溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Android列表時間軸展示的具體代碼,供大家參考,具體內容如下
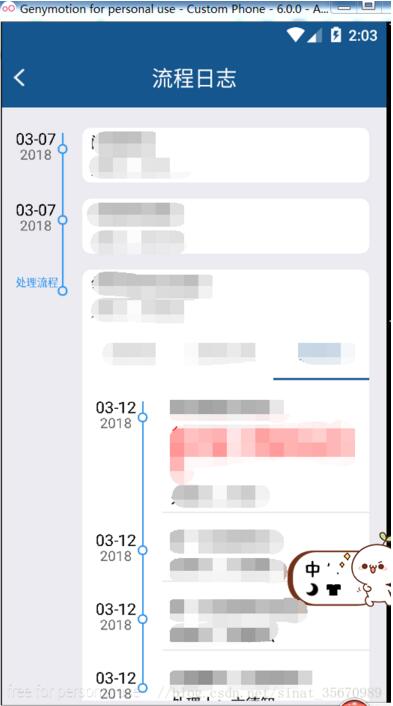
實現的效果圖如下:

實現的方式是利用recycleview的ItemDecoration這個抽象類,就是我們經常用來畫分割線的的這個類,
具體如下
public class DividerItemDecoration extends RecyclerView.ItemDecoration{
// 寫右邊字的畫筆(具體信息)
private Paint mPaint;
// 寫左邊日期字的畫筆( 時間 + 日期)
private Paint mPaint1;
private Paint mPaint2;
private Paint mPaint3;
// 左 上偏移長度
private int itemView_leftinterval;
private int itemView_topinterval;
// 軸點半徑
private int circle_radius;
// 圖標
private Bitmap mIcon;
//月份合集(使用時需要設置)
private List<String> monthList= new ArrayList<>();
//年份合集(使用時需要設置)
private List<String> yearList= new ArrayList<>();
public void setMonthList(List<String> monthList) {
this.monthList = monthList;
}
public void setYearList(List<String> yearList) {
this.yearList = yearList;
}
// 在構造函數里進行繪制的初始化,如畫筆屬性設置等
public DividerItemDecoration(Context context) {
// 軸點畫筆(紅色)
mPaint = new Paint();
mPaint.setColor(Color.rgb(58, 154, 239));
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(3);
// 左邊時間文本畫筆(藍色)
// 此處設置了兩只分別設置 時分 & 年月
mPaint1 = new Paint();
mPaint1.setColor(Color.BLACK);
mPaint1.setTextSize(30);
mPaint2 = new Paint();
mPaint2.setColor(context.getResources().getColor(R.color.divider));
mPaint2.setTextSize(26);
mPaint3 = new Paint();
mPaint3.setColor(Color.rgb(58, 154, 239));
mPaint3.setTextSize(20);
// 賦值ItemView的左偏移長
itemView_leftinterval = 150;
// 賦值ItemView的上偏移長度
itemView_topinterval = 30;
// 賦值軸點圓的半徑為10
circle_radius = 8;
}
// 重寫getItemOffsets()方法
// 作用:設置ItemView 左 & 上偏移長度
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
// 設置ItemView的左 & 上偏移長度分別為150 px & 30px,即此為onDraw()可繪制的區域
outRect.set(itemView_leftinterval, itemView_topinterval, 0, 0);
}
// 重寫onDraw()
// 作用:在間隔區域里繪制時光軸線 & 時間文本
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
// 獲取RecyclerView的Child view的個數
int childCount = parent.getChildCount();
// 遍歷每個Item,分別獲取它們的位置信息,然后再繪制對應的分割線
for (int i = 0; i < childCount; i++) {
// 獲取每個Item對象
View child = parent.getChildAt(i);
View lastChild = null;
if (i > 0) {
lastChild = parent.getChildAt(i - 1);
}
/**
* 繪制軸點
*/
// 軸點 = 圓 = 圓心(x,y) 位置可以根據需求來調節
float centerx = child.getLeft() - itemView_leftinterval / 4;
float centery = child.getTop() + itemView_topinterval +10;
// 繪制軸點圓
c.drawCircle(centerx, centery, circle_radius, mPaint);
/**
* 繪制上半軸線(x軸是保持不變的)
*/
// 上端點坐標(x,y)
float upLine_up_x = centerx;
float upLine_up_y = 0;
if (i>0){
upLine_up_y = lastChild.getBottom();
}else {
upLine_up_y = centery - itemView_topinterval;
}
// 下端點坐標(x,y)
float upLine_bottom_x = centerx;
float upLine_bottom_y = centery - circle_radius;
//繪制上半部軸線
c.drawLine(upLine_up_x, upLine_up_y, upLine_bottom_x, upLine_bottom_y, mPaint);
/**
* 繪制下半軸線,最后一個不畫下半軸
*/
if (i <childCount-1){
// 上端點坐標(x,y)
float bottomLine_up_x = centerx;
float bottom_up_y = centery + circle_radius;
// 下端點坐標(x,y)
float bottomLine_bottom_x = centerx;
float bottomLine_bottom_y = child.getBottom();
//繪制下半部軸線
c.drawLine(bottomLine_up_x, bottom_up_y, bottomLine_bottom_x, bottomLine_bottom_y, mPaint);
}
/**
* 繪制左邊時間文本
*/
// 獲取每個Item的位置
int index = parent.getChildAdapterPosition(child);
// 設置文本起始坐標
float Text_x = child.getLeft() - itemView_leftinterval * 5 / 6;
float Text_y = upLine_bottom_y;
// 根據Item位置設置時間文本
switch (index) {
case (0):
// 設置日期繪制位置
c.drawText(monthList.get(0), Text_x, Text_y, mPaint1);
c.drawText(yearList.get(0), Text_x + 8, Text_y + 28, mPaint2);
break;
case (1):
// 設置日期繪制位置
c.drawText(monthList.get(1), Text_x, Text_y, mPaint1);
c.drawText(yearList.get(1), Text_x + 8, Text_y + 28, mPaint2);
break;
case (2):
// 設置日期繪制位置
if (TextUtils.isEmpty(yearList.get(2))){
c.drawText(monthList.get(2), Text_x, Text_y, mPaint3);
}else {
c.drawText(monthList.get(2), Text_x, Text_y, mPaint1);
c.drawText(yearList.get(2), Text_x + 8, Text_y + 28, mPaint2);
}
break;
case (3):
// 設置日期繪制位置
c.drawText(monthList.get(3), Text_x, Text_y, mPaint1);
c.drawText(yearList.get(3), Text_x + 8, Text_y + 28, mPaint2);
break;
case (4):
// 設置日期繪制位置
c.drawText(monthList.get(4), Text_x, Text_y, mPaint1);
c.drawText(yearList.get(4), Text_x + 8, Text_y + 28, mPaint2);
break;
default:c.drawText("結束", Text_x, Text_y, mPaint1);
}
}
}
}
使用比較簡單:
DividerItemDecoration dividerItemDecoration = new DividerItemDecoration(this); dividerItemDecoration.setMonthList(monthList); dividerItemDecoration.setYearList(yearList); mRecyclerView.addItemDecoration(dividerItemDecoration);
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。