溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
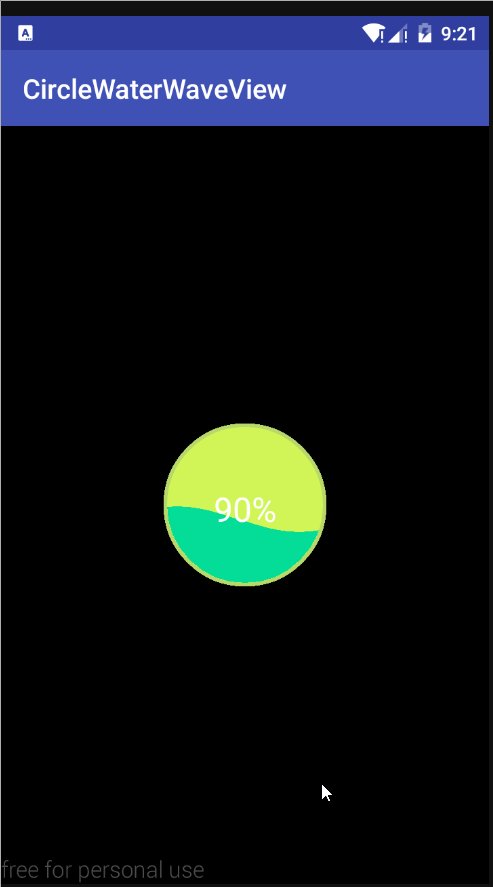
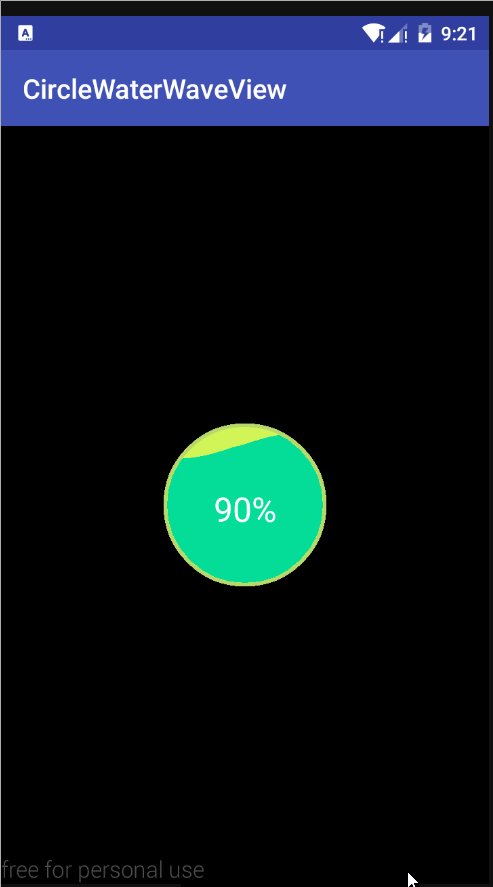
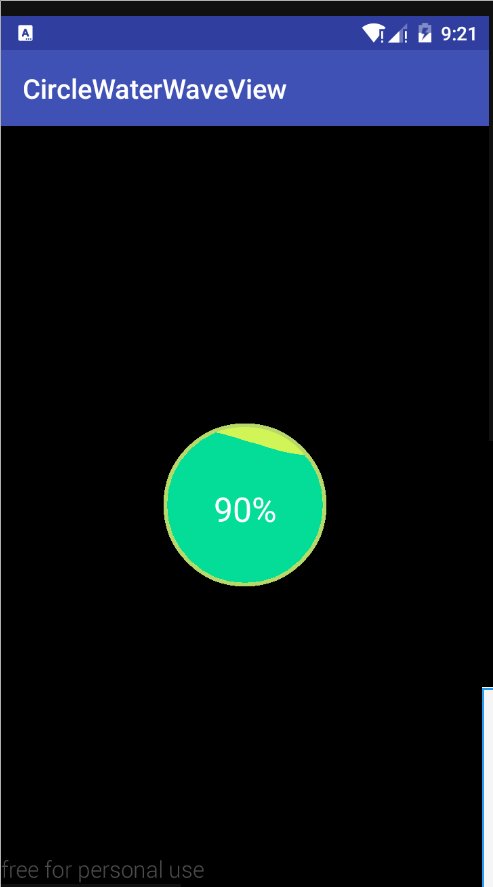
一、效果圖

