您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何在android中使用Path繪制一個多邊形,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
package smart.com.pathview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
/**
* 繪制多邊形
*/
public class PathmMultiView extends View {
private Paint paint;
public PathmMultiView(Context context) {
this(context,null);
}
public PathmMultiView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public PathmMultiView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
}
private void initPaint() {
paint = new Paint();
paint.setAntiAlias(true);
paint.setStrokeWidth(5);
paint.setTextSize(24);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.GREEN);
canvas.drawText("杭州是個美麗的城市",20,20,paint);
paint.setColor(Color.RED);
canvas.drawPoint(100,100,paint);
canvas.translate(100,100);
paint.setColor(Color.BLUE);
canvas.drawText("杭州是個美麗的城市",0,0,paint);
}
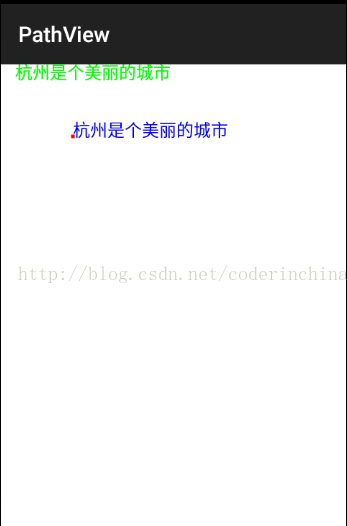
}效果:

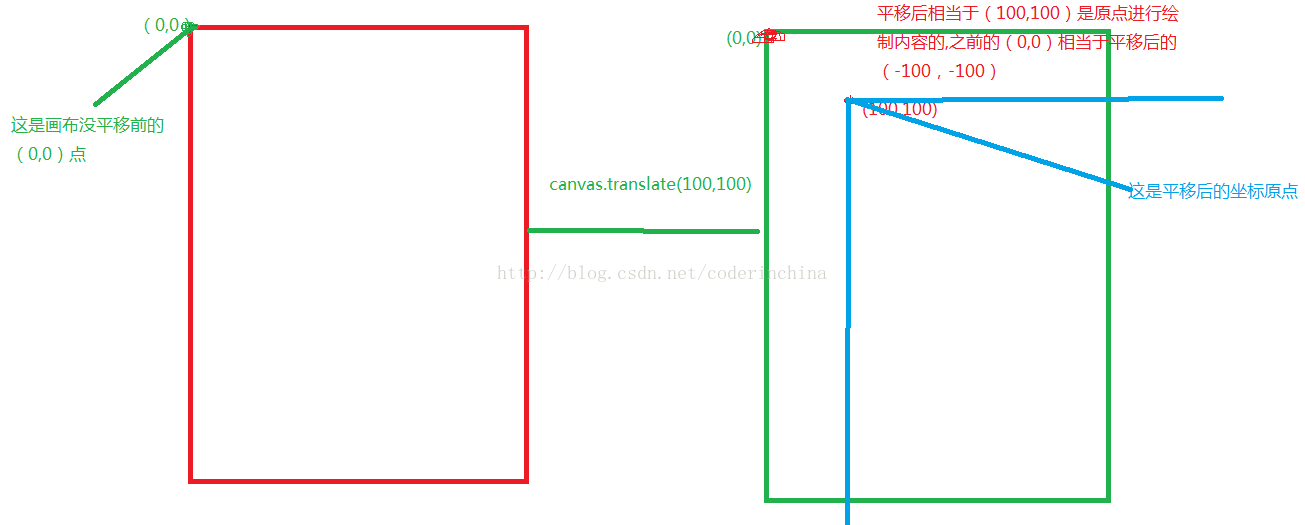
上面的紅點是坐標點(100,100)的位置,為什么繪制的藍色的文字是在坐標點(100,100)的位置呢?是因為你canvas使用了translate(100,100)也就是x,y坐標都平移了100px,這個是根據你當前的view的左上角坐標為原點進行平移的,平移肯定是相對那個點進行平移的,不人為的去設置畫布的顏色,默認都是透明的,否則你draw...2次,上次繪制的內容就被覆蓋了,文字太蒼白無力,就好像你對一個女孩說一千篇我愛你,還不如說你在杭州買了套房來的實際,就好像香港有一個電影中的臺詞是這么說的,這是一個最好的時代,也是一個最壞的時代,好了廢話不多說,圖,我要圖!

