溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了flutter實現縮放動畫的具體代碼,供大家參考,具體內容如下
flutter 動畫狀態監聽器
AnimationController
//動畫控制器
AnimationController controller;
//AnimationController是一個特殊的Animation對象,在屏幕刷新的每一幀,就會生成一個新的值,
// 默認情況下,AnimationController在給定的時間段內會線性的生成從0.0到1.0的數字
//用來控制動畫的開始與結束以及設置動畫的監聽
//vsync參數,存在vsync時會防止屏幕外動畫(動畫的UI不在當前屏幕時)消耗不必要的資源
//duration 動畫的時長,這里設置的 seconds: 2 為2秒,當然也可以設置毫秒 milliseconds:2000.
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//動畫開始、結束、向前移動或向后移動時會調用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//動畫從 controller.reverse() 反向執行 結束時會回調此方法
print("status is completed");
// controller.reset(); 將動畫重置到開始前的狀態
//開始執行
//controller.forward();
} else if (status == AnimationStatus.dismissed) {
//動畫從 controller.forward() 正向執行 結束時會回調此方法
print("status is dismissed");
//controller.forward();
}else if (status == AnimationStatus.forward) {
print("status is forward");
//執行 controller.forward() 會回調此狀態
}else if (status == AnimationStatus.reverse) {
//執行 controller.reverse() 會回調此狀態
print("status is reverse");
}
});
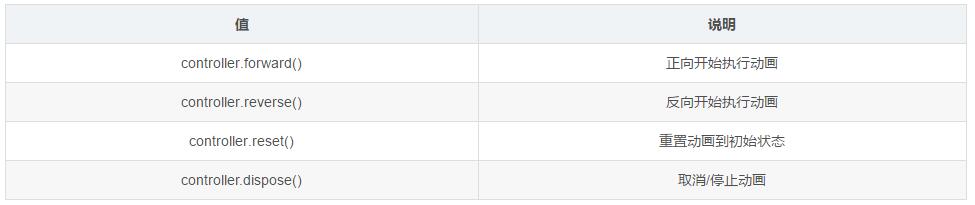
AnimationController 的常用操作說明

flutter AnimationStatus 動畫狀態說明

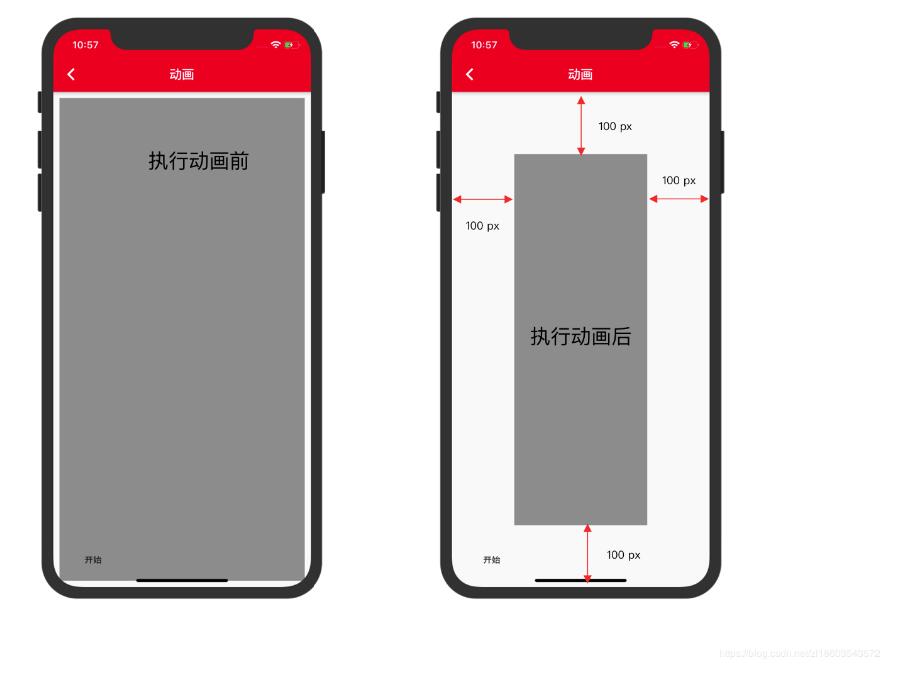
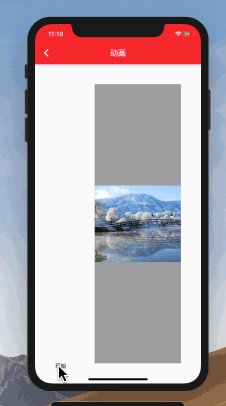
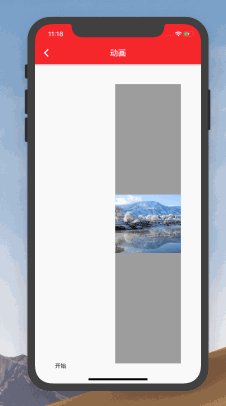
flutter PositionedTransition 實現中心縮放動畫

