您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Spring Boot如何實現圖片上傳/加水印一把梭操作,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
概述
很多網站的圖片為了版權考慮都加有水印,尤其是那些圖片類網站。自己正好最近和圖片打交道比較多,因此就探索了一番基于 Spring Boot這把利器來實現從 圖片上傳 → 圖片加水印 的一把梭操作!
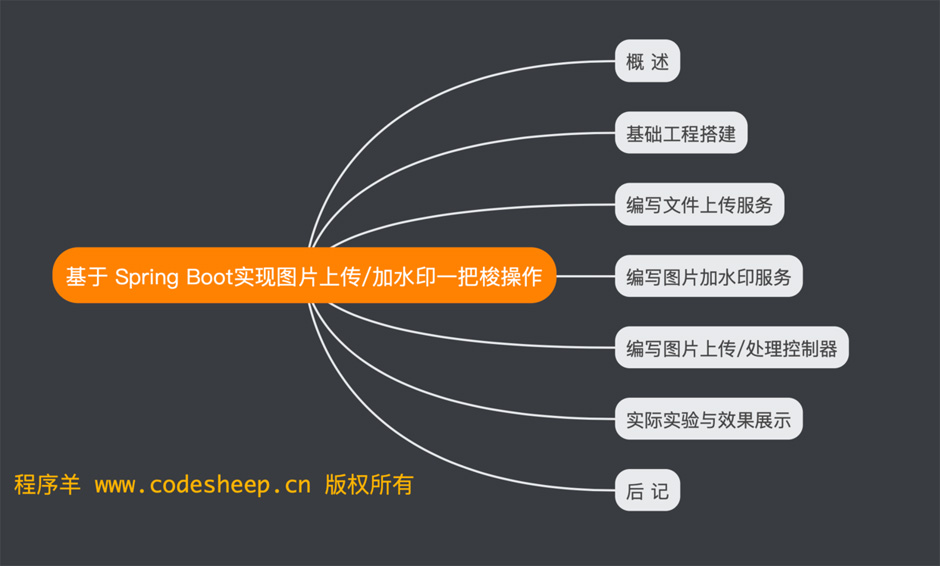
本文內容腦圖如下:

本文內容腦圖
搭建 Spring Boot基礎工程
過程不再贅述了,這里給出 pom中的關鍵依賴:
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.5</version> </dependency> </dependencies>
編寫文件上傳服務
主要就是編寫 ImageUploadService 服務
里面僅一個上傳圖片的方法:uploadImage 方法
/** * 功能:上傳圖片 * @param file 文件 * @param uploadPath 服務器上上傳文件的路徑 * @param physicalUploadPath 服務器上上傳文件的物理路徑 * @return 上傳文件的 URL相對地址 */ public String uploadImage( MultipartFile file, String uploadPath, String physicalUploadPath ) { String filePath = physicalUploadPath + file.getOriginalFilename(); try { File targetFile=new File(filePath); FileUtils.writeByteArrayToFile(targetFile, file.getBytes()); } catch (IOException e) { e.printStackTrace(); } return uploadPath + "/" + file.getOriginalFilename(); } }
編寫圖片加水印服務
編寫 ImageWatermarkService 服務
里面就一個主要的 watermarkAdd方法,代碼后面寫有詳細解釋
@Service
