您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在上文實現的帶小圓球的圖片滑動的通用性較好,但是較復雜。
現在也是利用 ViewPager ,但是卻沒有利用 ShapeDrawable 來實現帶小圓球的圖片滑動。如有些播放器一樣,在開始安裝 app 時,都會出現引導界面,然后才進入主界面,但是在重新啟動 app 時卻不會再出現該引導界面。
下面實現的就是該類似的功能,只是把引導界面都做成了圖片顯示,這樣更能夠體現不同的做法(和上一篇博客)。
本例主要主要:在小圓點的繪制和 viewpager 相關聯起來。
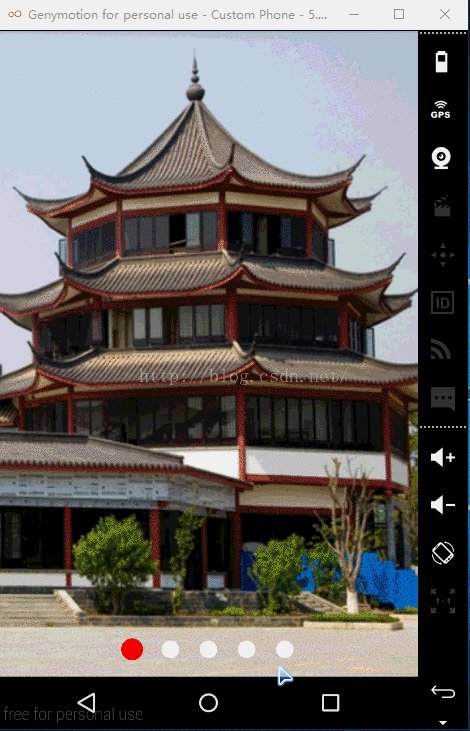
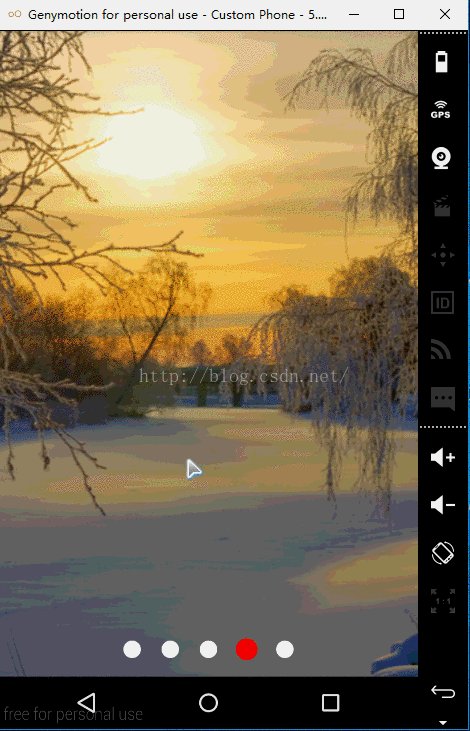
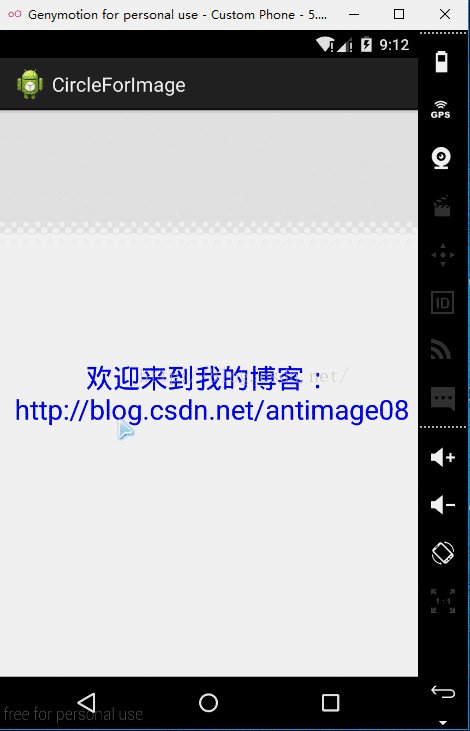
如下效果:

MyPagerAdapter主要用于創建適配器;
MyPagerAdapter.java :
package com.android.circleforimage;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
public class MyPagerAdapter extends FragmentPagerAdapter {
private static Activity activity;
private static final int[] IMAGES = { R.drawable.x01, R.drawable.x02,
R.drawable.x03, R.drawable.x04, R.drawable.x05 };
public static int sum = IMAGES.length;
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
/**
* 為了獲得 MainActivity 中的 activity
*/
public void setForActivity(Activity activity) {
this.activity = activity;
}
public Activity getForActivity() {
return activity;
}
@Override
public int getCount() {
return IMAGES.length;
}
@Override
public Fragment getItem(final int position) {
return MyFragment.newInstance(position);
}
public static class MyFragment extends Fragment {
private int mBaseIndex;
// 使用工廠模式創建 Fragment
static MyFragment newInstance(int baseIndex) {
MyFragment fragment = new MyFragment();
fragment.setBaseIndex(baseIndex);
return fragment;
}
public MyFragment() {
super();
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 最后一張圖片上有 button 按鈕
if (getBaseIndex() == IMAGES.length - 1) {
return initForButton(inflater);
} else {
return showImages(inflater);
}
}
/**
* 在全局列表中保存一個索引,記錄頁面開始的地方
*/
public void setBaseIndex(int index) {
mBaseIndex = index;
}
/**
* 在全局列表中檢索索引,可以找到頁面開始的地方
*/
public int getBaseIndex() {
return mBaseIndex;
}
public View initForButton(LayoutInflater inflater){
View view = inflater.inflate(R.layout.item_two, null);
Button button = (Button) view.findViewById(R.id.button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(activity,
SecondActivity.class);
startActivity(intent);
activity.finish();
}
});
return view;
}
public View showImages(LayoutInflater inflater){
View view = inflater.inflate(R.layout.item_one, null);
ImageView imageView = (ImageView) view.findViewById(R.id.imageView);
imageView.setImageResource(IMAGES[getBaseIndex()]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
return view;
}
}
}
Circle 類主要用于繪制小圓球:
Circle.java :
package com.android.circleforimage;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class Circle extends View {
private Paint paint;
private int radius = 16;
// 頁數和小圓球的數量相等
private int count = MyPagerAdapter.sum;
// 被選中的位置
private int choosePosition = 0;
// 兩個小圓之間的中心距
private int gap = 70;
/**
* 共外部的類調用
*/
public void choose(int pos) {
choosePosition = pos;
// 通知重繪
this.invalidate();
}
public Circle(Context context) {
this(context, null);
}
public Circle(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public Circle(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
paint = new Paint();
paint.setAntiAlias(true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = getWidth();
int height = getHeight();
// 居中顯示時,小圓球的起始位置
int startPx = (width - (count - 1) * gap) / 2;
for (int i = 0; i < count; i++) {
if (choosePosition == i) {
paint.setColor(Color.RED);
canvas.drawCircle(startPx + i * gap, height - 50, radius + 4,
