您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
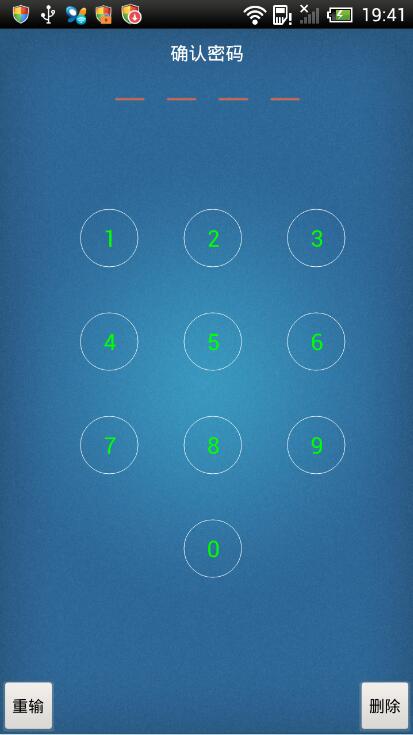
如下所示:

每個Android開發人員都知道,現在android的解鎖最常用的就是九宮格解鎖,ios的解鎖常用的是數字密碼解鎖。而我們在開發工程中,很多時候,都需要android和ios進行結合。有的時候我們就需要把我們的解鎖界面弄成像ios一樣的數字鍵盤。
這里我就實現了一個仿照ios的數字密碼解鎖界面。在這里我采用了兩種方式來實現,第一種就是使用自定義控件的形式,第二種就是使用我們的布局來實現的。這里我就著重講一下使用自定義控件形式實現的思路。至于使用布局文件實現的方式,我就不進行具體的講解了,具體的在后面我會上傳源碼供大家下載進行研究學習。
當然,我的能力有限,可能你們覺得我的方式不好,那么你們就給我提出來,看看具體你們覺得怎么實現才好,我們一起研究學習。
好了,廢話不多說了,現在就來講解一下,我所使用自定義控件的實現方法:
1.最主要還是實現自定義數字鍵盤(一個自定義View的控件):
1.繪制數字
// 繪制第一排1,2,3
canvas.drawText("1", first_x, 40 + first_y, paint);
canvas.drawText("2", first_x * 2, 40 + first_y, paint);
canvas.drawText("3", first_x * 3, 40 + first_y, paint);
// 繪制第2排4,5,6
canvas.drawText("4", first_x, 40 + first_y + first_x, paint);
canvas.drawText("5", first_x * 2, 40 + first_y + first_x, paint);
canvas.drawText("6", first_x * 3, 40 + first_y + first_x, paint);
// 繪制第3排7,8,9
canvas.drawText("7", first_x, 40 + first_y + first_x * 2, paint);
canvas.drawText("8", first_x * 2, 40 + first_y + first_x * 2, paint);
canvas.drawText("9", first_x * 3, 40 + first_y + first_x * 2, paint);
// 繪制第4排0
canvas.drawText("0", first_x * 2, 40 + first_y + first_x * 3, paint);
2.繪制好數字后,我們需要在每一個數字外面添加一層圓,繪制圓
//依次繪制第一排的圓 canvas.drawCircle(first_x+10, 40 + first_y - 15, 50, paint); canvas.drawCircle(first_x*2+10, 40 + first_y - 15, 50, paint); canvas.drawCircle(first_x*3+10, 40 + first_y - 15, 50, paint); //依次繪制第2排的圓 canvas.drawCircle(first_x+10, 40 + first_y + first_x - 15, 50, paint); canvas.drawCircle(first_x*2+10, 40 + first_y + first_x - 15, 50, paint); canvas.drawCircle(first_x*3+10, 40 + first_y + first_x - 15, 50, paint); //依次繪制第3排的圓 canvas.drawCircle(first_x+10, 40 + first_y + first_x * 2 - 15, 50, paint); canvas.drawCircle(first_x*2+10, 40 + first_y + first_x * 2 - 15, 50, paint); canvas.drawCircle(first_x*3+10, 40 + first_y + first_x * 2 - 15, 50, paint); //繪制最后一個圓 canvas.drawCircle(first_x*2+10, 40 + first_y + first_x * 3 - 15, 50, paint);
3.點擊數字后,我們給一個不同的效果,讓用戶知道自己點擊了該數字,這里我是吧外面的圓的顏色改為了黃色
//判斷是否點擊數字