public class ImageWatermarkService {
/**
* imgFile 圖像文件
* imageFileName 圖像文件名
* uploadPath 服務器上上傳文件的相對路徑
* realUploadPath 服務器上上傳文件的物理路徑
*/
public String watermarkAdd( File imgFile, String imageFileName, String uploadPath, String realUploadPath ) {
String imgWithWatermarkFileName = "watermark_" + imageFileName;
OutputStream os = null;
try {
Image image = ImageIO.read(imgFile);
int width = image.getWidth(null);
int height = image.getHeight(null);
BufferedImage bufferedImage = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB); // ①
Graphics2D g = bufferedImage.createGraphics(); // ②
g.drawImage(image, 0, 0, width,height,null); // ③
String logoPath = realUploadPath + "/" + Const.LOGO_FILE_NAME; // 水印圖片地址
File logo = new File(logoPath); // 讀取水印圖片
Image imageLogo = ImageIO.read(logo);
int markWidth = imageLogo.getWidth(null); // 水印圖片的寬度和高度
int markHeight = imageLogo.getHeight(null);
g.setComposite( AlphaComposite.getInstance(AlphaComposite.SRC_ATOP, Const.ALPHA) ); // 設置水印透明度
g.rotate(Math.toRadians(-10), bufferedImage.getWidth()/2, bufferedImage.getHeight()/2); // 設置水印圖片的旋轉度
