您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在Android中捕獲點擊事件范圍,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
View的Tween動畫過程中點擊事件的位置并不會因為動畫位置的改變而改變,是因為在動畫過程中layout的位置實際上沒有變,因此曾經一度認為View的點擊事件(其實不僅僅是點擊事件,包括所有的觸摸事件)觸發的范圍是該View在layout的時候指定的left,top,right,bottom。今天才發現不完全是這樣的。一切都是因為平時看代碼沒有仔細一點所造成了對問題理解不全面。
在這里記錄一下發現問題到處理問題的過程。

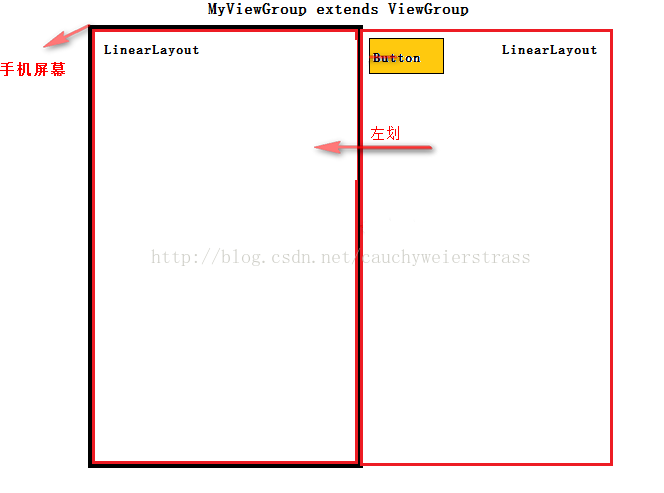
自定義這樣一個ViewGroup,layout兩個線性布局,左邊的LinearLayout覆蓋全屏幕,右面的LinearLayout在屏幕外面隱藏。然后觀察在想做滑動的過程中,第二個LinearLayout顯示出來的過程中,按鈕Button和第二個線性布局的位置信息:

可以看到,在向左滑第二個線性布顯示出來的過程中,他的位置并沒有變,這里指的是通過getLeft(),getTop(),getRight(),getBottom()獲得的位置,也就是由layout決定的位置。
既然位置并沒有改變,那么這時候點擊第二個線性布局和按鈕點擊事件也被響應了,就說明捕獲點擊事件的位置并不完全是在layout的位置。因為并沒有將手伸到屏幕外面去點擊…
回頭來看ViewGroup#dispatchTouchEvent方法在分發觸摸事件的時候:
for (int i = count - 1; i >= 0; i--) {
final View child = children[i];
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE
|| child.getAnimation() != null) {
child.getHitRect(frame);
if (frame.contains(scrolledXInt, scrolledYInt)) {
// offset the event to the view's coordinate system
final float xc = scrolledXFloat - child.mLeft;
final float yc = scrolledYFloat - child.mTop;
ev.setLocation(xc, yc);
child.mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
if (child.dispatchTouchEvent(ev)) {
// Event handled, we have a target now.
mMotionTarget = child;
return true;
}
}
}其中frame.contains(scrolledXInt, scrolledYInt)函數就是判斷點(scrolledXInt,scrolledYInt)是不是在frame矩形里面。這個矩形frame是由child.getHitRect(frame);獲得的:
public void getHitRect(Rect outRect) {
outRect.set(mLeft, mTop, mRight, mBottom);
}顯然這個矩形就是由該子View的Layout的布局參數所決定的。但是scrolledXInt和scrolledYInt參數,并不是我們手指點擊的位置:
final int action = ev.getAction(); final float xf = ev.getX(); final float yf = ev.getY(); final float scrolledXFloat = xf + mScrollX; final float scrolledYFloat = yf + mScrollY; …… final int scrolledXInt = (int) scrolledXFloat; final int scrolledYInt = (int) scrolledYFloat;
可以看出,在判斷這個點是否包含在子View內的時候,這個點不是手指所點擊的坐標,而是手指點擊的坐標加上了mScrollX和mScrollY,然后在判斷是否在該子View的范圍里面。
現在思考向左滑動的過程中,雖然第二個線性布局的位置沒有變,還是layout的參數位置,是:mLeft:720,mTop:0,mRight:1440,mBottom:1134。
但是他的父View的mScrollX改變了,向左滑mScrollX大于0,這是用手點擊第二個線性布局,手所點擊的位置再加上mScrollX的值,這時就會落在了第二個線性布局的layout的范圍里面。
測試代碼:
自定義MyViewGroup:
public class MyViewGroup extends ViewGroup {
public static final String TAG = "MyViewGroup";
private int childCount;
private GestureDetector detector;
private Button btn;
private LinearLayout ll2;
public MyViewGroup(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context);
}
public MyViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public MyViewGroup(Context context) {
super(context);
init(context);
}
private void init(final Context context) {
detector = new GestureDetector(context, new MyOnGestureListener());
LinearLayout ll1 = new LinearLayout(context);
ll1.setBackgroundColor(Color.BLUE);
ll2 = new LinearLayout(context);
ll2.setBackgroundColor(Color.RED);
btn = new Button(context);
btn.setText("點擊按鈕");
ll2.addView(btn);
addView(ll1);
addView(ll2);
setOnTouchListener(new MyTouchEvent());
ll2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "點擊了線性布局2", 0).show();
}
});
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "點擊了Button", 0).show();
}
});
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View child = getChildAt(i);
child.measure(widthMeasureSpec,heightMeasureSpec);
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
for (int i = 0; i < childCount; i++) {
View child = getChildAt(i);
child.layout(0+i*getWidth(), 0, (i+1)*getWidth(), getHeight());
}
}
private class MyTouchEvent implements View.OnTouchListener{
@Override
public boolean onTouch(View v, MotionEvent event) {
detector.onTouchEvent(event);
return true;
}
}
private class MyOnGestureListener extends SimpleOnGestureListener{
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2,
float distanceX, float distanceY) {
scrollBy((int) distanceX, 0);
if (getScrollX()% 10 == 0) {
Log.i(TAG, "Button左上右下位置:" + btn.getLeft() + "/"
+ btn.getTop() + "/"
+ btn.getRight() + "/"
+ btn.getBottom());
Log.i(TAG, "線性布局2的左上右下位置:" + ll2.getLeft() + "/"
+ ll2.getTop() + "/"
+ ll2.getRight() + "/"
+ ll2.getBottom());
Log.i(TAG, "MyViewGroup的mScrollX:" + getScrollX());
}
return super.onScroll(e1, e2, distanceX, distanceY);
}
}
}然后在Activity里面:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyViewGroup(this));
}
}Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
看完上述內容,你們對怎么在Android中捕獲點擊事件范圍有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。