本控件已上傳Github,歡迎Star和Fork,項目地址:CircleWaterWaveView
二、設計思路
觀察效果圖,可以看出,該自定義控件由三個部分構成:外圓、內圓、正弦曲線。他們的關系如下圖:

因為控件是動態的,所以我們需要一個線程去不停地繪制,所以我選擇了SurfaceView來作為該控件地父類。該控件地核心是如何去繪制波浪,我采用如下的思路來進行內圓下部地繪制。利用內圓與正弦曲線地交集,來繪制。

核心代碼如下:
/**
* 繪制圖像
*
* @author luxun
*/
private void drawCanvas(Canvas canvas) {
if (canvas == null)
return;
//畫背景圓圈
canvas.setDrawFilter(new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG | Paint.FILTER_BITMAP_FLAG));
canvas.drawCircle(mCenterPoint.x, mCenterPoint.y, mOutRadius, mOutCirclePaint);
canvas.drawCircle(mCenterPoint.x, mCenterPoint.y, mRadius, mCirclePaint);
if (mStart) {
//計算正弦曲線的路徑
int mH = mCenterPoint.y + mRadius - mCurrentHight;
int length = 2 * mOutRadius;
Path path = new Path();
path.moveTo(0, mH);
for (int i = 0; i < length; i++) {
int x = i;
int y = (int) (Math.sin(Math.toRadians(x + mTranX) / amplitude) * mRadius / increase);
path.lineTo(x, mH + y);
}
path.lineTo(length, mH);
path.lineTo(length, mCenterPoint.y + mRadius);
path.lineTo(0, mCenterPoint.y + mRadius);
path.lineTo(0, mH);
canvas.save();//保存畫布狀態
//這里與圓形取交集,除去正弦曲線多畫的部分
Path pc = new Path();
pc.addCircle(mCenterPoint.x, mCenterPoint.y, mRadius, Path.Direction.CCW);
canvas.clipPath(pc, Region.Op.INTERSECT);//切割畫布
canvas.drawPath(path, mWaterPaint);
//繪制文字
canvas.drawText(flowNum + "%", mCenterPoint.x, mCenterPoint.y + mTextSise / 2, mTextPaint);
canvas.restore();//恢復畫布狀態
}
}
三、性能優化
繪制線程如下:
/**
* 繪制界面的線程
*
* @author luxun
*/
private class RenderThread implements Runnable {
@Override
public void run() {
// 不停繪制界面,這里是異步繪制,不采用外部通知開啟繪制的方式,水波根據數據更新才會開始增長
while (isDrawing) {
if (mWaterTaget > mCurrentHight) {
mCurrentHight = mCurrentHight + mUpSpeed;
if (mWaterTaget <= mCurrentHight) {
mCurrentHight = mWaterTaget;
}
}
if (mStart) {
if (mTranX > mRadius) {
mTranX = 0;
}
mTranX -= mWaterSpeed;
}
drawUI();
SystemClock.sleep(25);//控制刷新速率,減少cpu占用
}
}
}
通過為SurfaceHolder添加監聽,來控制繪制線程。當控件被隱藏不在前臺顯示時,自動結束繪制線程,當控件顯示在前臺時,再次開啟繪制。
@Override
public void surfaceCreated(SurfaceHolder surfaceHolder) {
isDrawing = true;
new Thread(renderThread).start();
}
@Override
public void surfaceChanged(SurfaceHolder surfaceHolder, int format, int width, int height) {
int minLength = Math.min(width, height);
mOutRadius = minLength / 2;
mRadius = (int) (0.5 * (minLength - mOutStrokeWidth));
mCenterPoint = new Point(minLength / 2, minLength / 2);
if (progress != 0) {
setProgress(progress);
}
}
@Override
public void surfaceDestroyed(SurfaceHolder surfaceHolder) {
isDrawing = false;
}
四、屬性化
部分設置屬性,除了通過代碼設置外,同時也加入了在XML文件中,直接以屬性賦值的操作。
app:textColor="#00ff00" app:waterColor="#00ff00" app:strokeColor="#00ff00" app:backgroudColor="#00ff00" app:amplitude="1.0"[水波振幅] app:max="1000" app:progress="500" app:increase="6.0"[水波漲幅] app:upSpeed="3"[上漲速度] app:waterSpeed="8"[移動速度] app:strokeSize="4dp" app:textSize="20dp"
五、后記
代碼已經上傳Github,歡迎有興趣的朋友去看看。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。