您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
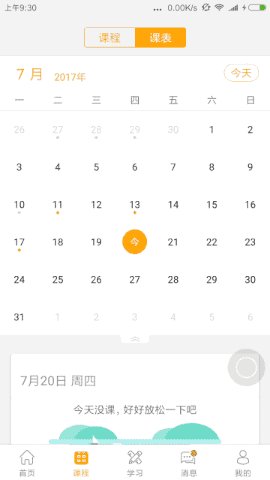
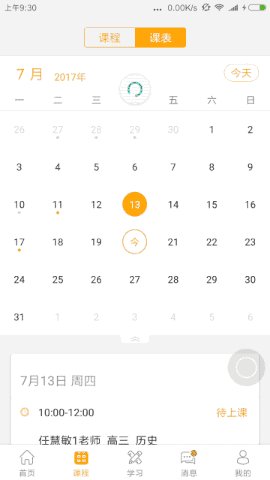
大家在進行安卓開發的時候,經常用到日期比如在課程安排,工作安排,日志等地方,今天給大家帶來的是讓日期左右無限的滑動,并支持自定義顯示效果的方法。一起來學習下。

以上是本次所要達到的效果
使用說明:
XML布局
新建XML布局
RecyclerView的layout_behavior為com.ldf.calendar.behavior.RecyclerViewBehavior
<android.support.design.widget.CoordinatorLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
<com.ldf.calendar.view.MonthPager
android:id="@+id/calendar_view"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#fff">
</com.ldf.calendar.view.MonthPager>
<android.support.v7.widget.RecyclerView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="com.ldf.calendar.behavior.RecyclerViewBehavior"
android:background="#c2c2c2"
android:layout_gravity="bottom"/>
</android.support.design.widget.CoordinatorLayout>
自定義日歷樣式
新建CustomDayView繼承自DayView并重寫refreshContent 和 copy 兩個方法
@Override
public void refreshContent() {
//你的代碼 你可以在這里定義你的顯示規則
super.refreshContent();
}
@Override
public IDayRenderer copy() {
return new CustomDayView(context , layoutResource);
}
新建CustomDayView實例,并作為參數構建CalendarViewAdapter
CustomDayView customDayView = new CustomDayView(
context , R.layout.custom_day);
calendarAdapter = new CalendarViewAdapter(
context ,
onSelectDateListener ,
Calendar.MONTH_TYPE ,
customDayView);
初始化View
目前來看 相比于Dialog選擇日歷 我的控件更適合于Activity/Fragment在Activity的onCreate 或者Fragment的onCreateView 你需要實現這兩個方法來啟動日歷并裝填進數據
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_syllabus);
initCalendarView();
}
private void initCalendarView() {
initListener();
CustomDayView customDayView = new CustomDayView(
context , R.layout.custom_day);
calendarAdapter = new CalendarViewAdapter(
context ,
onSelectDateListener ,
Calendar.MONTH_TYPE ,
customDayView);
initMarkData();
initMonthPager();
}
使用此方法回調日歷點擊事件
private void initListener() {
onSelectDateListener = new OnSelectDateListener() {
@Override
public void onSelectDate(CalendarDate date) {
//your code
}
@Override
public void onSelectOtherMonth(int offset) {
//偏移量 -1表示上一個月 , 1表示下一個月
monthPager.selectOtherMonth(offset);
}
};
}
使用此方法初始化日歷標記數據
private void initMarkData() {
HashMap markData = new HashMap<>();
//1表示紅點,0表示灰點
markData.put("2017-8-9" , "1");
markData.put("2017-7-9" , "0");
markData.put("2017-6-9" , "1");
markData.put("2017-6-10" , "0");
calendarAdapter.setMarkData(markData);
}
使用此方法給MonthPager添加上相關監聽
monthPager.addOnPageChangeListener(new MonthPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
mCurrentPage = position;
currentCalendars = calendarAdapter.getAllItems();
if(currentCalendars.get(position % currentCalendars.size()) instanceof Calendar){
//you code
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
重寫onWindowFocusChanged方法,使用此方法得知calendar和day的尺寸
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if(hasFocus && !initiated) {
CalendarDate today = new CalendarDate();
calendarAdapter.notifyDataChanged(today);
initiated = true;
}
}
Download
Gradle: Step 1. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://www.jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.MagicMashRoom:SuperCalendar:v1.3.1'
}
以上就是本次效果所用到的所有代碼和說明,大家有任何問題可以在下方的留言地方討論。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。