溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用Java實現畫圖板,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體如下:
這個畫圖板是我好久之前做的,之后浙大的同學需要做課設然后就花了一點時間將它改了一下,變得簡單些能夠方便擴充功能,同時學習java基礎
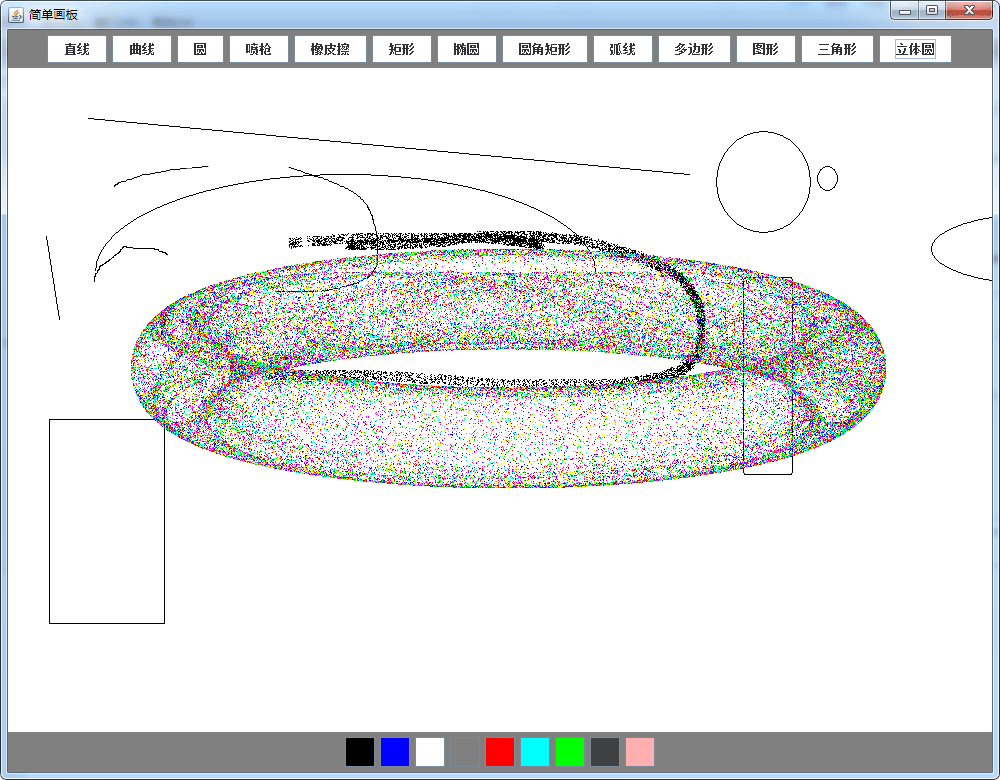
先截圖一下吧,就可以知道有哪些功能了~

三個分區,上面選擇圖形,下面選擇顏色,立體圓就是一個分形,也先放著不需要的同學可以注釋了它
代碼很簡單,就是JPanel進行分區,得到畫筆,同時使用畫圖的函數就可以做到了
貼代碼應該很快就會了~
主類
package awtDemo;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
@SuppressWarnings("serial")
public class DrawMain extends JPanel {
public static void main(String[] args) {
// TODO Auto-generated method stub
DrawMain Draw = new DrawMain();
Draw.InitUI();
}
public void InitUI() {
JFrame jf = new JFrame();
jf.setSize(1000, 780);
jf.setTitle("簡單畫板");
jf.setDefaultCloseOperation(3);
jf.setLocationRelativeTo(null);
jf.setLayout(new BorderLayout());
// 實例化事件監聽類
DrawListener dl = new DrawListener(this);
// 實現中間面板
this.setBackground(Color.WHITE);
jf.add(this, BorderLayout.CENTER);
// 實現性狀面板
JPanel ShapePanel = new JPanel();
ShapePanel.setBackground(Color.black);
ShapePanel.setLayout(new FlowLayout(FlowLayout.CENTER));
ShapePanel.setBackground(Color.gray);
;
String[] Shape = { "直線", "曲線", "圓", "噴槍", "橡皮擦", "矩形", "橢圓", "圓角矩形",
"弧線", "多邊形", "圖形", "三角形", "立體圓", };
for (int i = 0; i < Shape.length; i++) {
JButton button = new JButton(Shape[i]);
button.setBackground(Color.WHITE);
button.addActionListener(dl); // 添加事件監聽機制
ShapePanel.add(button);
}
jf.add(ShapePanel, BorderLayout.NORTH);
// 實現顏色面板
JPanel ColorPanel = new JPanel();
ColorPanel.setBackground(Color.black);
ColorPanel.setLayout(new FlowLayout(FlowLayout.CENTER));
ColorPanel.setBackground(Color.gray);
;
Color[] color = { Color.BLACK, Color.blue, Color.white, Color.gray,
Color.red, Color.CYAN, Color.green, Color.darkGray, Color.pink };
for (int i = 0; i < color.length; i++) {
JButton button = new JButton();
button.addActionListener(dl); // 添加事件監聽機制
button.setPreferredSize(new Dimension(30, 30));
button.setBackground(color[i]);
ColorPanel.add(button);
}
jf.add(ColorPanel, BorderLayout.SOUTH);
jf.setVisible(true);
this.addMouseListener(dl);
this.addMouseMotionListener(dl);
}
}監聽輔助類
package awtDemo;
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.util.Random;
import javax.swing.JButton;
public class DrawListener extends MouseAdapter implements ActionListener {
private int x1, y1, x2, y2;
private int newx1, newy1, newx2, newy2;
private Graphics2D g;
private DrawMain df;
private boolean flag = false;
String shape = "直線";
Color color;
private int[] arrx = new int[4];
private int[] arry = new int[4];
private int temp = 0;
DrawListener(DrawMain d) {
df = d;
}
// 獲取形狀和顏色
public void actionPerformed(ActionEvent e) {
if (e.getActionCommand().equals("")) {
JButton button = (JButton) e.getSource();
color = button.getBackground();
System.out.println("color = " + color);
} else {
JButton button = (JButton) e.getSource();
shape = button.getActionCommand();
System.out.println("String = " + shape);
}
}
// 實現畫筆
public void mousePressed(MouseEvent e) {
g = (Graphics2D) df.getGraphics();
g.setColor(color);
x1 = e.getX();
y1 = e.getY();
}
public void mouseReleased(MouseEvent e) {
x2 = e.getX();
y2 = e.getY();
if (shape.equals("直線")) {
g.drawLine(x1, y1, x2, y2);
} else if (shape.equals("弧線")) {
