您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android怎么實現圓形純數字按鈕,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
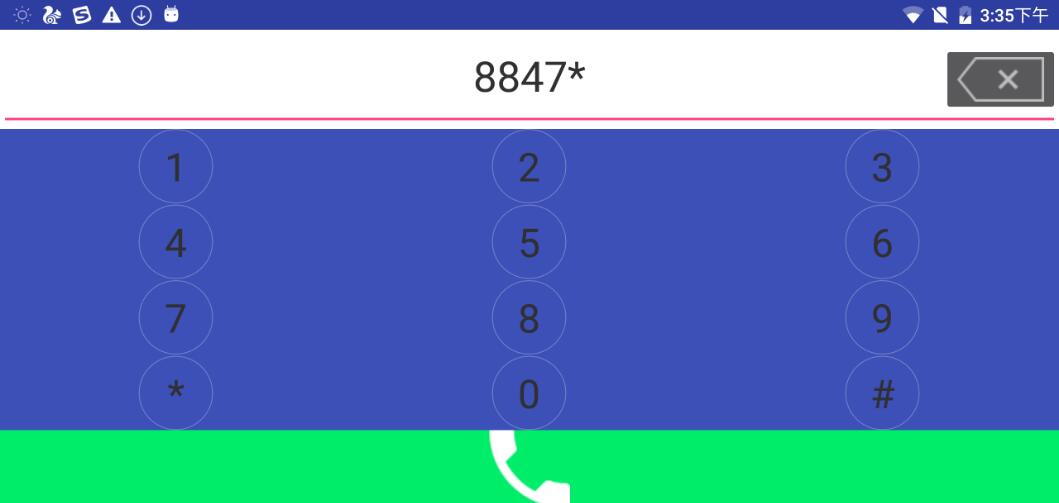
最近在搞一個數字撥號按鍵按鈕,就想到使用GridView,但在實現中遇到點問題,在給數字鍵進行圓形狀態鍵設置時發現一個問題,GridView中自帶的原生選擇矩形按鈕總是存在,于是就想到了讓其狀態背景設置成透明。

一、自定義按鈕控件RelativeLayout
public class KeyboardView extends RelativeLayout {
Context mContext;
private GridView gridView;
private List<Map<String, String>> dataList;
public KeyboardView(Context context) {
this(context, null);
}
public KeyboardView(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
View view = View.inflate(context, R.layout.layout_virtual_keyboard, null);
dataList = new ArrayList<>();
gridView = (GridView) view.findViewById(R.id.gv_keybord);
initDataList();
setupView();
addView(view); //添加view
}
public List<Map<String, String>> getDataList() {
return dataList;
}
private void initDataList() { //初始化數字數據
for (int i = 1; i < 13; i++) {
Map<String, String> map = new HashMap<>();
if (i < 10) {
map.put("keyName", String.valueOf(i));
} else if (i == 10) {
map.put("keyName", "*");
} else if (i == 11) {
map.put("keyName", String.valueOf(0));
} else if (i == 12) {
map.put("keyName", "#");
}
dataList.add(map);
}
}
public GridView getGridView() {
return gridView;
}
private void setupView() {
KeyBoardAdapter keyBoardAdapter = new KeyBoardAdapter(mContext, dataList);
gridView.setAdapter(keyBoardAdapter);
}
}填充的GridView布局其中android:listSelector=”@android:color/transparent”設置GridView選擇器背景為透明色就可以按照item設置的樣式顯示狀態選擇了
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:background="#3F51B5" android:layout_height="wrap_content"> <!-- 鍵盤 --> <GridView android:id="@+id/gv_keybord" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:listSelector="@android:color/transparent" android:horizontalSpacing="1dp" android:numColumns="3" android:verticalSpacing="1dp" /> </FrameLayout>
二、GridView適配器,其中填充的item的背景可以是UI切的選型圖,也可以自己通過shape繪制出來
public class KeyBoardAdapter extends BaseAdapter {
private Context mContext;
private List<Map<String, String>> mDataList;
public KeyBoardAdapter(Context context, List<Map<String, String>> dataList) {
this.mContext = context;
this.mDataList = dataList;
}
@Override
public int getCount() {
return mDataList.size();
}
@Override
public Object getItem(int position) {
return mDataList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView = View.inflate(mContext, R.layout.grid_item_virtual_keyboard, null);
viewHolder = new ViewHolder();
viewHolder.btnKey = (TextView) convertView.findViewById(R.id.btn_keys);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.btnKey.setText(mDataList.get(position).get("keyName"));
return convertView;
}
public final class ViewHolder {
public TextView btnKey;
}
}適配器item布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/btn_keys" android:layout_width="60dp" android:layout_height="60dp" android:layout_centerInParent="true" android:gravity="center" android:background="@drawable/phone_bt_dial_num_selected" android:textColor="#333333" android:textSize="32sp" /> </RelativeLayout>
三,在Activity中調用,首先要禁止系統的按鍵的彈出
public class NormalKeyBoardActivity extends AppCompatActivity {
private KeyboardView keyboardView;
private GridView gridView;
private List<Map<String, String>> valueList;
private EditText textNum;
private ImageButton phone_delete;
private String amount;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_keyboard);
initView();