int x = Const.X;
int y = Const.Y;
int xInterval = Const.X_INTERVAL;
int yInterval = Const.Y_INTERVAL;
double count = 1.5;
while ( x < width*count ) { // 循環添加多個水印logo
y = -height / 2;
while( y < height*count ) {
g.drawImage(imageLogo, x, y, null); // ④
y += markHeight + yInterval;
}
x += markWidth + xInterval;
}
g.dispose();
os = new FileOutputStream(realUploadPath + "/" + imgWithWatermarkFileName);
JPEGImageEncoder en = JPEGCodec.createJPEGEncoder(os); // ⑤
en.encode(bufferedImage); // ⑥
} catch (Exception e) {
e.printStackTrace();
} finally {
if(os!=null){
try {
os.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return uploadPath + "/" + imgWithWatermarkFileName;
}
}代碼思路解釋如下:
可以對照代碼中的標示數字和下面的解釋進行理解:
① 創建緩存圖片
② 創建繪圖工具
③ 將原圖繪制到緩存圖片
④ 將水印logo繪制到緩存圖片
⑤ 創建圖像編碼工具類
⑥ 編碼緩存圖像生成目標圖片
可見思路清晰易懂!
編寫 圖片上傳/處理 控制器
我們在該控制器代碼中將上述的 圖片上傳服務 和 圖片加水印服務 給用起來:
@RestController
public class WatermarkController {
@Autowired
private ImageUploadService imageUploadService;
@Autowired
private ImageWatermarkService watermarkService;
@RequestMapping(value = "/watermarktest", method = RequestMethod.POST)
