溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
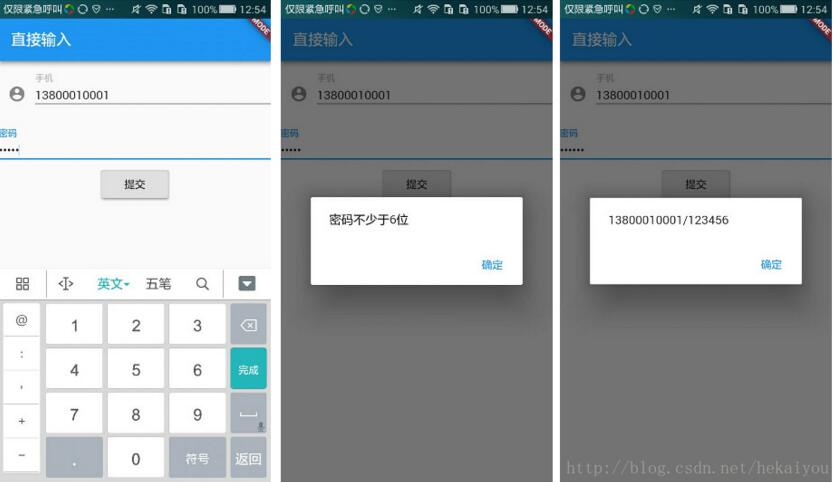
Input控件是質感設計的文本輸入控件,它在用戶每次輸入時都會調用onChanged回調時,都會更新字段值,還可以實時的對用戶輸入進行響應。
import 'package:flutter/material.dart';
class MyApp extends StatefulWidget {
@override
_MyApp createState() => new _MyApp();
}
class _MyApp extends State<MyApp> {
// InputValue:文本輸入字段的配置信息
InputValue _phoneValue = const InputValue();
InputValue _passwordValue = const InputValue();
void _showMessage(String name) {
showDialog<Null>(
context: context,
child: new AlertDialog(
content: new Text(name),
actions: <Widget>[
new FlatButton(
onPressed: () {
Navigator.pop(context);
},
child: new Text('確定')
)
]
)
);
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('直接輸入')
),
body: new Column(
children: <Widget> [
new Input(
// value:文本輸入字段的當前狀態
value: _phoneValue,
// keyboardType:用于編輯文本的鍵盤類型
keyboardType: TextInputType.number,
// icon:在輸入字段旁邊顯示的圖標
icon: new Icon(Icons.account_circle),
// labelText:顯示在輸入字段上方的文本
labelText: '手機',
// hintText:要在輸入字段中內嵌顯示的文本
hintText: '請輸入手機號碼',
// onChanged:正在編輯的文本更改時調用
onChanged: (InputValue value) {
setState((){
_phoneValue = value;
});
}
),
new Input(
value: _passwordValue,
// obscureText:是否隱藏正在編輯的文本
obscureText: true,
labelText: '密碼',
onChanged: (InputValue value) {
setState((){
_passwordValue = value;
});
},
// onSubmitted:當用戶在鍵盤上點擊完成編輯時調用
onSubmitted: (InputValue value) {
if(value.text.length<6){
_showMessage('密碼不少于6位');
}
}
),
new RaisedButton(
child: new Text('提交'),
onPressed: () {
_showMessage(_phoneValue.text+'/'+_passwordValue.text);
}
)
]
)
);
}
}
void main() {
runApp(new MaterialApp(
title: 'Flutter Demo',
home: new MyApp()
));
}

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。