您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Activity的轉場動畫很早就有,但是太過于單調,樣式也不好看,于是Google在Android5.0之后,又推出的新的轉場動畫,效果還是非常炫的,今天我們一起來看一下。
1.舊轉場動畫回顧
首先我們還是先來看看在5.0之前如果我們想要在啟動Activity時使用動畫該怎么做呢?
startActivity(new Intent(this, Main3Activity.class));
overridePendingTransition(R.anim.in,R.anim.out);
對應的入場和出場動畫就是兩個補間動畫,如下:
入場動畫:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:toYDelta="0"
android:fromYDelta="100%"
android:duration="1500"/>
</set>
出場動畫:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1500"
android:fromYDelta="0"
android:toYDelta="-100%"/>
</set>
這種動畫是針對整個Activity而言的,無法設置Activity中元素的入場/出場動畫。如果想要設置Activity中元素的出場/入場動畫可以通過設置布局上元素的元素的出/入場動畫來實現。但這無疑增加了工作量。
2 5.0之后的轉場動畫
Android5.0之后Activity的出入場動畫總體上來說可以分為兩種,一種就是分解、滑動進入、淡入淡出,另外一種就是共享元素動畫,下面我們分別就這兩種動畫進行說明。
2.1 分解、滑動進入、淡入淡出
1.分解
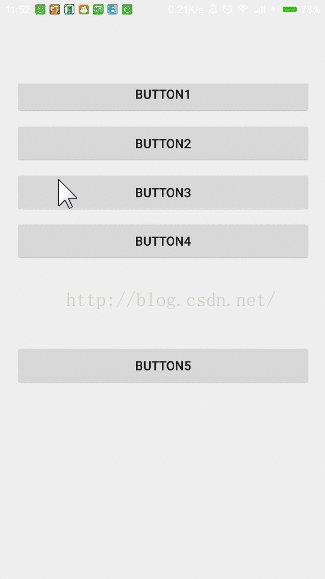
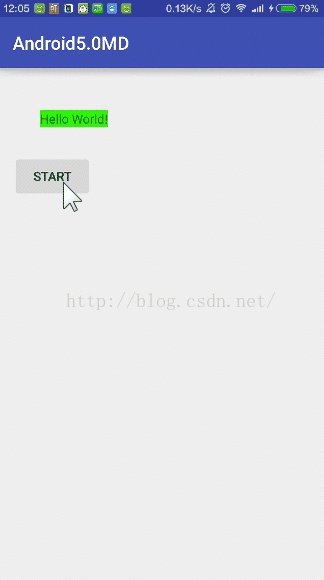
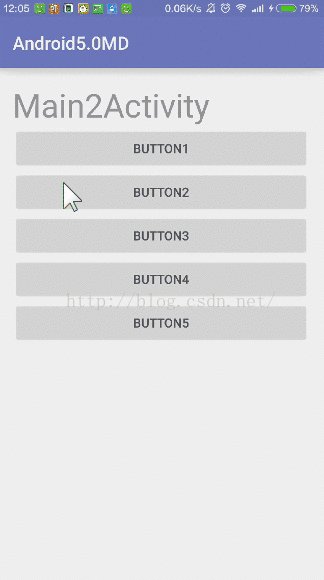
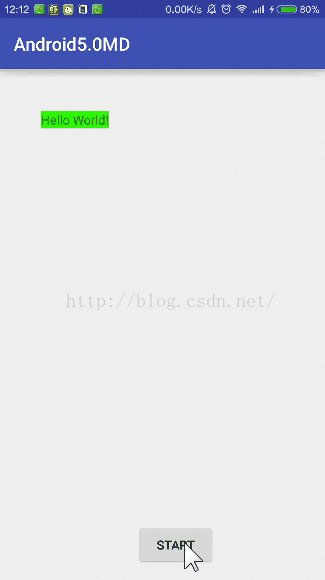
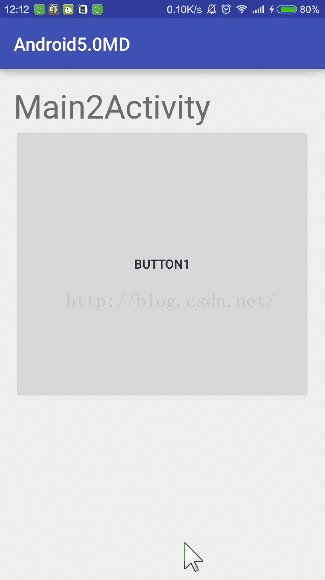
