您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例為大家分享了Android WebView圖片瀏覽及縮放效果展示的具體代碼,供大家參考,具體內容如下

此工程用到了兩個開源庫:
PhotoView支持圖片的縮放
Android-Universal-Image-Loader圖片的異步加載
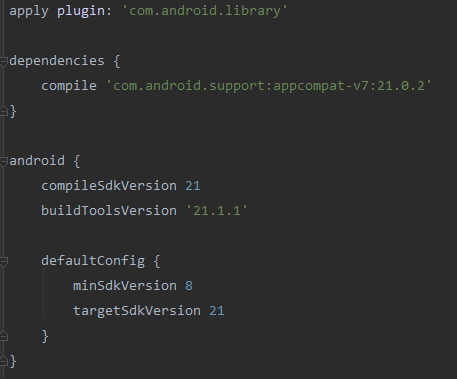
(android studio)將兩個源工程中的library文件夾導入到Demo Module所在的Project中,修改各自的build.gradle文件,讓里面的版本號、所用的android包等與Demo Module相同即可。大致如圖:

源代碼:
主Activity.java
public class MainActivity extends Activity {
private WebView webview;
private WebSettings wv;
private ArrayList<String> listimg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webview = (WebView)findViewById(R.id.webview);
listimg = new ArrayList<>();
wv = webview.getSettings();
wv.setJavaScriptEnabled(true);
webview.addJavascriptInterface(new JavascriptInterface(this), "imagelistner");//綁定javasrcipt接口,imagelistner為接口的別名
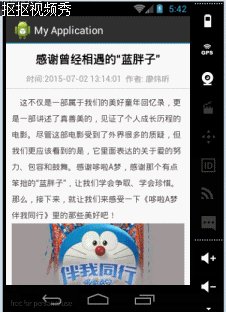
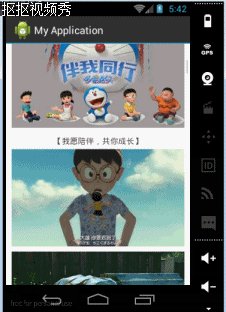
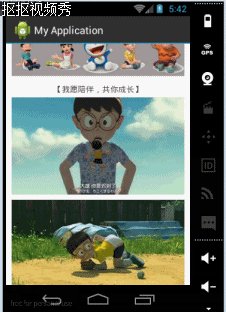
webview.loadUrl("http://portal.smu.edu.cn/e/action/ShowInfo2.php?classid=1415&id=63663&tlpid=98");
webview.setWebViewClient(new WebViewClient(){
public boolean shouldOverrideUrlLoading(WebView view, String url)
{
//點擊webView中的鍵接,依然在此webview中顯示,而不跳轉到別的瀏覽器
webview.loadUrl(url);
return super.shouldOverrideUrlLoading(view, url);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
addImageListner(); //當頁面加載完成,就調用我們的addImageListener()函數
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
});
}
private void addImageListner() {
//遍歷頁面中所有img的節點,因為節點里面的圖片的url即objs[i].src,保存所有圖片的src.
//為每個圖片設置點擊事件,objs[i].onclick
webview.loadUrl("javascript:(function(){" +
"var objs = document.getElementsByTagName(\"img\"); " +
"for(var i=0;i<objs.length;i++) " +
"{" +
"window.imagelistner.readImageUrl(objs[i].src); " +
" objs[i].onclick=function() " +
" { "+
" window.imagelistner.openImage(this.src); " +
" } " +
"}" +
"})()");
}
class JavascriptInterface {
private Context context;
public JavascriptInterface(Context context) {
this.context = context;
}
@android.webkit.JavascriptInterface
public void readImageUrl(String img) { //把所有圖片的url保存在ArrayList<String>中
listimg.add(img);
}
@android.webkit.JavascriptInterface //對于targetSdkVersion>=17的,要加這個聲明
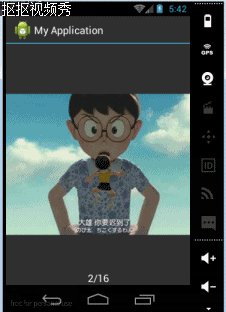
public void openImage(String clickimg)//點擊圖片所調用到的函數
{
int index = 0;
for(String url:listimg)
if(url.equals(clickimg)) index = listimg.indexOf(clickimg);//獲取點擊圖片在整個頁面圖片中的位置
Intent intent = new Intent();
Bundle bundle = new Bundle();
bundle.putStringArrayList("list_image",listimg);
bundle.putInt("index", index);
intent.putExtra("bundle", bundle);//將所有圖片的url以及點擊圖片的位置作為參數傳給啟動的activity
intent.setClass(context, ViewPagerActivity.class);
context.startActivity(intent);//啟動ViewPagerActivity,用于顯示圖片
}
}
}
ViewPagerActivity.java
public class ViewPagerActivity extends Activity {
private ViewPager mViewPager;
private View rootView;
private PhotoView image;
private TextView indicator;
private Bundle bundle;
ArrayList<String> listimg;
private int index;
private int count;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager);
mViewPager = (HackyViewPager) findViewById(R.id.view_pager);
setContentView(mViewPager);
bundle = getIntent().getBundleExtra("bundle");
listimg = bundle.getStringArrayList("list_image");
index = bundle.getInt("index");
count = listimg.size();
mViewPager.setAdapter(new SamplePagerAdapter());
mViewPager.setCurrentItem(index);
}
class SamplePagerAdapter extends PagerAdapter {
@Override
public int getCount() {
return count;
}
@Override
//此處用到PhotoView、ImageLoader均為第三方類庫的類
public View instantiateItem(ViewGroup container, int position) {
rootView = View.inflate(ViewPagerActivity.this, R.layout.viewpager_item, null);
image = (PhotoView) rootView.findViewById(R.id.photoview);
indicator = (TextView) rootView.findViewById(R.id.indicator);
ImageLoader imageloader=ImageLoader.getInstance();
imageloader.init(ImageLoaderConfiguration.createDefault(ViewPagerActivity.this));
imageloader.displayImage(listimg.get(position), image);
CharSequence text = getString(R.string.viewpager_indicator, position+1, count);
indicator.setText(text);
container.addView(rootView, LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
return rootView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
}
}
HackViewPager.java
public class HackyViewPager extends ViewPager {
private boolean isLocked;
public HackyViewPager(Context context) {
super(context);
isLocked = false;
}
public HackyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
isLocked = false;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {//用于處理Touch事件
if (!isLocked) {
try {
return super.onInterceptTouchEvent(ev);
} catch (IllegalArgumentException e) {
e.printStackTrace();
return false;
}
}
return false;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return !isLocked && super.onTouchEvent(event);
}
}
相關的布局文件:
MainActivity布局中只有一個簡單的webView;
ViewPagerActivity布局中也只是一個HackViewPager;
HackViewPager中每一個View的布局:
viewpager_item.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <uk.co.senab.photoview.PhotoView android:id="@+id/photoview" android:layout_width="match_parent" android:layout_height="match_parent" /> <TextView android:id="@+id/indicator" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:gravity="center" android:textSize="18sp" android:textColor="@android:color/white" android:text="@string/viewpager_indicator" android:background="@android:color/transparent" /> </RelativeLayout>
用到了一個@string/viewpager_indicator為
<string name="viewpager_indicator">%1$d/%2$d</string>
總結:主要難點還是在獲取頁面中圖片的url,用到的是java函數與javascript的通信。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。