溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Android實現圖片選擇器功能的具體代碼,供大家參考,具體內容如下
圖片選擇功能用的是GitHub上的依賴庫,網址
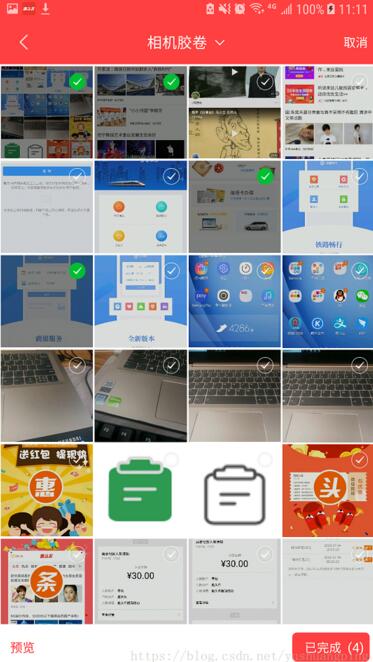
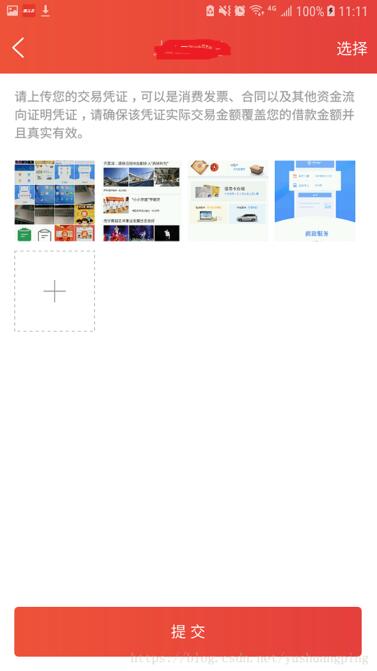
先來看下我運行的效果圖如下所示:


該依賴庫是Android平臺上拍照/錄像,圖片/視頻選擇,編輯和壓縮的一站式解決方案。
添加依賴,在app->build.gradle里面添加依賴
//圖片/視頻選擇、預覽、編輯與拍照 implementation 'com.github.guoxiaoxing:phoenix:1.0.15'
初始化:
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
Phoenix.config()
.imageLoader(new ImageLoader() {
@Override
public void loadImage(Context mContext, ImageView imageView
, String imagePath, int type) {
Glide.with(mContext)
.load(imagePath)
.into(imageView);
}
});
}
}
開啟功能:
private void callUpSelecter(boolean isCamera, int type, int REQUEST_CODE) {
if (TextUtils.isEmpty(fileID)) {
Phoenix.with()
.theme(PhoenixOption.THEME_RED)// 主題
.fileType(MimeType.ofImage())//顯示的文件類型圖片、視頻、圖片和視頻
.maxPickNumber(9)// 最大選擇數量
.minPickNumber(0)// 最小選擇數量
.spanCount(4)// 每行顯示個數
.enablePreview(true)// 是否開啟預覽
.enableCamera(isCamera)// 是否開啟拍照
.enableAnimation(false)// 選擇界面圖片點擊效果
.enableCompress(true)// 是否開啟壓縮
.compressPictureFilterSize(300)//多少kb以下的圖片不壓縮
.compressVideoFilterSize(2018)//多少kb以下的視頻不壓縮
.thumbnailHeight(160)// 選擇界面圖片高度
.thumbnailWidth(160)// 選擇界面圖片寬度
.enableClickSound(false)// 是否開啟點擊聲音
.pickedMediaList(add_lists)// 已選圖片數據
.videoFilterTime(0)//顯示多少秒以內的視頻
.mediaFilterSize(0)//顯示多少kb以下的圖片/視頻,默認為0,表示不限制
.start(UploadMorePicActivity.this, type, REQUEST_CODE);
}
}
獲取結果:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 889 && resultCode == RESULT_OK) {//相冊
//返回的數據
List<MediaEntity> result = Phoenix.result(data);
Log.e("=====result==", result.toString());
add_lists.clear();
add_lists.addAll(result);
adapter.updateItems(add_lists);
btnOkEnable(add_lists);
} else if (requestCode == 899 && resultCode == RESULT_OK) {//拍照
List<MediaEntity> result = Phoenix.result(data);
add_lists.addAll(result);
adapter.updateItems(add_lists);
btnOkEnable(add_lists);
}
}
recyclerView的適配基類:
/**
* recyclerView適配器基類
*/
public abstract class BaseRecyclerAdapter<T> extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
