您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
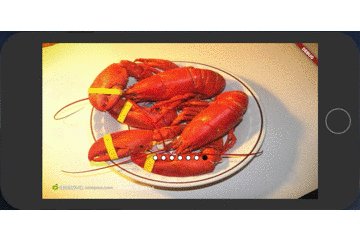
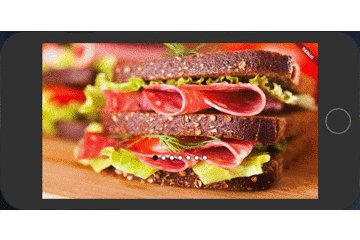
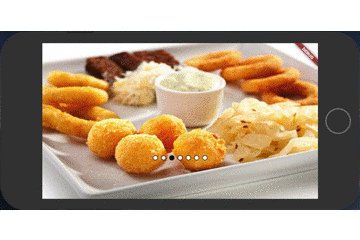
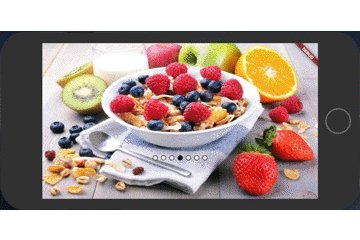
效果圖


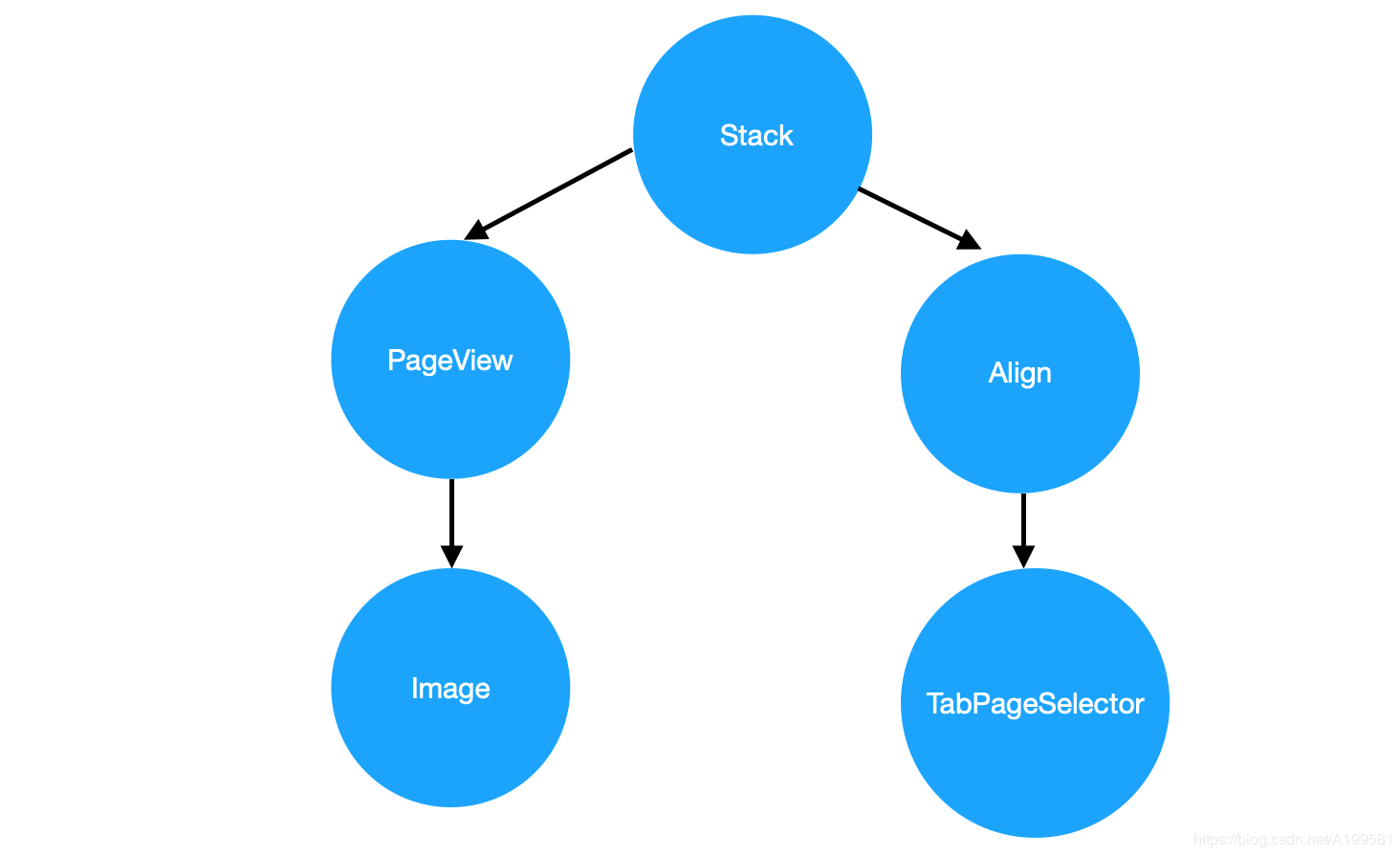
新建AdPictureWidget繼承自StatefulWidget,新建_AdPictureWidgetState類繼承自State<AdPictureWidget>,根布局為Stack,代碼如下:
class AdPictureWidget extends StatefulWidget {
@override
_AdPictureWidgetState createState() => _AdPictureWidgetState();
}
class _AdPictureWidgetState extends State<AdPictureWidget>{
@override
Widget build(BuildContext context) {
return Stack(
children: <Widget>[
...