先來看一張效果圖:

就是這樣一種效果,那我們接下來看看這種效果要怎么實現。
首先,把之前啟動Activity的代碼改成下面的寫法:
添加完成之后,在Main2Activity中設置該Activity的進出場動畫即可:
getWindow().setEnterTransition(new Explode().setDuration(2000)); getWindow().setExitTransition(new Explode().setDuration(2000));
OK,就是這么簡單,哦,對了,大家一定要記得在styles.xml文件中添加下面一行代碼,表示激活Activity中元素的過渡效果:
<item name="android:windowContentTransitions">true</item>
2.滑動進入
有了上面的步驟,再設置滑動進入就很簡單了,只需要修改Main2Activity中的兩行代碼即可:
getWindow().setEnterTransition(new Slide().setDuration(2000)); getWindow().setExitTransition(new Slide().setDuration(2000));
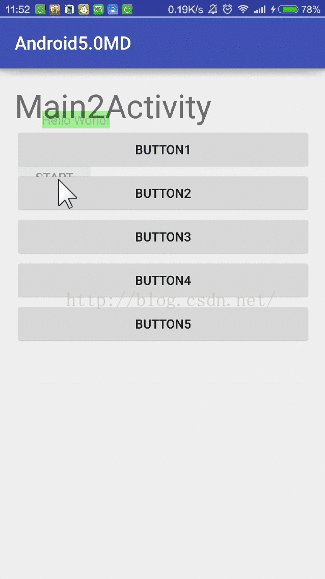
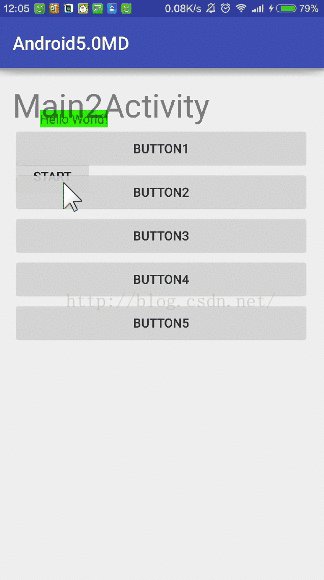
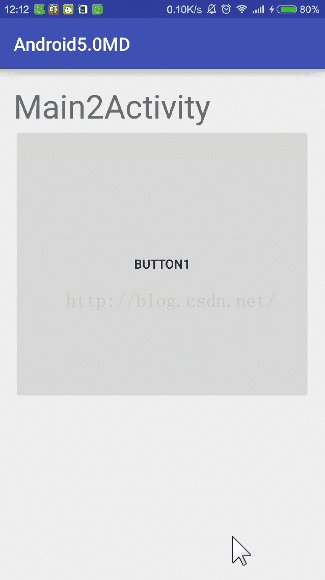
顯示效果如下:

3.淡入淡出
Main2Activity修改代碼如下:
getWindow().setEnterTransition(new Fade().setDuration(2000));
getWindow().setExitTransition(new Fade().setDuration(2000));
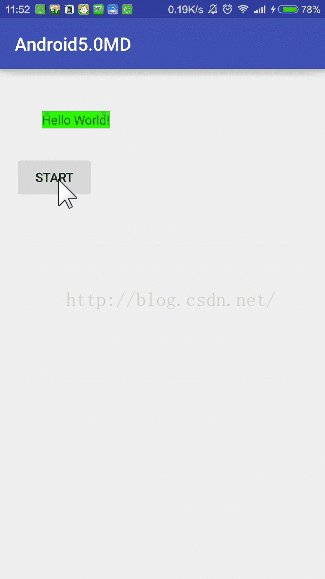
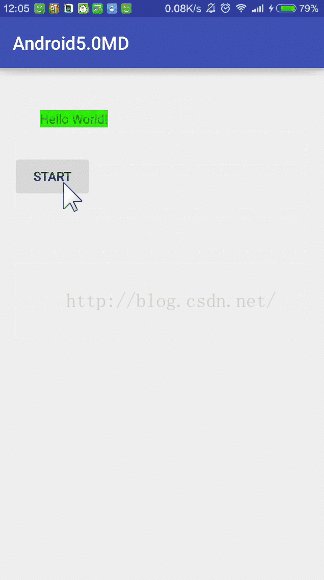
顯示效果如下:

2.2 共享元素動畫
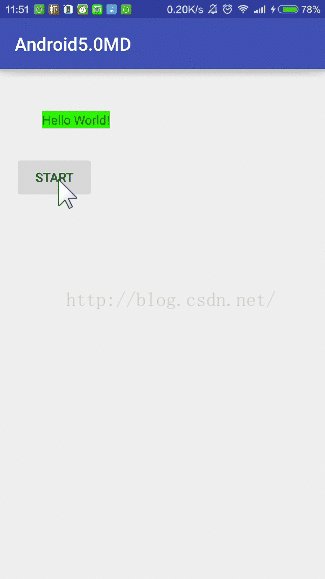
