您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在Android中使用PagerBottomTabStrip組件實現一個底部菜單功能,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1、前言
(1)底部選擇菜單功能應該是大多app都會用到的,實現方式也有很多種,比較笨的方法可以自定義一個xml,下方布局樣式,每次點擊不同按鈕時跳轉到不同activity,這個activity重新加載一下底部菜單
(2)今天介紹一個網上比較流行的底部菜單PagerBottomTabStrip功能,主要是這個菜單樣式比價好看,而且點擊時有點擊效果,感覺還是不錯的,而且也可以在菜單上加數字顯示。功能算是比較全的吧。在GitHub上有2000多個star,所以選擇它作為項目的底部菜單:https://github.com/tyzlmjj/PagerBottomTabStrip。
(3)當然還有一個框架也不錯,可以參考:https://github.com/ogaclejapan/SmartTabLayout
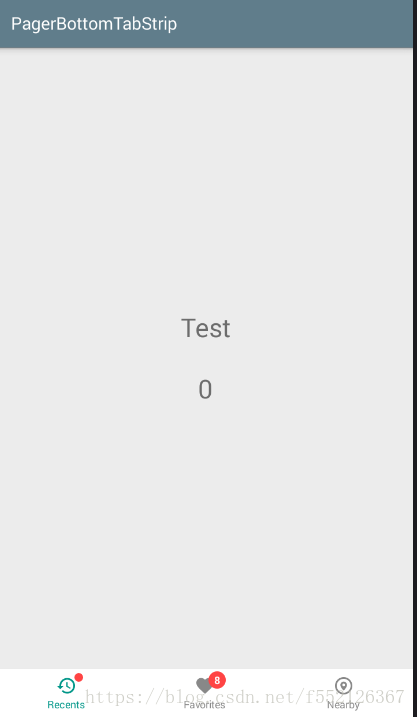
(4)效果圖:

2、底部導航菜單功能代碼
1、首先需要引用包:
compile 'me.majiajie:pager-bottom-tab-strip:2.2.5'
2、然后寫一個主的activity和底部點擊進入的兩個Fragment:
class MainBottomTabActivity : BaseActivity() {
private val mFragments = ArrayList<Fragment>()
var number:Int=8
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.main_bottom_tab)
//初始化Fragment
initFragment()
//初始化底部Button
initBottomTab()
}
/**
* 初始化四個導航頁面
*/
fun initFragment(){
mFragments!!.add(TabBar1Fragment())
mFragments!!.add(TabBar2Fragment())
mFragments!!.add(TabBar1Fragment())
//默認選中第一個
val transaction = supportFragmentManager.beginTransaction()
transaction!!.add(R.id.frameLayout, mFragments[0])
transaction.commitAllowingStateLoss()
}
fun initBottomTab(){
//這里要特別注意,pager_bottom_tab.custom()這句話就是選擇自己需要的樣式
val navigationController = pager_bottom_tab.custom()
.addItem(newItem(R.drawable.ic_restore_gray_24dp, R.drawable.ic_restore_teal_24dp, "消息"))
.addItem(newItem(R.drawable.ic_favorite_gray_24dp, R.drawable.ic_favorite_teal_24dp, "工作"))
.addItem(newItem(R.drawable.ic_nearby_gray_24dp, R.drawable.ic_nearby_teal_24dp, "我的"))
.build()
//設置消息數
navigationController.setMessageNumber(1, number)
//設置顯示小圓點
navigationController.setHasMessage(0, true)
//底部按鈕的點擊事件監聽
navigationController.addTabItemSelectedListener(object : OnTabItemSelectedListener {
override fun onSelected(index: Int, old: Int) {
val transaction = supportFragmentManager.beginTransaction()
transaction.replace(R.id.frameLayout, mFragments[index])
transaction.commitAllowingStateLoss()
if(index==0){
navigationController.setHasMessage(0, false)
}else if(index==1){
navigationController.setMessageNumber(1, --number)
}
}
override fun onRepeat(index: Int) {}
})
}
//創建一個Item
private fun newItem(drawable: Int, checkedDrawable: Int, text: String): BaseTabItem {
val normalItemView = NormalItemView(this)
normalItemView.initialize(drawable, checkedDrawable, text)
normalItemView.setTextDefaultColor(Color.GRAY)
normalItemView.setTextCheckedColor(-0xff6978)
return normalItemView
}
}3、頂部導航功能
(1)定義activity的style
android:theme="@style/AppTheme" <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="android:windowBackground">@drawable/splash_bg</item> <item name="colorPrimary">@color/white</item> <item name="colorPrimaryDark">@color/black</item> <item name="colorAccent">@color/blue</item> <item name="actionBarSize">48dip</item> <item name="android:textColorPrimary">@color/black</item> <item name="toolbarNavigationButtonStyle">@style/myToolbarNavigationButtonStyle</item> </style>
(2)自定義頂部top.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/top_all" android:layout_width="match_parent" android:background="@color/white" android:orientation="vertical" android:focusable="true" android:focusableInTouchMode="true" android:layout_height="wrap_content"> <LinearLayout android:id="@+id/top_navigation" android:layout_width="fill_parent" android:layout_height="40dp" android:orientation="horizontal" android:background="@color/grey" android:gravity="center_vertical"> <!--上方導航條返回按鈕--> <LinearLayout android:id="@+id/back_btn" android:layout_width="0dp" android:layout_weight="1" android:orientation="horizontal" android:gravity="center_vertical" android:layout_marginLeft="10dp" android:layout_height="match_parent"> <ImageView android:layout_width="wrap_content" android:src="@drawable/back_btn" android:layout_marginLeft="5dp" android:layout_height="wrap_content" /> </LinearLayout> <TextView android:id="@+id/navication_text" android:layout_width="0dp" android:layout_weight="5" android:layout_height="match_parent" android:layout_gravity="center" android:gravity="center" android:text="首頁" android:textColor="@color/font_title" android:textSize="17dp"/> <!--文字顯示--> <TextView android:id="@+id/second_transfer_text" android:layout_width="0dp" android:layout_weight="1" android:gravity="center" android:text="提交" android:textColor="@color/blue" android:visibility="invisible" android:textSize="@dimen/text_size_14" android:layout_height="match_parent" /> </LinearLayout> <TextView android:layout_width="match_parent" android:background="@color/blue" android:layout_height="@dimen/px_2" /> </LinearLayout>
(3)在BaseActivity中寫方法
protected void setTitle(Object title,Boolean right,Object rightContent) {
try {
TextView titleText=findViewById(R.id.navication_text);
titleText.setText((String)title);
//顯示右側的文字按鈕
if(right){
TextView rightText=findViewById(R.id.second_transfer_text);
rightText.setVisibility(View.VISIBLE);
rightText.setText((String)rightContent);
}
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 設置點擊左上角的返回事件.默認是finish界面
*/
protected void registerBack() {
LinearLayout llLeft = findViewById(R.id.back_btn);
llLeft.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
BaseActivity.this.finish();
}
});
}(4)繼承BaseActivity,xml包含includetop.xml然后直接執行方法
<include layout="@layout/top"/>
setTitle("首頁",false,null)
registerBack()關于怎么在Android中使用PagerBottomTabStrip組件實現一個底部菜單功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。