關于如何恢復畫布有三種情況 就以平移例子來講
第一種:
你x,y平移了多少后,我們知道x>0是向右平移,x<0是向左平移,那么恢復就很簡單了
canvas.translate(-x,-y)
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.GREEN);
canvas.drawText("杭州是個美麗的城市",20,20,paint);
paint.setColor(Color.RED);
canvas.drawPoint(100,100,paint);
canvas.translate(100,100);
paint.setColor(Color.BLUE);
canvas.translate(-100,-100);
canvas.drawText("杭州是個美麗的城市",20,20,paint);
}效果:

你會發現綠色和藍色是重疊了。
第二種:
配套使用canvas.save() canvas.restore() ;save()是綁定畫布,restore()是讓畫布恢復到最初的狀態
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.GREEN);
canvas.save();
canvas.drawText("杭州是個美麗的城市",20,20,paint);
paint.setColor(Color.RED);
canvas.drawPoint(100,100,paint);
canvas.translate(100,100);
paint.setColor(Color.BLUE);
canvas.restore();
canvas.drawText("杭州是個美麗的城市",20,20,paint);
}效果:

第三種:
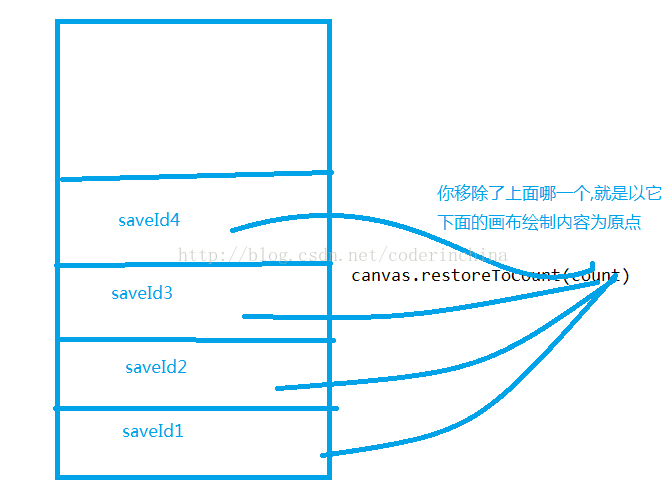
int count = canvas.save(Canvas.MATRIX_SAVE_FLAG);//這個看你是在canvas.draw...哪里調用了,就相當于保存畫布 canvas.restoreToCount(count);//恢復
畫圖:

現在講下畫多邊形,先確定下思路:
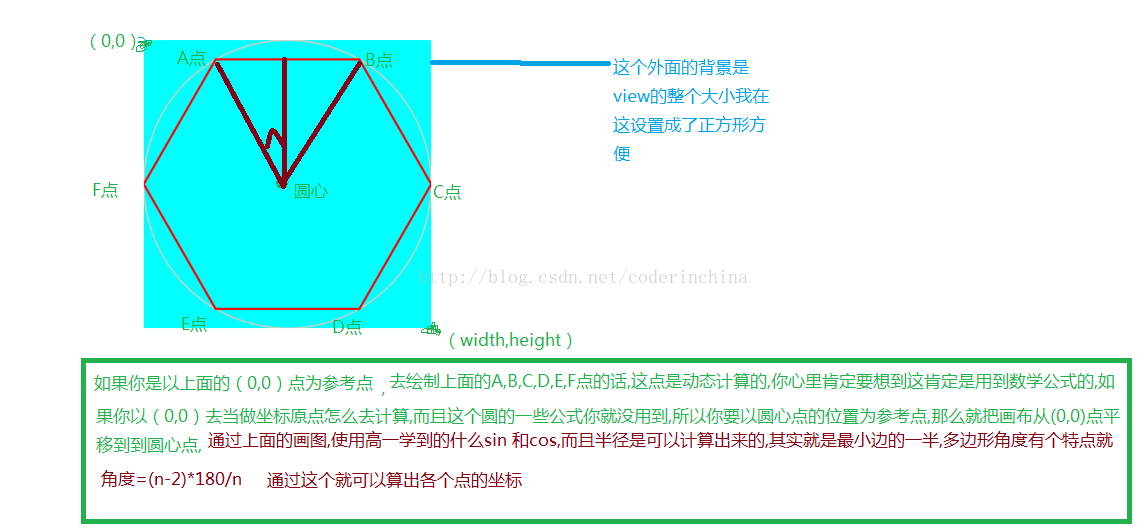
1:把這個多邊形的外切圓畫出來當做一個輔助的參考目標,
2:計算多個點的坐標然后連接成一條線
如圖分析:

