溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用flutter RotationTransition怎么實現一個旋轉動畫,此處給大家介紹的非常詳細,對大家的學習或工作具有一定的參考價值,需要的朋友可以參考下:
flutter 動畫狀態監聽器
AnimationController
//動畫控制器
AnimationController controller;
//AnimationController是一個特殊的Animation對象,在屏幕刷新的每一幀,就會生成一個新的值,
// 默認情況下,AnimationController在給定的時間段內會線性的生成從0.0到1.0的數字
//用來控制動畫的開始與結束以及設置動畫的監聽
//vsync參數,存在vsync時會防止屏幕外動畫(動畫的UI不在當前屏幕時)消耗不必要的資源
//duration 動畫的時長,這里設置的 seconds: 2 為2秒,當然也可以設置毫秒 milliseconds:2000.
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//動畫開始、結束、向前移動或向后移動時會調用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//動畫從 controller.reverse() 反向執行 結束時會回調此方法
print("status is completed");
// controller.reset(); 將動畫重置到開始前的狀態
//開始執行
//controller.forward();
} else if (status == AnimationStatus.dismissed) {
//動畫從 controller.forward() 正向執行 結束時會回調此方法
print("status is dismissed");
//controller.forward();
}else if (status == AnimationStatus.forward) {
print("status is forward");
//執行 controller.forward() 會回調此狀態
}else if (status == AnimationStatus.reverse) {
//執行 controller.reverse() 會回調此狀態
print("status is reverse");
}
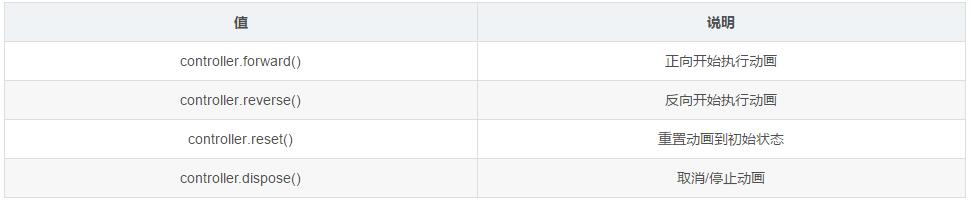
});AnimationController 的常用操作說明

flutter AnimationStatus 動畫狀態說明

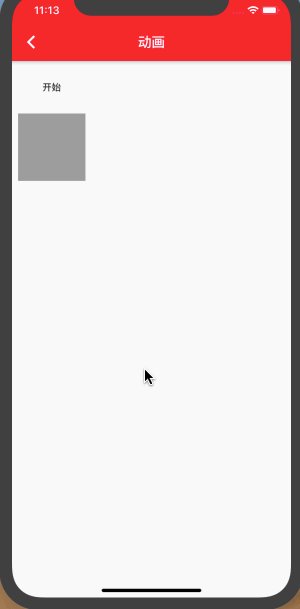
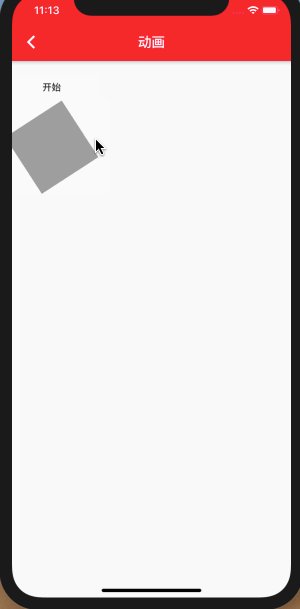
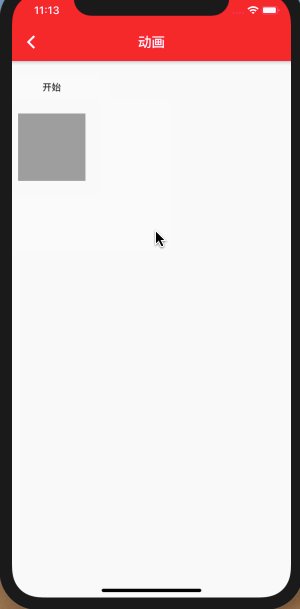
1 flutter RotationTransition實現旋轉動畫

//動畫控制器
AnimationController controller;
//AnimationController是一個特殊的Animation對象,在屏幕刷新的每一幀,就會生成一個新的值,
// 默認情況下,AnimationController在給定的時間段內會線性的生成從0.0到1.0的數字
//用來控制動畫的開始與結束以及設置動畫的監聽
//vsync參數,存在vsync時會防止屏幕外動畫(動畫的UI不在當前屏幕時)消耗不必要的資源
//duration 動畫的時長,這里設置的 seconds: 2 為2秒,當然也可以設置毫秒 milliseconds:2000.
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//動畫開始、結束、向前移動或向后移動時會調用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//動畫從 controller.forward() 正向執行 結束時會回調此方法
print("status is completed");
} else if (status == AnimationStatus.dismissed) {
//動畫從 controller.reverse() 反向執行 結束時會回調此方法
print("status is dismissed");
} else if (status == AnimationStatus.forward) {
print("status is forward");
//執行 controller.forward() 會回調此狀態
} else if (status == AnimationStatus.reverse) {
//執行 controller.reverse() 會回調此狀態
print("status is reverse");
}
});執行動畫的 widget
//旋轉
Widget buildRotationTransition() {
return Center(
child: RotationTransition(
//設置動畫的旋轉中心
alignment: Alignment.center,
//動畫控制器
turns: controller,
//將要執行動畫的子view
child: Container(
width: 100,
height: 100,
color: Colors.grey,
),
),
);
}
}2 flutter RotationTransition實現無限循環旋轉動畫

實現方法 就是在動畫結束的時候再開啟動畫
//動畫開始、結束、向前移動或向后移動時會調用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//動畫從 controller.forward() 正向執行 結束時會回調此方法
print("status is completed");
//重置起點
controller.reset();
//開啟
controller.forward();
} else if (status == AnimationStatus.dismissed) {
//動畫從 controller.reverse() 反向執行 結束時會回調此方法
print("status is dismissed");
} else if (status == AnimationStatus.forward) {
print("status is forward");
//執行 controller.forward() 會回調此狀態
} else if (status == AnimationStatus.reverse) {
//執行 controller.reverse() 會回調此狀態
print("status is reverse");
}
});到此這篇關于使用flutter RotationTransition怎么實現一個旋轉動畫的文章就介紹到這了,更多相關的內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。