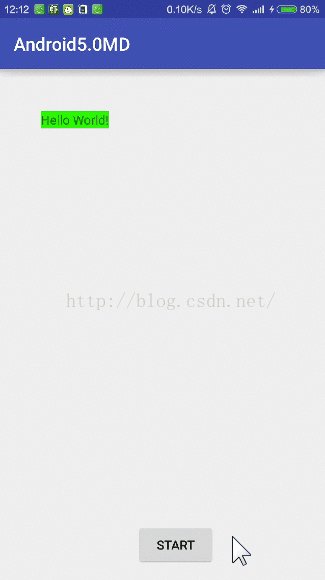
共享元素動畫是一個非常神奇的東東,我們先來看看效果:

可能這個Gif動畫還不太清晰,我再來解釋一下,在MainActivity和Main2Activity里邊都有一個Button,只不過一個大一個小,從MainActivity跳轉到Main2Activity時,我并沒有感覺到Activity的跳轉,只是覺得好像第一個頁面的Button放大了,同理,當我從第二個頁面回到第一個頁面時,也好像Button變小了。OK,這就是我們的Activity共享元素。
當兩個Activity中有同一個控件的時候,我們便可以采用共享元素動畫。
使用共享元素動畫的時候,我們需要首先給MainActivity和Main2Activity中的兩個button分別添加android:transitionName="mybtn"屬性,并且該屬性的值要相同,這樣系統才知道這兩個控件是共享元素。設置完成之后,接下來就是啟動Activity的代碼了,如下:
還是上面那種啟動方式的重載方法,只不過這里多了兩個參數,view表示MainActivity中的共享元素(就是那個Button),第二個參數表示布局文件中transitionAnimation屬性的值。OK,就這么簡單。
這時有的筒子可能有疑問了,那我如果兩個頁面中有多個共享元素該怎么辦呢?簡單,android:transitionName屬性還像上面一樣設置,然后在啟動Activity時我們可以通過Pair.create方法來設置多個共享元素,如下:
startActivity(new Intent(this, Main2Activity.class),
ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(((View) iv1),"myiv"), create(((View) textView),"mytv")).toBundle());
Pair.create方法中有兩個參數,第一個是共享元素的實例(注意要是View類型),第二個參數是該View的transitionAnimation屬性的值。
就這么簡單,筒子們快速嘗試一下吧。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。