public ImageInfo watermarkTest( @RequestParam("file") MultipartFile image ) {
ImageInfo imgInfo = new ImageInfo();
String uploadPath = "static/images/"; // 服務器上上傳文件的相對路徑
String physicalUploadPath = getClass().getClassLoader().getResource(uploadPath).getPath(); // 服務器上上傳文件的物理路徑
String imageURL = imageUploadService.uploadImage( image, uploadPath, physicalUploadPath );
File imageFile = new File(physicalUploadPath + image.getOriginalFilename() );
String watermarkAddImageURL = watermarkService.watermarkAdd(imageFile, image.getOriginalFilename(), uploadPath, physicalUploadPath);
imgInfo.setImageUrl(imageURL);
imgInfo.setLogoImageUrl(watermarkAddImageURL);
return imgInfo;
}
}實際實驗與效果展示
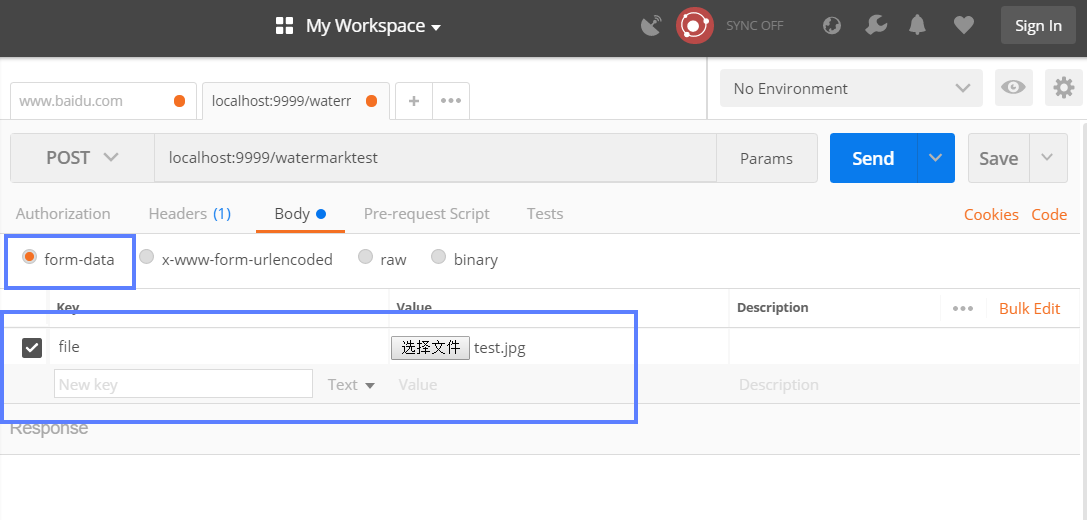
我們用 Postman工具來輔助我們發出 localhost:9999/watermarktest 請求,進行圖片上傳的操作:

Postman發請求進行圖片上傳
之后我們再去項目的資源目錄下查看上傳的原圖 和 加完水印后圖片的效果如下:
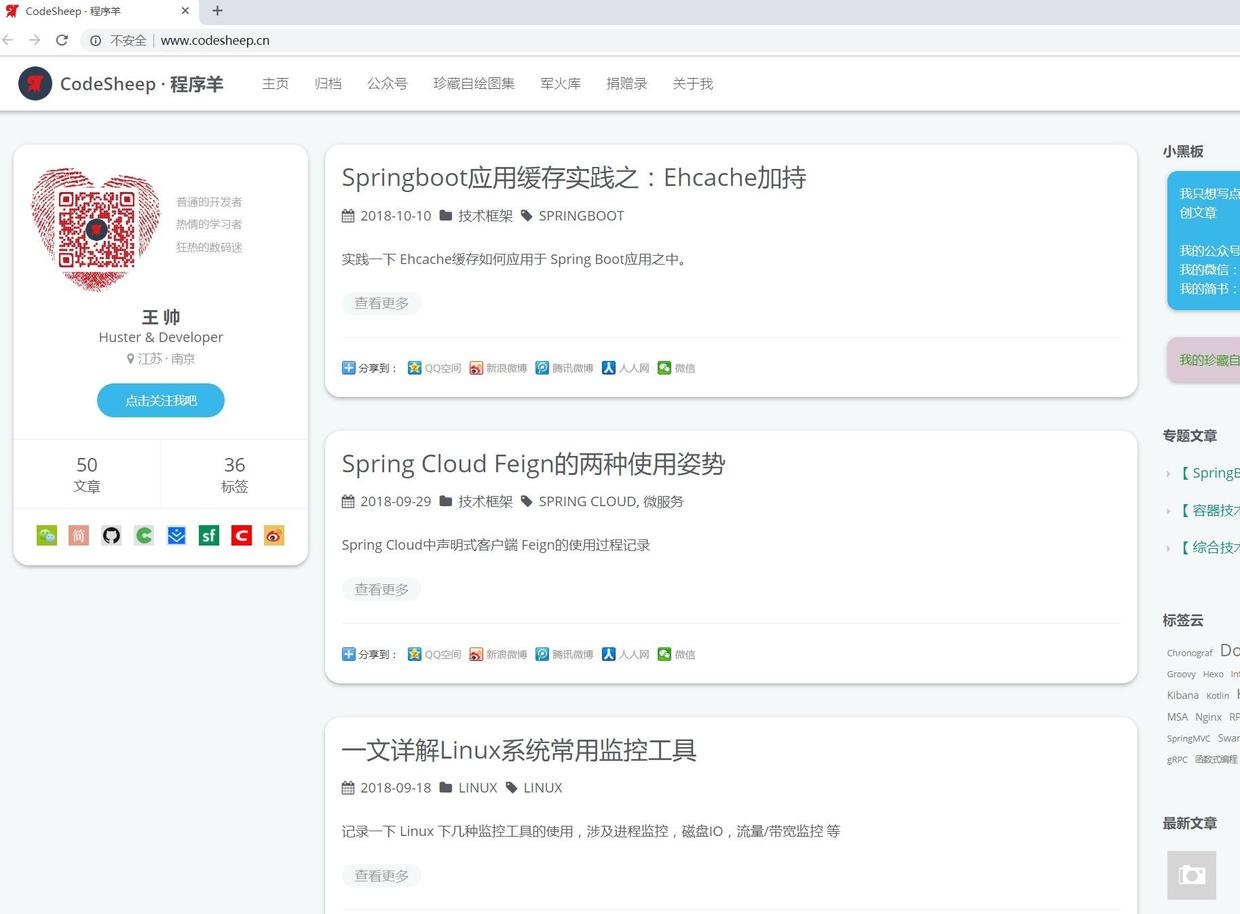
 原圖
原圖

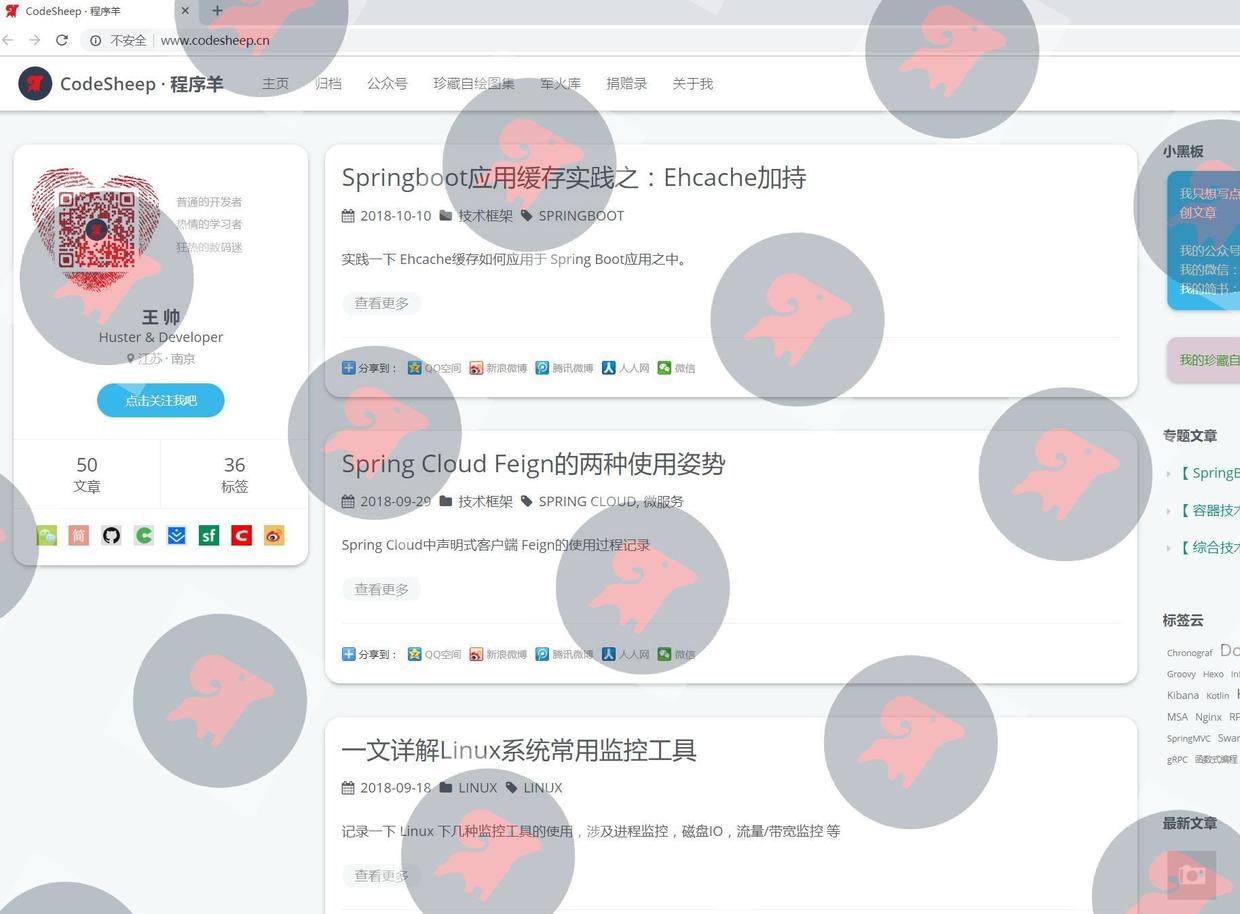
加完水印后的圖片
喔唷,這水印 Logo是不是打的有點多…
不過這下終于不用害怕別人對您的圖片侵權啦 !
以上是“Spring Boot如何實現圖片上傳/加水印一把梭操作”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。