public OnRecyclerViewItemClickListener mOnItemClickListener = null;
public OnRecyclerViewItemClickListenerData listenerData;
/**
* 數據集合
*/
protected List<T> mItems;
protected Context mContext;
/**
* 構造函數
*/
public BaseRecyclerAdapter(Context context) {
this.mContext = context;
mItems = new ArrayList<>();
}
/**
* 返回數據集
*/
public List<T> getList() {
return mItems;
}
/**
* 添加單條數據
*/
public void addItem(T item) {
if (item == null) return;
mItems.add(mItems.size(), item);
notifyItemInserted(mItems.size());
}
/**
* 追加數據集合
*/
public void addItems(List<T> items) {
if (items == null) return;
this.mItems.addAll(items);
notifyDataSetChanged();
}
public boolean containsAll(List<T> items) {
return mItems.containsAll(items);
}
/**
* 更新指定行數據
*/
public void updateItem(T tasks, int position) {
if (tasks == null) return;
mItems.set(position, tasks);
notifyItemChanged(position);
}
/**
* 更新全部數據
*/
public void updateItems(List<T> items) {
if (items == null) return;
this.mItems.clear();
this.mItems.addAll(items);
notifyDataSetChanged();
}
/**
* 移除指定行數據
*/
public void removeItem(int index) {
mItems.remove(index);
notifyItemRemoved(index);
notifyItemRangeChanged((index - 1) >= 0 ? index - 1 : 0, mItems.size());
}
public void getView(int position, RecyclerView.ViewHolder viewHolder, int type, T item) {
}
/**
* 返回指定行數據
*/
public T getItem(int location) {
if (mItems == null || mItems.isEmpty()) {
return null;
} else {
return mItems.get(location);
}
}
/**
* 返回數據集合總數
*/
@Override
public int getItemCount() {
return mItems == null ? 0 : mItems.size();
}
/**
* 清除全部數據
*/
public void clear() {
mItems.clear();
notifyDataSetChanged();
}
public static interface OnRecyclerViewItemClickListener {
void onItemClick(View view, String data);
}
public void setOnItemClickListener(OnRecyclerViewItemClickListener listener) {
this.mOnItemClickListener = listener;
}
public interface OnRecyclerViewItemClickListenerData<T> {
void onItemClickData(View view, T data);
}
public void setOnItemClickListenerData(OnRecyclerViewItemClickListenerData listener) {
listenerData = listener;
}
}
顯示選擇的圖片的適配器:
/**
* Created by YuShuangPing on 2018/7/16.