現在根據這個思路把代碼實現下:
代碼如下:
package smart.com.pathview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.View;
/**
* 繪制多邊形
*/
public class PathmMultiView extends View {
private Paint paint;
private Path path;
private int width,height;
public PathmMultiView(Context context) {
this(context,null);
}
public PathmMultiView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public PathmMultiView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
}
private void initPaint() {
width = 400;
height = 400;
path = new Path();
paint = new Paint();
paint.setAntiAlias(true);
paint.setStrokeWidth(5);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(width,height);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
drawMultShape(canvas,6,width/2);
}
/**
* @param canvas 畫布
* @param count 繪制幾邊形
* @param radius //外圓的半徑
*/
public void drawMultShape(Canvas canvas,int count,float radius){
canvas.translate(radius,radius);//
if(count<5){
return;
}
for (int i=0;i<count;i++){
if (i==0){
path.moveTo(radius*cos(360/count*i),radius*sin(360/count*i));//繪制起點
}else{
path.lineTo(radius*cos(360/count*i),radius*sin(360/count*i));
}
}
paint.setStrokeWidth(3);
path.close();
paint.setColor(Color.GREEN);
canvas.drawPath(path,paint);
//因為我下面不再繪制內容了 所以畫布就不恢復了
}
float sin(int num){
return (float) Math.sin(num*Math.PI/180);
}
float cos(int num){
return (float) Math.cos(num*Math.PI/180);
}
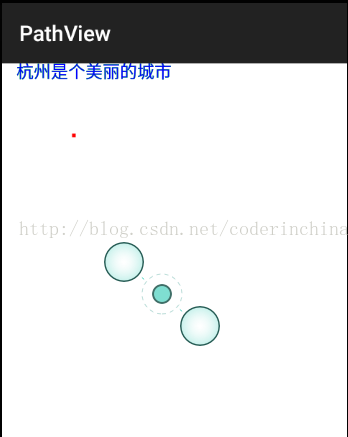
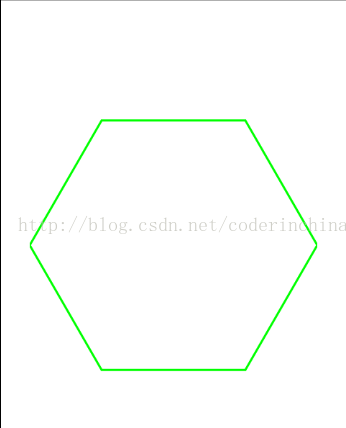
}效果:

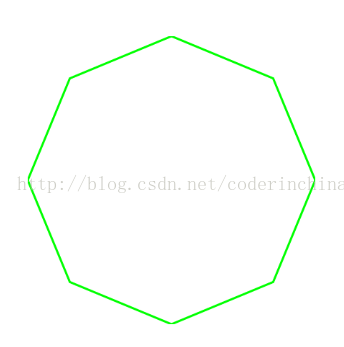
哪繪制正8變形呢?好說,直接
drawMultShape(canvas,6,width/2); 第二個參數就是幾邊形的改為8就ok了,試試看看效果:

就一句話,哦了。
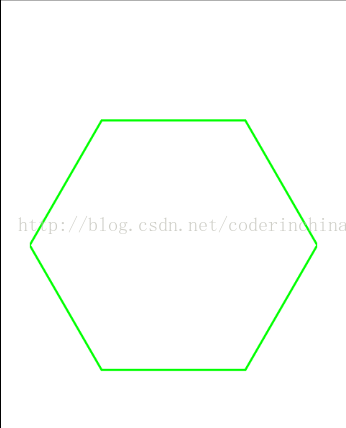
還有一個問題就是如果所繪制的是多邊形,但是好像形狀不一樣,怎么修改,這個時候只要旋轉畫布就行了,比如這張圖片:

使用canvas.rotate(30);旋轉30度后是這樣的

當然你要在繪制這個圖形之前對畫布進行旋轉,不然不起作用,網上有些五角星的效果,是怎么實現的呢?比如這樣的效果:

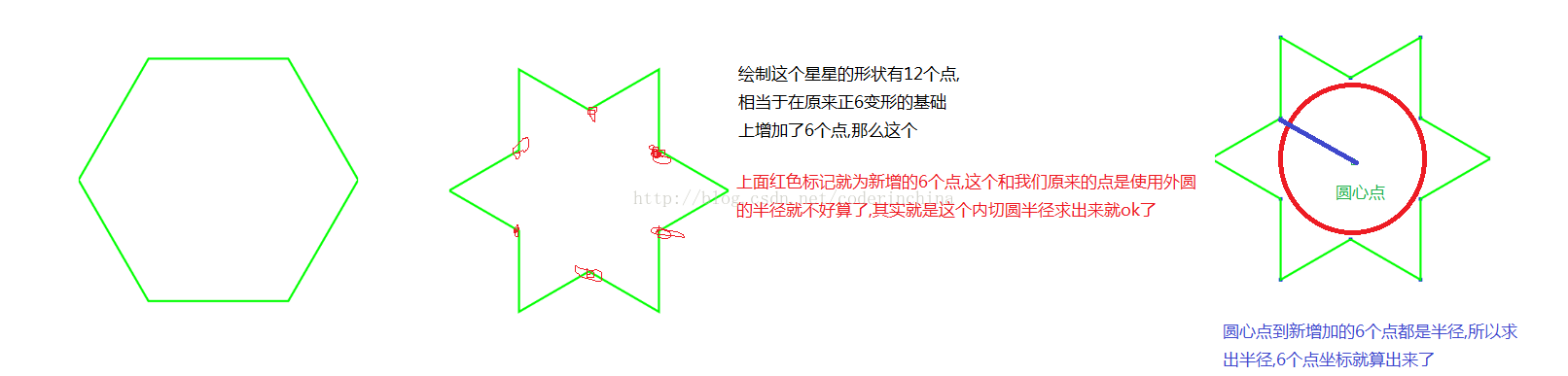
這是正6變形所形成的星星形狀,分析如圖:

看完上述內容,你們對如何在android中使用Path繪制一個多邊形有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。