動畫開始與結束分析

import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_x/base/base_appbar_page.dart';
/**
* RelativeRectTween 縮放動畫
*/
class RelativeRectTweenPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return new RelativeRectTweenState();
}
}
class RelativeRectTweenState extends BaseAppBarPageState<RelativeRectTweenPage>
with SingleTickerProviderStateMixin {
//動畫控制器
AnimationController controller;
Animation<RelativeRect> animation;
@override
String buildInitState() {
buildBackBar("動畫", backIcon: Icons.arrow_back_ios);
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//動畫開始、結束、向前移動或向后移動時會調用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//動畫從 controller.forward() 正向執行 結束時會回調此方法
print("status is completed");
//反向執行
//controller.reverse();
} else if (status == AnimationStatus.dismissed) {
//動畫從 controller.reverse() 反向執行 結束時會回調此方法
print("status is dismissed");
//controller.forward();
} else if (status == AnimationStatus.forward) {
print("status is forward");
//執行 controller.forward() 會回調此狀態
} else if (status == AnimationStatus.reverse) {
//執行 controller.reverse() 會回調此狀態
print("status is reverse");
}
});
// 這個動畫的過程是
// 子widget 距左邊距離從 10.0 變化 到100.0
// 子widget 距上邊距離從 10.0 變化 到100.0
// 子widget 距右邊距離從 10.0 變化 到100.0
// 子widget 距下邊距離從 10.0 變化 到100.0
// 四邊同時變化 相同的距離 倍率,所以看出來是 中心縮小的動畫
RelativeRectTween rectTween = RelativeRectTween(
//初始位置設置
begin: const RelativeRect.fromLTRB(
//子widget 距父布局 left 10.0
10.0,
//子widget 距父布局 top 10.0
10.0,
//子widget 距父布局 right 10.0
10.0,
//子widget 距父布局 bottom 10.0
10.0),
//結束位置設置
end: RelativeRect.fromLTRB(
//子widget 距父布局 left 100.0
100.0,
//子widget 距父布局 top 100.0
100.0,
//子widget 距父布局 right 100.0
100.0,
//子widget 距父布局 bottom 100.0
100.0,
),
);
//關聯 controller
animation = rectTween.animate(controller);
return null;
}
@override
Widget buildWidget(BuildContext context) {
return buildSlideTransition();
}
@override
void dispose() {
super.dispose();
controller.dispose();
}
//漸變動畫
Widget buildSlideTransition() {
return Stack(
children: <Widget>[
//必須作為Stack的子widget
PositionedTransition(
rect: animation,
child: Container(
color: Colors.grey,
child: Image.network(
"http://img5.duitang.com/uploads/item/201411/16/20141116124947_xBNxM.jpeg",
),
),
),
Positioned(
bottom: 20,
left: 20,
child: FlatButton(
onPressed: () {
if (controller.isDismissed) {
///正向動畫開始
controller.forward();
} else if (controller.isCompleted) {
///反向動畫開始
controller.reverse();
} else {
//停止
controller.dispose();
//重置動畫
controller.reset();
}
},
child: Text("開始")),
)
],
);
}
}
flutter PositionedTransition 向上縮放

RelativeRectTween rectTween = RelativeRectTween( //初始位置設置 begin: const RelativeRect.fromLTRB( 50.0, 50.0, 50.0, 50.0), //結束位置設置 end: RelativeRect.fromLTRB( 50.0, 50.0, 50.0, 500.0, ), );
flutter PositionedTransition 向右縮放

RelativeRectTween rectTween = RelativeRectTween( //初始位置設置 begin: const RelativeRect.fromLTRB( 50.0, 50.0, 50.0, 50.0), //結束位置設置 end: RelativeRect.fromLTRB( 500.0, 50.0, 50.0, 50.0, ), );
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。