if(circle_x > 0 && circle_y > 0){//點擊
if(type == 0){//按下刷新
paint.setColor(Color.YELLOW);//設置畫筆顏色
canvas.drawCircle(circle_x, circle_y, 50, paint);//繪制圓
}else if(type == 1){//彈起刷新
paint.setColor(Color.WHITE);//設置畫筆顏色
canvas.drawCircle(circle_x, circle_y, 50, paint);//繪制圓
//繪制完成后,重置
circle_x = 0; circle_y = 0;
}
}
4.最后就是判斷點擊的數字
/*
* 判斷點擊的是哪一個數字圓
*/
private void handleDown(float x, float y){
//判斷點擊的是那一列的數據
if(xs[0] - 50 <= x && x <= xs[0] + 50){//第一列
//獲取點擊處的圓心橫坐標
circle_x = xs[0];
//判斷點擊的是哪一排
if(ys[0] - 50 <= y && ys[0] + 50 >= y){//第1排
//獲取點擊的數字圓的圓心縱坐標
circle_y = ys[0];
number = 1;//設置點擊的數字
}else if(ys[1] - 50 <= y && ys[1] + 50 >= y){//第2排
//獲取點擊的數字圓的圓心縱坐標
circle_y = ys[1];
number = 4;//設置點擊的數字
}else if(ys[2] - 50 <= y && ys[2] + 50 >= y){//第3排
//獲取點擊的數字圓的圓心縱坐標
circle_y = ys[2];
number = 7;//設置點擊的數字
}
}else if(xs[1] - 50 <= x && x <= xs[1] + 50){//第2列
//獲取點擊處的圓心橫坐標
circle_x = xs[1];
//判斷點擊的是哪一排
if(ys[0] - 50 <= y && ys[0] + 50 >= y){//第1排
//獲取點擊的數字圓的圓心縱坐標
circle_y = ys[0];
number = 2;//設置點擊的數字
}else if(ys[1] - 50 <= y && ys[1] + 50 >= y){//第2排
//獲取點擊的數字圓的圓心縱坐標
circle_y = ys[1];
number = 5;//設置點擊的數字
}else if(ys[2] - 50 <= y && ys[2] + 50 >= y){//第3排
//獲取點擊的數字圓的圓心縱坐標
circle_y = ys[2];
number = 8;//設置點擊的數字
}else if(ys[3] - 50 <= y && ys[3] + 50 >= y){//第4排
//獲取點擊的數字圓的圓心縱坐標
circle_y = ys[3];
number = 0;//設置點擊的數字
}
}else if(xs[2] - 50 <= x && x <= xs[2] + 50){//第3列
//獲取點擊處的圓心橫坐標
circle_x = xs[2];
//判斷點擊的是哪一排
if(ys[0] - 50 <= y && ys[0] + 50 >= y){//第1排
//獲取點擊的數字圓的圓心縱坐標
circle_y = ys[0];
number = 3;//設置點擊的數字
}else if(ys[1] - 50 <= y && ys[1] + 50 >= y){//第2排
//獲取點擊的數字圓的圓心縱坐標
circle_y = ys[1];
number = 6;//設置點擊的數字
}else if(ys[2] - 50 <= y && ys[2] + 50 >= y){//第3排
//獲取點擊的數字圓的圓心縱坐標
circle_y = ys[2];
number = 9;//設置點擊的數字
}
}
sendAccessEvent(R.string.numeric_keyboard_down);
type = 0;//按下刷新
//繪制點擊時的背景圓
invalidate();
}
好了,大概我的就是這樣了。順帶提一下,我這里上面4個顯示密碼的控件也是采用的自定義控件的方式,使用線程實現輸入數字后1秒后用密碼字符替換輸入的數字。(有人可能會說系統的EditText控件設置樣式為密碼也可以實現,這里我想說的是,不可以的,至少我試了是不行的)
以上這篇android 仿ios數字密碼解鎖界面的實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。