],
);
}
}
PageView類似于Android里的ViewPager,我們可以使用PageController控制PageView 的滑動行為,比如設置滑動動畫、令其滑動到指定的頁面等等。可以通過設置onPageChanged來監聽頁面的滑動,相當于Android里的PageListener。每一個Page里的布局可以通過children屬性進行設置,例子中每一個Page里包含一張圖片,圖片是通過網絡來加載的。代碼如下:
class _AdPictureWidgetState extends State<AdPictureWidget>{
PageController _pageController = PageController();
List _adPictures = [];
@override
void dispose() {
_pageController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Stack(
children: <Widget>[
PageView(
children: _adPictures.map((json) {
var adPicture = AdPicture.fromJson(json);//可以先忽略這個實體類
return Image.network(
adPicture.imageUrl,
fit: BoxFit.fill,//使照片占滿整個屏幕
);
}).toList(),
onPageChanged: _onPageChanged,
controller: _pageController,
),
],
);
}
void _onPageChanged(int index) {
...
}
}
屏幕下方的一行指示小圓點可以直接使用flutter的TabPageSelector搞定,使用Align控制其顯示在屏幕的下方。我們只需要使用TabPageSelector的三個屬性即可,通過color屬性設置其未被選中時的顏色,通過selectedColor設置選中時的顏色,那如何控制選中還是未被選中呢,答案是它的controller屬性,我們直接new出一個TabController類,將其賦值給controller屬性即可,代碼如下:
class _AdPictureWidgetState extends State<AdPictureWidget>
with SingleTickerProviderStateMixin {
TabController _tabController;
...
@override
void initState() {
_tabController = TabController(length: 0, vsync: this);
super.initState();
}
@override
void dispose() {
...
_tabController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Stack(
children: <Widget>[
PageView(
...
),
Align(
alignment: Alignment(0.0, 0.5),
child: TabPageSelector(
color: Colors.white,
selectedColor: Colors.black,
controller: _tabController,
),
),
],
);
}
二者的聯動很簡單,在PageView的滑動回調里調用_tabController的animateTo方法即可實現二者的聯動。如果需要定時翻頁,則需要使用到一個Timer的類,詳細代碼如下:
const timeout = const Duration(seconds: 2);
class _AdPictureWidgetState extends State<AdPictureWidget>
with SingleTickerProviderStateMixin {
...
Timer _timer;
int _index = 0;
@override
void initState() {
...
_timer = Timer.periodic(timeout, _handleTimeout);//一創建定時器就啟動了,每過timeout時間就會調用_handleTimeout這個回調。
super.initState();
}
@override
void dispose() {
...
_timer.cancel();
super.dispose();
}
_handleTimeout(Timer timer) {
_index++;
_pageController.animateToPage(
_index % (_adPictures.length),//跳轉到的位置
duration: Duration(milliseconds: 16),//跳轉的間隔時間
curve: Curves.fastOutSlowIn,//跳轉動畫
);
_tabController.animateTo(_index % (_adPictures.length));
}


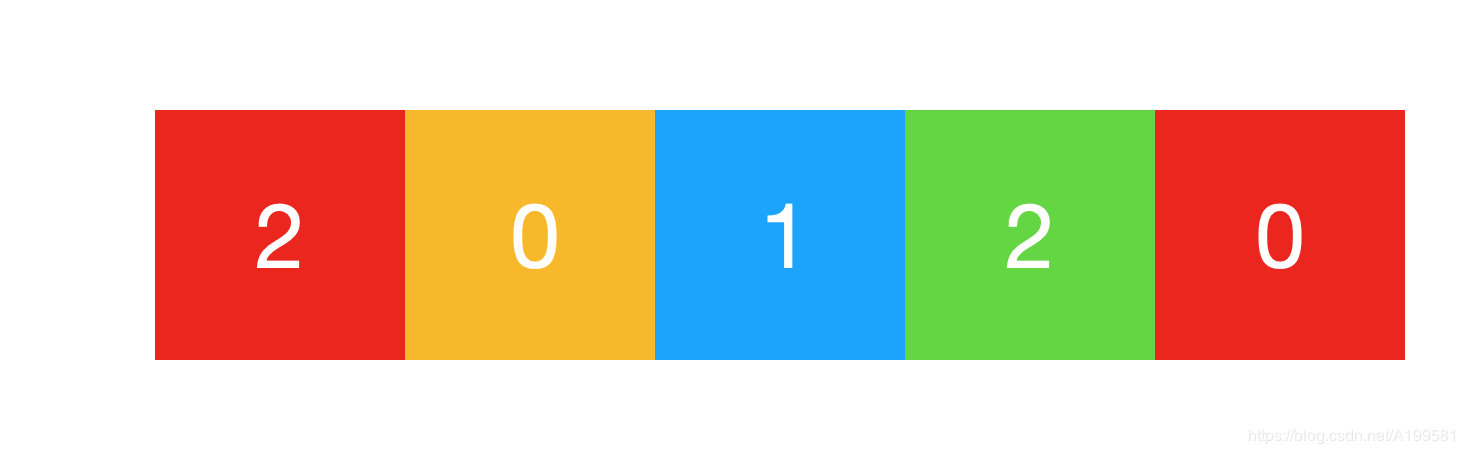
假設只有三頁,實現循環播放的原理是在原來的數據基礎上,在最開始插入一張原本的尾頁,在最末尾插入一張原本的首頁(看上面兩張圖也許更形象),當用戶滑動到現在的尾頁時,程序自動的將其滑動到現在的第二頁,滑動的很快對用戶來說是無感之的,同理,當用戶滑動到現在的首頁時,程序自動滑動到現在的倒數第二頁。這種方法在Android里也是挺常用的。
•依賴的第三方庫:
dio: 1.0.6
json_annotation: ^2.0.0
•代碼及文件名:
///文件名:AdPictureWidget.dart
class AdPictureWidget extends StatefulWidget {
@override
