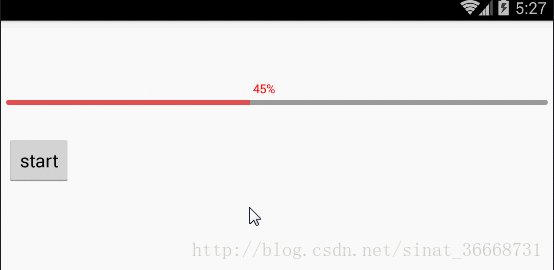
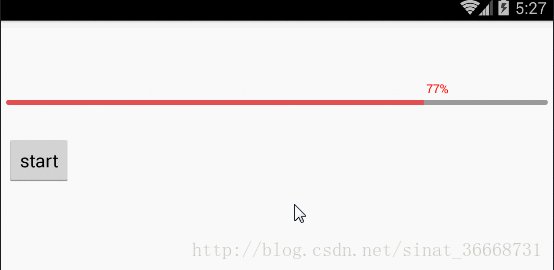
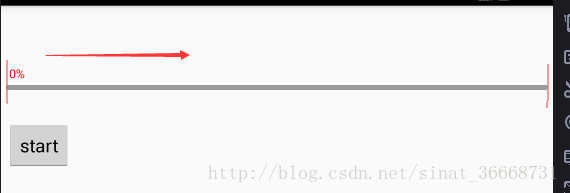
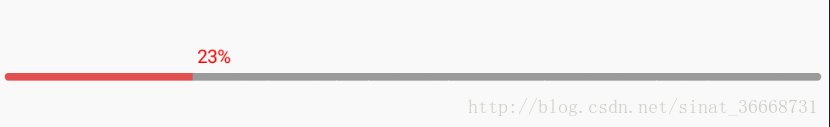
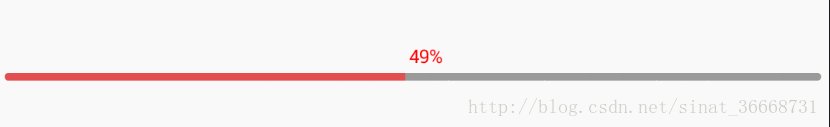
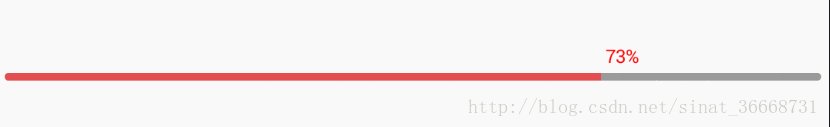
先看下最終效果效果圖