valueList = keyboardView.getDataList();
phoneDelete();
}
private void phoneDelete() {
phone_delete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
DeleteNum();
}
});
}
//刪除鍵刪除的數字
private void DeleteNum() {
if (amount.length() > 0) {
amount = amount.substring(0, amount.length() - 1);
textNum.setText(amount);
Editable ea = textNum.getText();
textNum.setSelection(ea.length());
}
}
private void initView() {
textNum = (EditText) findViewById(R.id.textAmount);
// 不調用系統鍵盤
if (android.os.Build.VERSION.SDK_INT <= 10) {
textNum.setInputType(InputType.TYPE_NULL);
} else {
this.getWindow().setSoftInputMode(
WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_HIDDEN);
try {
Class<EditText> cls = EditText.class;
Method setShowSoftInputOnFocus;
setShowSoftInputOnFocus = cls.getMethod("setShowSoftInputOnFocus",
boolean.class);
setShowSoftInputOnFocus.setAccessible(true);
setShowSoftInputOnFocus.invoke(textNum, false);
} catch (Exception e) {
e.printStackTrace();
}
}
keyboardView = (KeyboardView) findViewById(R.id.virtualKeyboardView);
phone_delete = (ImageButton) findViewById(R.id.phone_bt_del);
gridView = keyboardView.getGridView();
gridView.setOnItemClickListener(onItemClickListener);
textNum.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
keyboardView.setFocusable(true);
keyboardView.setFocusableInTouchMode(true);
keyboardView.setVisibility(View.VISIBLE);
}
});
}
private AdapterView.OnItemClickListener onItemClickListener = new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
if (position < 11 && position != 9) {
amount = textNum.getText().toString().trim();
amount = amount + valueList.get(position).get("keyName");
textNum.setText(amount);
Editable ea = textNum.getText();
textNum.setSelection(ea.length());
} else {
if (position == 9) {
amount = textNum.getText().toString().trim();
amount = amount + valueList.get(position).get("keyName");
textNum.setText(amount);
Editable ea = textNum.getText();
textNum.setSelection(ea.length());
}else if (position == 11) {
String amount = textNum.getText().toString().trim();
amount = amount + valueList.get(position).get("keyName");
textNum.setText(amount);
Editable ea = textNum.getText();
textNum.setSelection(ea.length());
}
}
}
};
}activity中的布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <FrameLayout android:layout_width="match_parent" android:layout_height="50dp"> <EditText android:id="@+id/textAmount" android:layout_width="match_parent" android:layout_height="match_parent" android:inputType="numberDecimal" android:padding="14dp" android:gravity="center_horizontal" android:textColor="#333333" android:textSize="34sp" /> <ImageButton android:id="@+id/phone_bt_del" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right|center_vertical" android:src="@drawable/phone_bt_del_num_selected" /> </FrameLayout> <LinearLayout android:layout_width="match_parent" android:orientation="vertical" android:layout_marginRight="80dp" android:layout_marginLeft="80dp" android:layout_height="wrap_content"> <com.ts.widget.KeyboardView android:id="@+id/keyboardView" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> <ImageButton android:layout_width="match_parent" android:layout_height="60dp" android:background="#00EC69" android:src="@drawable/phone_icon_answer" android:text="撥號" /> </LinearLayout> </LinearLayout>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android怎么實現圓形純數字按鈕”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。