g.drawArc(x1, y1, Math.abs(x2 - x1), Math.abs(y2 - y1), 0, 180);
} else if (shape.equals("多邊形") && !flag) {
g.drawLine(x1, y1, x2, y2);
newx1 = x1;
newy1 = y1;
newx2 = x2;
newy2 = y2;
flag = true;
} else if (shape.equals("圓")) {
g.drawOval(x1, y1, Math.abs(x2 - x1), Math.abs(y2 - y1));
} else if (shape.equals("矩形")) {
g.drawRect(x1, y1, Math.abs(x2 - x1), Math.abs(y2 - y1));
} else if (shape.equals("圓角矩形")) {
g.drawRoundRect(x1, y1, Math.abs(x2 - x1), Math.abs(y2 - y1), 2, 10);
} else if (shape.equals("橢圓")) {
g.drawOval(x1, y1, Math.abs(x2 - x1), Math.abs(y2 - y1));
}
}
public void mouseClicked(MouseEvent e) {
if (shape.equals("多邊形") && flag) {
x2 = e.getX();
y2 = e.getY();
if (e.getClickCount() == 2) {
g.drawLine(newx1, newy1, newx2, newy2);
flag = false;
}
g.drawLine(newx2, newy2, x2, y2);
newx2 = x2;
newy2 = y2;
} else if (shape.equals("圖形")) {
arrx[temp] = e.getX();
arry[temp] = e.getY();
temp++;
if (temp == 4) {
int x = arrx[3];
int y = arry[3];
for (int i = 0; i <= 10000; i++) {
Random ran = new Random();
int k = ran.nextInt(3);
x = (x + arrx[k]) / 2;
y = (y + arry[k]) / 2;
g.drawLine(x, y, x, y);
}
temp = 0;
}
} else if (shape.equals("立體圓")) {
// double a=-2,b=-2,c=-1.2,d=2;
double a = 1.40, b = 1.56, c = 1.40, d = -6.56;
double x = 0, xo = 0;
double y = 0, yo = 0;
Color[] Col = { Color.BLUE, Color.cyan, Color.green, Color.magenta,
Color.red, Color.yellow };
for (int i = 0; i <= 90000; i++) {
Random r = new Random(); // 增加顏色
int R = r.nextInt(Col.length);
g.setColor(Col[R]);
// x=Math.sin(a*yo)-Math.cos(b*xo);
// y=Math.sin(c*xo)-Math.cos(d*yo);
x = d * Math.sin(a * xo) - Math.sin(b * yo);
y = c * Math.cos(a * xo) + Math.cos(b * yo);
int temp_x = (int) (x * 50);
int temp_y = (int) (y * 50);
g.drawLine(temp_x + 500, temp_y + 300, temp_x + 500,
temp_y + 300);
xo = x;
yo = y;
}
} else if (shape.equals("三角形")) {
double a = -2, b = -2, c = -1.2, d = 2;
double x = 0, xo = 0;
double y = 0, yo = 0;
Color[] Col = { Color.BLUE, Color.cyan, Color.green, Color.magenta,
Color.red, Color.yellow };
for (int i = 0; i <= 90000; i++) {
Random r = new Random(); // 增加顏色
int R = r.nextInt(Col.length);
g.setColor(Col[R]);
x = Math.sin(a * yo) - Math.cos(b * xo);
y = Math.sin(c * xo) - Math.cos(d * yo);
int temp_x = (int) (x * 50);
int temp_y = (int) (y * 50);
g.drawLine(temp_x + 500, temp_y + 300, temp_x + 500,
temp_y + 300);
xo = x;
yo = y;
}
}
}
public void mouseDragged(MouseEvent e) {
x2 = e.getX();
y2 = e.getY();
if (shape.equals("曲線")) {
// g.setStroke(new BasicStroke(10));
// g.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
// RenderingHints.VALUE_ANTIALIAS_ON);
g.drawLine(x1, y1, x2, y2);
x1 = x2;
y1 = y2;
} else if (shape.equals("橡皮擦")) {
g.setStroke(new BasicStroke(80));
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g.setColor(Color.WHITE);
g.drawLine(x1, y1, x2, y2);
x1 = x2;
y1 = y2;
} else if (shape.equals("噴槍")) {
// g.setStroke(new BasicStroke(2)); //不用加粗
// g.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
// RenderingHints.VALUE_ANTIALIAS_ON);
for (int k = 0; k < 20; k++) {
Random i = new Random();
int a = i.nextInt(8);
int b = i.nextInt(10);
g.drawLine(x2 + a, y2 + b, x2 + a, y2 + b);
}
}
}
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用Java實現畫圖板”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。