您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在日常開發中,長按某個view出現個菜單是很常見的需求,Google 也給我們提供了一些組件來實現,比如PopupMenu。但是在實際使用中還是發現他無法滿足我們的所有需求。
比如:產品要求長按菜單出現在手指按下的位置,額 這就頭疼了,PopupMenu只能展示在view的底部或者頭部。還有個問題如果你的view過長超過一屏,那么 PopupMenu 就無法顯示在屏幕里了。
所以沒辦法,只能硬著頭皮自己擼一個menu了。 在日常使用中發現微信的 彈窗菜單 很符合要求,所以就模仿微信來擼一個了。
實現思路
•繼承 PopupWindow 來實現長按彈窗
•獲取當前按下 位置,傳給 view 來顯示
具體實現
•第一個很好實現,我用的是recyclerView 來實現布局的,而且傳入的資源是 menu。而且另一個好處就是控制某些 item的可見(因為我自己項目中有這樣需求,所以考慮進去了)
private Menu mMenu;
@NonNull
@SuppressLint("RestrictedApi")
public Menu getMenu() {
if (mMenu == null) {
mMenu = new MenuBuilder(mContext);
}
return mMenu;
}
@NonNull
public MenuInflater getMenuInflater() {
return new MenuInflater(mContext);
}
public void inflate(@MenuRes int menuRes) {
getMenuInflater().inflate(menuRes, getMenu());
}
然后就是填充數據到recyclerView中了
•第二個需求,就需要在調用的Activity 中重寫dispatchTouchEvent獲取當前點擊位置,然后傳給 menu 來判斷顯示位置了
private Point mPoint = new Point();
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
mPoint.x = (int) ev.getRawX();
mPoint.y = (int) ev.getRawY();
}
return super.dispatchTouchEvent(ev);
}
public void showPopup(View anchorView, int x, int y) {
if (!getMenu().hasVisibleItems()) {
return;
}
//set visible item data
int size = getMenu().size();
mMenuItems.clear();
for (int i = 0; i < size; i++) {
MenuItem item = getMenu().getItem(i);
if (item.isVisible()) {
mMenuItems.add(item);
}
}
mMenuAdapter.notifyDataSetChanged();
//show
int menuHeight = Display.dip2px(mContext, DEFAULT_ITEM_HEIGHT * mMenuItems.size());
if (x <= mScreenPoint.x / 2) {
if (y + menuHeight < mScreenPoint.y) {
setAnimationStyle(R.style.Animation_top_left);
showAtLocation(anchorView, ANCHORED_GRAVITY, x + X_OFFSET, y);
} else {
setAnimationStyle(R.style.Animation_bottom_left);
showAtLocation(anchorView, ANCHORED_GRAVITY, x + X_OFFSET, y - menuHeight);
}
} else {
if (y + menuHeight < mScreenPoint.y) {
setAnimationStyle(R.style.Animation_top_right);
showAtLocation(anchorView, ANCHORED_GRAVITY, x - mMenuWidth - X_OFFSET, y);
} else {
setAnimationStyle(R.style.Animation_bottom_right);
showAtLocation(anchorView, ANCHORED_GRAVITY, x - mMenuWidth + X_OFFSET, y - menuHeight);
}
}
}
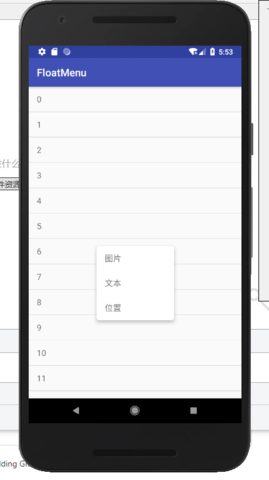
效果如下

大致思路就是這樣,最后奉上 源碼。
總結
以上所述是小編給大家介紹的Android 實現微信長按菜單 -FloatMenu,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。