溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Android如何實現橫向進度條演示效果”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Android如何實現橫向進度條演示效果”這篇文章吧。
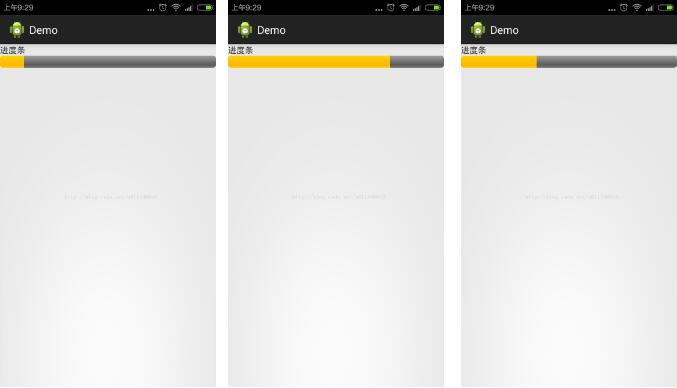
1.效果圖:

2.布局說明:
1.textview顯示進度條
2.ProgressBar進度條
3.進度條配置:
<ProgressBar android:id="@+id/pb" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" />
其中:max可以手動設置,也就是你下載的內容大小,style也是
3.實例源碼:
package com.zengtao.classwork;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.ActionBarActivity;
import android.widget.ProgressBar;
public class MainActivity extends ActionBarActivity {
private ProgressBar pb; // 進度條
private int[] randData = new int[100]; // 數組
private int index = 0; // 索引
private int mProgressStaus = 0; // 設置進度條的長度
private Handler mHandler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pb = (ProgressBar) findViewById(R.id.pb);
// 初始化handle,綁定在主線程中的隊列消息中
mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
// 接收消息
if (msg.what == 0x111) {
mProgressStaus = index;
pb.setProgress(mProgressStaus);
}
}
};
// 創建子線程,在子線程中處理耗時工作
new Thread() {
@Override
public void run() {
super.run();
while (index < 100) {
doWork();
Message msg = new Message();
msg.what = 0x111;
mHandler.sendMessage(msg);
}
}
}.start();
}
/**
* 模擬耗時工作(一定要在子線程中做)
*
* @return 進度條的多少
*/
public int doWork() {
randData[index++] = (int) (Math.random() * 100);
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
return index;
}
}以上是“Android如何實現橫向進度條演示效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。