溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
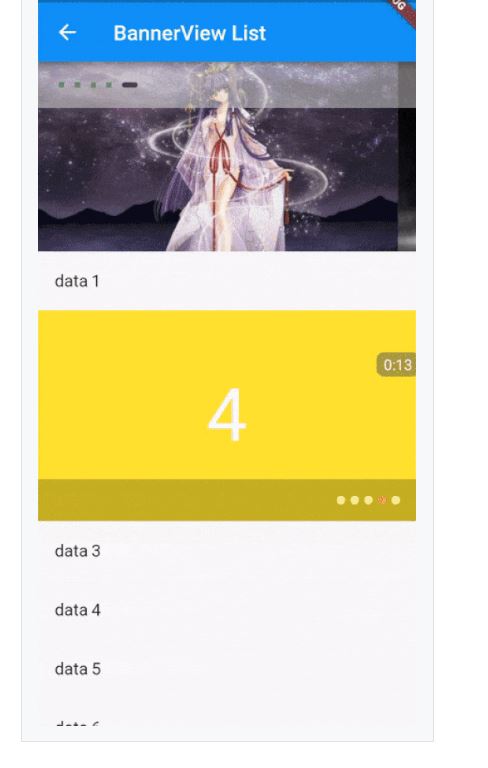
實現輪播圖,效果如下:

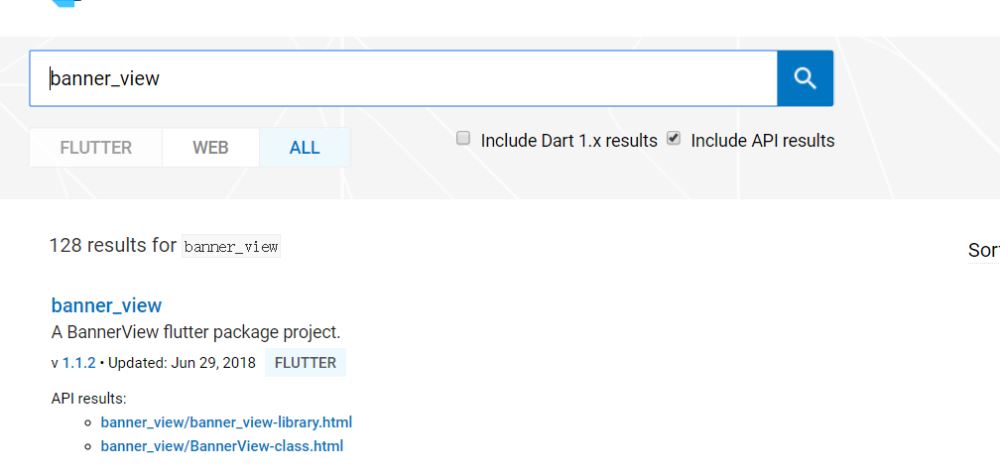
將采用 banner_view 實現:資源庫地址

在 pubspec.yaml 聲明需要引用的庫,執行命令 flutter packages get 進行拉取即可使用。
banner_view: "^1.1.2"
在資源庫地址下方,作者提供了 banner_view 的幾種展示方式。

import 'package:flutter/material.dart';
import 'package:banner_view/banner_view.dart';
import 'Pair.dart';
import 'factory/BannerItemFactory.dart';
class BannerViewPage extends StatefulWidget {
@override
_BannerViewPageState createState() => new _BannerViewPageState();
}
class _BannerViewPageState extends State<BannerViewPage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
body:
new Container(
child: new Column(
children: <Widget>[
new Container(
alignment: Alignment.center,
height: 200.0,
child: this._bannerView0(),
padding: EdgeInsets.only(bottom: 10.0),
)
],
),
),
);
}
/**
* 第一種方式
*/
BannerView _bannerView0() {
// 盛放圖片的 List
List<Pair<String, Color>> param = [
Pair.create('https://p5.ssl.qhimg.com/dm/456_209_/t01f43c5849ef5f521a.jpg', Colors.red[500]),
Pair.create('https://p.ssl.qhimg.com/t0171bb61911ebe8899.jpg', Colors.green[500]),
Pair.create('https://p.ssl.qhimg.com/t01ee77978d3a95a3ae.jpg', Colors.blue[500]),
];
return new BannerView(
BannerItemFactory.banners(param),
);
// return new BannerView(
// BannerItemFactory.banners(param),
// indicatorMargin: 10.0,
// indicatorNormal: new Container(
// width: 5.0,
// height: 5.0,
// decoration: new BoxDecoration(
// color: Colors.green,
// shape: BoxShape.rectangle,
// ),
// ),
// indicatorSelected: new Container(
// width: 15.0,
// height: 5.0,
// decoration: new BoxDecoration(
// color: Colors.black,
// shape: BoxShape.rectangle,
// borderRadius: new BorderRadius.all(
// new Radius.circular(5.0),
// ),
// ),
// ),
// indicatorBuilder: (context, indicator) {
// Widget cc = new Container(
// padding: new EdgeInsets.symmetric(horizontal: 20.0,),
// height: 44.0,
// width: double.infinity,
// color: Colors.grey[300],
// child: indicator,
// );
// return new Opacity(
// opacity: 0.5,
// child: cc,
// );
// },
// );
}
/**
* 第二種方式
*/
BannerView _bannerView() {
var pre = 'https://raw.githubusercontent.com/yangxiaoweihn/Assets/master';
List<Pair<String, Color>> param = [
Pair.create('https://raw.githubusercontent.com/yangxiaoweihn/Assets/master/cars/car_0.jpg', Colors.red[100]),
Pair.create('https://raw.githubusercontent.com/yangxiaoweihn/Assets/master/cartoons/ct_0.jpg', Colors.green[100]),
Pair.create('https://raw.githubusercontent.com/yangxiaoweihn/Assets/master/pets/cat_1.jpg', Colors.blue[100]),
Pair.create('https://raw.githubusercontent.com/yangxiaoweihn/Assets/master/scenery/s_1.jpg', Colors.yellow[100]),
Pair.create('https://raw.githubusercontent.com/yangxiaoweihn/Assets/master/cartoons/ct_1.jpg', Colors.red[100]),
// Pair.create('$pre/cartoons/ct_1.jpg', Colors.red[100]),
];
return new BannerView(
BannerItemFactory.banners(param),
indicatorMargin: 10.0,
indicatorNormal: new Container(
width: 5.0,
height: 5.0,
decoration: new BoxDecoration(
color: Colors.green,
shape: BoxShape.rectangle,
),
),
indicatorSelected: new Container(
width: 15.0,
height: 5.0,
decoration: new BoxDecoration(
color: Colors.black,
shape: BoxShape.rectangle,
borderRadius: new BorderRadius.all(
new Radius.circular(5.0),
),
),
),
indicatorBuilder: (context, indicator) {
Widget cc = new Container(
padding: new EdgeInsets.symmetric(horizontal: 20.0,),
height: 44.0,
width: double.infinity,
color: Colors.grey[300],
child: indicator,
);
return new Opacity(
opacity: 0.5,
child: cc,
);
},
);
}
}
總結
以上所述是小編給大家介紹的Flutter banner_view 輪播圖的使用及實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。