我這里用的是LICEcap軟件錄制的gif圖,效果有點掉幀,哪位仁兄有比較好的錄制gif的軟件煩請相告,小弟在此先行謝過。
首先看下xml代碼,只有兩個系統控件,一個TextView和一個ProgressBar,Button只是為了方便觸發進度條的效果,實際項目中可以根據需求來做。首先看下xml中的代碼:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_margin="5dp"> <TextView android:layout_marginTop="50dp" android:id="@+id/progress_precent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0%" android:textColor="#ff00" android:textSize="12sp" android:padding="3dp"/> <ProgressBar android:id="@+id/pb_progressbar" android:layout_width="match_parent" android:layout_height="5dp" android:max="100" android:progress="0" android:progressDrawable="@drawable/progressbar_color" /> <Button android:id="@+id/btn_start" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:text="start" /> </LinearLayout>
樣式:progressbar_color.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 背景 gradient是漸變,corners定義的是圓角 --> <item android:id="@android:id/background"> <shape> <corners android:radius="5dp" /> <solid android:color="#9a9a9a" /> </shape> </item> <!-- 進度條 --> <item android:id="@android:id/progress"> <clip> <shape> <corners android:radius="5dp" /> <solid android:color="#E14f50" /> </shape> </clip> </item> </layer-list>
在onCreate()方法中得到控件的寬度,代碼如下:
// 得到progressBar控件的寬度
ViewTreeObserver vto2 = pbProgressbar.getViewTreeObserver();
vto2.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
pbProgressbar.getViewTreeObserver().removeGlobalOnLayoutListener(this);
width = pbProgressbar.getWidth();
Log.i("TAG", "MainActivity onCreate()=="+pbProgressbar.getWidth());
}
});先說下具體實現思路,再貼上最終代碼
實現思路是我們需要ProgressBar達到最大值時,TextView的位置移動到最遠處。要想得到progressBar的任意百分比可以移動到對應百分比的位置,咱們就需要知道每一個百分比移動的距離。說的還不夠明白的話咱們看看下面的公式,可以更好的理解。
// 進度條的最小單位,默認是1,你也可以是其他數值,我在demo中為了方便使用了1:
進度條的最小單位 / 進度條的最大值 = 每一個百分比移動的距離/總的距離(控件的總寬度)
可以推導出:
每一個百分比要移動距離 = (進度條的最小單位 / 進度條的最大值)*總的距離(控件的總寬度)
因為要做移動動畫效果,咱們為了避免ANR,直接開一個分線程來控制界面,主要代碼如下
//開啟分線程
new Thread(new Runnable() {
@Override
public void run() {
//每一段要移動的距離
scrollDistance = (float) ((1.0 / pbProgressbar.getMax()) * width);
for (int i = 1; i <= status; i++) {
runOnUiThread(new Runnable() {
@Override
public void run() {
currentStatue++;
currentPosition += scrollDistance;
pbProgressbar.incrementProgressBy(1);
//做一個平移動畫的效果
progressPrecent.setTranslationX(currentPosition);
progressPrecent.setText(currentStatue + "%");
}
});
try {
Thread.sleep(80);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
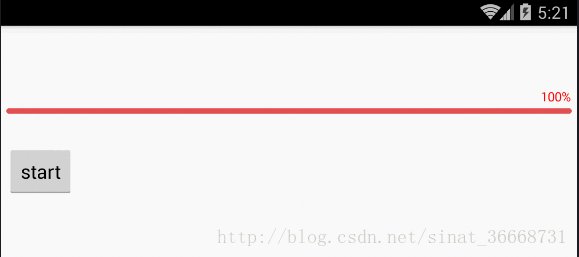
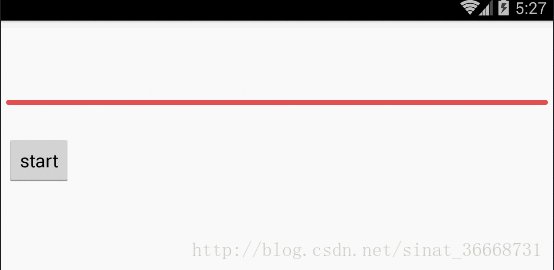
}).start();大功告成,但是當我們運行起來的時候發現,當ProgressBar達到最大值時,上面的字體超出了屏幕范圍而看不到了。效果如圖所示:

這給使用者造成了很大的困惑,靜下心來分析一下,可以知道TextView一直在對應ProgressBar數據的右面,語言功底不太好,咱們上圖看:

可以看出,當數據為0%時就在progressBar對應數據的右方,當數據為最大值時,超出屏幕顯示不了就不足為其了。咱們現在如果想讓progressBar是最大值時還能顯示,就需要當偏移的距離加上字體的寬度和字體右面的Padding值大于progressBar寬度的時候不偏移。接著修改代碼如下:
//開啟分線程
new Thread(new Runnable() {
@Override
public void run() {
//每一段要移動的距離
scrollDistance = (float) ((1.0 / pbProgressbar.getMax()) * width);
for (int i = 0; i < status; i++) {
runOnUiThread(new Runnable() {
@Override
public void run() {
// 控制進度條的增長進度
pbProgressbar.incrementProgressBy(1);
currentStatue++;
tvPrecent.setText(currentStatue + "%");
// 得到字體的寬度
tvWidth = tvPrecent.getWidth();
currentPosition += scrollDistance;
//做一個平移動畫的效果
// 這里加入條件判斷
if (tvWidth + currentPosition <= width - tvPrecent.getPaddingRight()) {
tvPrecent.setTranslationX(currentPosition);
}
}
});
try {
Thread.sleep(80);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();我們運行起來,再來看下效果:

到這里咱們就完成了,有不清楚或者寫錯的地方歡迎留言指正,我會第一時間答復。需要源碼的朋友可以去github上下載,雙手奉上github地址:字體隨著ProgressBar的加載而滾動 。
感謝各位的閱讀!關于“Android開發之如何實現ProgressBar字體隨著進度條的加載而滾動”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。