_AdPictureWidgetState createState() => _AdPictureWidgetState();
}
const timeout = const Duration(seconds: 2);
class _AdPictureWidgetState extends State<AdPictureWidget>
with SingleTickerProviderStateMixin {
TabController _tabController;
PageController _pageController = PageController();
Timer _timer;
List _adPictures = [];
int _index = 0;
@override
void initState() {
_tabController = TabController(length: 0, vsync: this);
_timer = Timer.periodic(timeout, _handleTimeout);
loadAdPictures();
super.initState();
}
@override
void dispose() {
_tabController.dispose();
_timer.cancel();
_pageController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Stack(
children: <Widget>[
PageView(
children: _adPictures.map((json) {
var adPicture = AdPicture.fromJson(json);
return Image.network(adPicture.imageUrl, fit: BoxFit.fill);
}).toList(),
onPageChanged: _onPageChanged,
controller: _pageController,
),
Align(
alignment: Alignment(0.0, 0.5),
child: TabPageSelector(
color: Colors.white,
selectedColor: Colors.black,
controller: _tabController,
),
),
],
);
}
_handleTimeout(Timer timer) {
if (_adPictures.length - 2 != 0) {
_index++;
_pageController.animateToPage(
_index % (_adPictures.length - 2),
duration: Duration(milliseconds: 16),
curve: Curves.fastOutSlowIn,
);
}
}
void _onPageChanged(int index) {
_index = index;
if (index == 0) {
_tabController.animateTo(_tabController.length - 1);
_pageController.jumpToPage(_adPictures.length - 2);
} else if (index == _adPictures.length - 1) {
_tabController.animateTo(0);
_pageController.jumpToPage(1);
} else {
_tabController.animateTo(index - 1);
}
}
void loadAdPictures() async {
Dio dio = Dio();
Response<List> response = await dio
.get("http://www.wanandroid.com/tools/mockapi/2511/getAdPictures");
List res = response.data;
if (res.length != 0) {
res.insert(0, res[res.length - 1]);
res.add(res[1]);
setState(() {
_adPictures = res;
_pageController.jumpToPage(1);
_tabController =
TabController(length: _adPictures.length - 2, vsync: this);
});
}
}
}
///文件名:AdPicture.dart
library adpicture;
import 'package:json_annotation/json_annotation.dart';
part 'AdPicture.g.dart';
///首頁輪播圖
@JsonSerializable()
class AdPicture {
final String imageUrl; //圖片鏈接
AdPicture({
this.imageUrl,
});
factory AdPicture.fromJson(Map<String, dynamic> json) =>
_$AdPictureFromJson(json);
}
///文件名:AdPicture.g.dart
part of adpicture;
AdPicture _$AdPictureFromJson(Map<String, dynamic> json) {
return AdPicture(imageUrl: json['imageUrl'] as String);
}
Map<String, dynamic> _$AdPictureToJson(AdPicture instance) => <String, dynamic>{
'imageUrl': instance.imageUrl,
};
總結
以上所述是小編給大家介紹的Flutter實現可循環輪播圖效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。