paint);
} else {
paint.setColor(Color.WHITE);
canvas.drawCircle(startPx + i * gap, height - 50, radius, paint);
}
}
}
}
MainActivity.java :
package com.android.circleforimage;
import com.android.circleforimageutils.Words;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.preference.PreferenceManager;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends FragmentActivity {
private ViewPager viewPager;
private MyPagerAdapter mAdapter;
private Circle circle;
private Activity activity = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initActivity();
setContentView(R.layout.activity_main);
activity = this;
showForSecondActivity();
viewPager = (ViewPager) findViewById(R.id.viewPager);
circle = (Circle) findViewById(R.id.circle);
scrollPager();
mAdapter = new MyPagerAdapter(getSupportFragmentManager());
/* 調用 MyPagerAdapter 的方法*/
mAdapter.setForActivity(activity);
viewPager.setAdapter(mAdapter);
}
/**
* 對界面的處理
*/
private void initActivity() {
// 去標題
requestWindowFeature(Window.FEATURE_NO_TITLE);
// 全屏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
}
/**
* 第一次安裝啟動時,會加載開始的頁面,第二次啟動時,會跳過加載頁面
*/
private void showForSecondActivity() {
// PreferenceManager:Used to help create Preference hierarchies from activities or XML.
SharedPreferences mSharedPreferences = PreferenceManager.getDefaultSharedPreferences(this);
SharedPreferences.Editor editor = mSharedPreferences.edit();
boolean b = mSharedPreferences.getBoolean(Words.KEY_ONE, true);
if (b) {
editor.putBoolean(Words.KEY_ONE, false);
editor.commit();
} else {
Intent intent = new Intent(this, SecondActivity.class);
startActivity(intent);
finish();
}
}
/**
* viewPager 滾動時,提示 Circle 類重繪
*/
private void scrollPager() {
viewPager.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
circle.choose(position);
}
});
}
}
另外新建一個常量類 Words,用于存放存量,不在一個包中;
Words.java :
package com.android.circleforimageutils;
public class Words {
public static String KEY_ONE = "key_for_main";
}
SecondActivity.java :
package com.android.circleforimage;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.TextView;
public class SecondActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textView = new TextView(this);
textView.setText("歡迎來到我的博客:\n http://blog.csdn.net/antimage08");
textView.setTextSize(25);
textView.setTextColor(Color.BLUE);
textView.setGravity(Gravity.CENTER);
setContentView(textView);
}
}
activity_main.xml (一般情況下,有 viewpager 和其他占界面較少的組件一起時,效果和本例相似時,可以選用 FrameLayout):
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.android.circleforimage.MainActivity" > <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent" /> <com.android.circleforimage.Circle android:id="@+id/circle" android:layout_width="match_parent" android:layout_height="match_parent"/> </FrameLayout>
item_one.xml :
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:id="@+id/imageView" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
item_two.xml (ImageView 中 src 指定的是用于在有 button 按鈕時有圖片顯示才加載的,在代碼中沒有添加有 button 按鈕界面時的圖片) :
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/x05"/> <Button android:id="@+id/button" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:text="點擊進入" android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </RelativeLayout>
最后不能忘了在 AndroidManifest.xml 中為 SecondActivity 注冊,最好在剛剛建好該類時就注冊,這樣不易遺忘:
<activity android:name=".SecondActivity" />
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。