*/
public class UpLoadMorePicAdapter extends BaseRecyclerAdapter<MediaEntity> {
/**
* 構造函數
*
* @param context
*/
public UpLoadMorePicAdapter(Context context) {
super(context);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view= LayoutInflater.from(mContext).inflate(R.layout.item_upload_more_pic_refresh,parent,false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) {
if (holder instanceof ViewHolder){
final ViewHolder viewHolder= (ViewHolder) holder;
if(mItems.size()<9&&position==mItems.size()){
Glide.with(mContext).load(R.mipmap.add_consumer).centerCrop().into(viewHolder.iv_pic);
}else{
final MediaEntity mediaEntity=mItems.get(position);
Glide.with(mContext).load(mediaEntity.getLocalPath()).centerCrop().into(viewHolder.iv_pic);
}
viewHolder.iv_pic.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (listenerData!=null){
listenerData.onItemClickData(viewHolder.iv_pic,position);
}
}
});
}
}
@Override
public int getItemCount() {
return mItems.size()<9? mItems.size()+1:9;
}
class ViewHolder extends RecyclerView.ViewHolder{
private CustomHeightImageView iv_pic;
public ViewHolder(View view) {
super(view);
iv_pic= (CustomHeightImageView) view.findViewById(R.id.iv_pic);
}
}
}
適配器布局文件:
R.layout.item_upload_more_pic_refresh
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<com.sinosig.ygqd.widget.CustomHeightImageView
android:id="@+id/iv_pic"
android:layout_width="230px"
android:layout_height="230px"
android:layout_marginBottom="28.8px"
app:scale="1" />
</LinearLayout>
Activity中的代碼:
public class UploadMorePicActivity extends AppCompatActivity
{
private RecyclerView rl_pic;
private UpLoadMorePicAdapter adapter;
private List<MediaEntity> add_lists = new ArrayList<>();
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
rl_pic = (RecyclerView) findViewById(R.id.rl_pic);
adapter = new UpLoadMorePicAdapter(this);
rl_pic.setLayoutManager(new GridLayoutManager(this, 4));
rl_pic.setAdapter(adapter);
adapter.updateItems(add_lists);
adapter.setOnItemClickListenerData(new BaseRecyclerAdapter.OnRecyclerViewItemClickListenerData() {
@Override
public void onItemClickData(View view, Object data) {
int position = (int) data;
if (position >= add_lists.size()) {
callUpSelecter(false, PhoenixOption.TYPE_PICK_MEDIA, 889);
} else {
}
}
});
}
private void callUpSelecter(boolean isCamera, int type, int REQUEST_CODE) {
if (TextUtils.isEmpty(fileID)) {
Phoenix.with()
.theme(PhoenixOption.THEME_RED)// 主題
.fileType(MimeType.ofImage())//顯示的文件類型圖片、視頻、圖片和視頻
.maxPickNumber(9)// 最大選擇數量
.minPickNumber(0)// 最小選擇數量
.spanCount(4)// 每行顯示個數
.enablePreview(true)// 是否開啟預覽
.enableCamera(isCamera)// 是否開啟拍照
.enableAnimation(false)// 選擇界面圖片點擊效果
.enableCompress(true)// 是否開啟壓縮
.compressPictureFilterSize(300)//多少kb以下的圖片不壓縮
.compressVideoFilterSize(2018)//多少kb以下的視頻不壓縮
.thumbnailHeight(160)// 選擇界面圖片高度
.thumbnailWidth(160)// 選擇界面圖片寬度
.enableClickSound(false)// 是否開啟點擊聲音
.pickedMediaList(add_lists)// 已選圖片數據
.videoFilterTime(0)//顯示多少秒以內的視頻
.mediaFilterSize(0)//顯示多少kb以下的圖片/視頻,默認為0,表示不限制
.start(UploadMorePicActivity.this, type, REQUEST_CODE);
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 889 && resultCode == RESULT_OK) {//相冊
//返回的數據
List<MediaEntity> result = Phoenix.result(data);
Log.e("=====result==", result.toString());
add_lists.clear();
add_lists.addAll(result);
adapter.updateItems(add_lists);
btnOkEnable(add_lists);
}
}
自定義ImageView:
public class CustomHeightImageView extends android.support.v7.widget.AppCompatImageView {
float scale = 0;
public CustomHeightImageView(Context context) {
super(context);
}
public CustomHeightImageView(Context context, float scale) {
super(context);
this.scale = scale;
}
public CustomHeightImageView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray a = getContext().obtainStyledAttributes(attrs, R.styleable.CustomHeightRelativeLayout);
scale = a.getFloat(R.styleable.CustomHeightRelativeLayout_scale, -1f);
// float scale = a.
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (scale == -1) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
} else {
super.onMeasure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(
(int) (MeasureSpec.getSize(widthMeasureSpec) * (scale)),
MeasureSpec.getMode(widthMeasureSpec)));
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。