您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了Android開發實現自定義Toast、LayoutInflater使用其他布局。分享給大家供大家參考,具體如下:
內容:
1.自定義樣式toast
2.再活動中添加其他布局
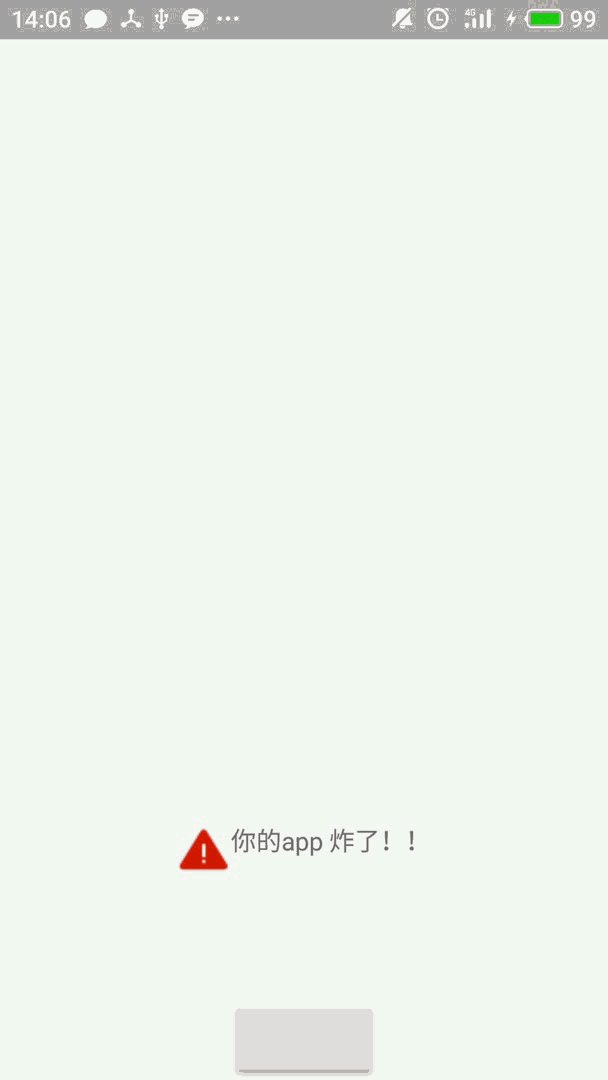
實現效果:

步驟:
一、自定義View 引用zidingyixml文件 生成一個布局對象
二、采用Toast 的addView() 方法將該對象添加到Toast對象中
三、顯示:Toast.show()
具體實現方法:
public class MainActivity extends Activity {
Toast toast;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//應用布局文件
View insideView = LayoutInflater.from(MainActivity.this).inflate(R.layout.cell, null);
LinearLayout linearLayout = (LinearLayout) insideView.findViewById(R.id.cell);
ImageView imageView = (ImageView) insideView.findViewById(R.id.image1_Toast);
TextView textView = (TextView) insideView.findViewById(R.id.textToast);
imageView.setImageResource(R.drawable.warming);
textView.setText("你的app 炸了!!");
//建立提示消息對象
toast = new Toast(this);
toast.setView(insideView);
}
//按鈕點擊時彈出
public void prev(View source){
toast.show();
}
}
注:R.layout.cell 中的cell 就是自定義的布局文件
建立步驟 在/values文件夾下 呢哇一個xml文件即可,內容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/cell"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/image1_Toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/textToast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15dp"/>
</LinearLayout>
最后給出整體的布局文件:
<?xml version="1.0" encoding="utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<Button
android:onClick="prev"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"/>
</RelativeLayout>
注:采用了 android:onClick="prev" 方法 在布局文件中直接添加了點擊事件,故MainActivity中不用手動添加onClickListener
更多關于Android相關內容感興趣的讀者可查看本站專題:《Android控件用法總結》、《Android開發入門與進階教程》、《Android視圖View技巧總結》、《Android編程之activity操作技巧總結》、《Android數據庫操作技巧總結》及《Android資源操作技巧匯總》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。