您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“kotlin中如何清除!!操作符”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“kotlin中如何清除!!操作符”這篇文章吧。
前言
空安全是Kotlin中非常實用的特性,它能夠讓你避免許多隱藏的NullPointerExceptions問題。然而當你使用AS將Java代碼轉換成Kotlin代碼后會出現很多的!! 操作符,因為出現!!意味著這里可能有未捕獲的KotlinNullPointerException異常。
對于一個有強迫癥的程序猿來說一個類中大篇幅的出現!! 絕對會使他們發瘋的。幸運的是我們可以通過以下方式避免使用!!操作符。
1. 使用val代替var
我們都知道val修飾的變量是只讀的,var修飾的變量是可變的,所以我們應該盡可能多的使用val,因為使用val修飾的變量必須有一個value,這樣你就不用再擔心空指針的問題,所以如果你能確定一個變量可以定義成一個常量,那么請用val修飾它。
2. 使用lateinit
然而你并不能把所有的變量用val修飾,,比如那些需要在Activity的onCreate()中進行初始換的變量,針對這個情況你可以考慮使用lateinit修飾變量,例如下面的代碼
private var mAdapter: RecyclerAdapter<Transaction>? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
mAdapter = RecyclerAdapter(R.layout.item_transaction)
}
fun updateTransactions() {
mAdapter!!.notifyDataSetChanged()
}把mAdapter使用lateinit修飾后代碼變成這樣
private lateinit var mAdapter: RecyclerAdapter<Transaction>
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
mAdapter = RecyclerAdapter(R.layout.item_transaction)
}
fun updateTransactions() {
mAdapter.notifyDataSetChanged()
}需要注意的是如果訪問一個還沒有初始化的變量或屬性將會導致UninitializedPropertyAccessException異常。
還有一點需要注意的是lateinit并不能修飾基本數據類型的變量或屬性,比如Int,Boolean等等,它會提示你
‘lateinit'modifier is nor allowed on properites of primitive types
此時你可以使用下面這個方式
private var mNumber: Int by Delegates.notNull<Int>()
3. 使用let函數
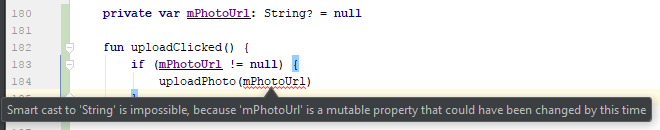
下面這段代碼的提示我們經常會見到

studio提醒我們mPhotoUrl的value在執行uploadPhoto時可能已經改變,不能確定是否非空,通常我們的解決方式是這樣的
private var mPhotoUrl: String? = null
fun uploadClicked() {
if (mPhotoUrl != null) {
uploadPhoto(mPhotoUrl!!)
}
}然而如果你不想使用!! 這里還有一種更優雅的方式
private var mPhotoUrl: String? = null
fun uploadClicked() {
mPhotoUrl?.let { uploadPhoto(it) }
}只有當mPhotoUrl不為空時let中的代碼才會執行
如果你對let函數還不了解,可以看我寫的這篇文章
//www.jb51.net/article/131427.htm
4. 使用特定的函數處理復雜的場景
對于一些簡單的場景let函數是很好用的,就像上面的情況,但是對于一些復雜的場景,比如下面的代碼
if (mUserName != null && mPhotoUrl != null) {
uploadPhoto(mUserName!!, mPhotoUrl!!)
}當然你也可以使用let的方式處理,但是這樣代碼的可讀性就會降低了,這時候你可以定義一些特定的函數來解決這個問題。
比如下面這個可以判斷兩個參數非空的函數
fun <T1, T2> ifNotNull(value1: T1?, value2: T2?, bothNotNull: (T1, T2) -> (Unit)) {
if (value1 != null && value2 != null) {
bothNotNull(value1, value2)
}
}這樣你的代碼就變成了下面這樣
ifNotNull(mUserName, mPhotoUrl) {
userName, photoUrl ->
uploadPhoto(userName, photoUrl)
}See,!!操作符消失了。
5. 使用Elvis操作符
對于那些必有返回的情況,Elvis非常的實用。
Elvis操作符,?:左邊的返回值不為空則返回,否則返回?:右邊的值
fun getUserName(): String {
if (mUserName != null) {
return mUserName!!
} else {
return "Anonymous"
}
}使用Elvis操作符后
fun getUserName(): String {
return mUserName ?: "Anonymous"
}以上是“kotlin中如何清除!!操作符”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。