您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在Android中自定義View實現可展開的按鈕,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1、按照國際慣例,就是新建attrs,寫各種需要的屬性,然后獲取,新建各種所需的Paint、Rect,重寫onMeasure計算寬高,重寫onDraw畫圖搞起。。
2、關于可展開效果,其實就是點擊發布時,啟動一個ValueAnimator,對一個圓角矩形的左邊距離不斷改變:
int mBackgroundRectFLeft;
RectF mBackgroundRectF = new RectF();
@Override
protected void onDraw(Canvas canvas) {
mBackgroundRectF.set(mBackgroundRectFLeft, 0, getWidth(), getHeight());
canvas.drawRoundRect(mBackgroundRectF, mOuterRadius, mOuterRadius, mmBackgroundRectPaint);//圓角背景矩形
}
private void openButton() {
ValueAnimator rectLeftAnim = ValueAnimator.ofInt(mBackgroundRectFLeft, mArcWidth / 2);
rectLeftAnim.setDuration(250);
ValueAnimator textAlphaAnim = ValueAnimator.ofInt(0, mItemTextAlpha);
textAlphaAnim.setDuration(120);
rectLeftAnim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mBackgroundRectFLeft = (int) animation.getAnimatedValue();
invalidate();
}
});
}3、關于呼吸效果,就是一個對外圓圈半徑改變的ValueAnimator:
mBreatheRadius = getHeight() / 2 - mArcWidth / 4;
mBreatheAnim = ValueAnimator.ofFloat(mBreatheRadius, mBreatheRadius - mArcWidth / 2);
mBreatheAnim.setDuration(1000);
mBreatheAnim.setRepeatMode(ValueAnimator.REVERSE);
mBreatheAnim.setRepeatCount(Integer.MAX_VALUE);
mBreatheAnim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mBreatheRadius = (float) animation.getAnimatedValue();
invalidate();
}
});
mBreatheAnim.start();
@Override
protected void onDraw(Canvas canvas) {
canvas.drawCircle(mInnerCircleCenterX, mInnerCircleCenterY, mBreatheRadius, mBreathePaint);//呼吸圈4、關于文字位置居中計算,以前我用一個Rect,用
paint.getTextBounds(text, 0, text.length(), mTextRect); int textWidth = mTextRect.width(); int textHeight = mTextRect.height();
這樣計算不準確,可能是因為返回的寬高是int值,應該用FontMetrics類來計算,大家可以搜一下:
float buttonTextWidth = mButtonTextPaint.measureText(mButtonStr, 0, mButtonStr.length()); Paint.FontMetrics publishFontMetrics = mButtonTextPaint.getFontMetrics(); canvas.drawText(mButtonStr, 0, mButtonStr.length(), getWidth() - mOuterRadius - mArcWidth / 2 - buttonTextWidth / 2, mOuterRadius + mArcWidth / 2 + -(publishFontMetrics.ascent + publishFontMetrics.descent) / 2, mButtonTextPaint);
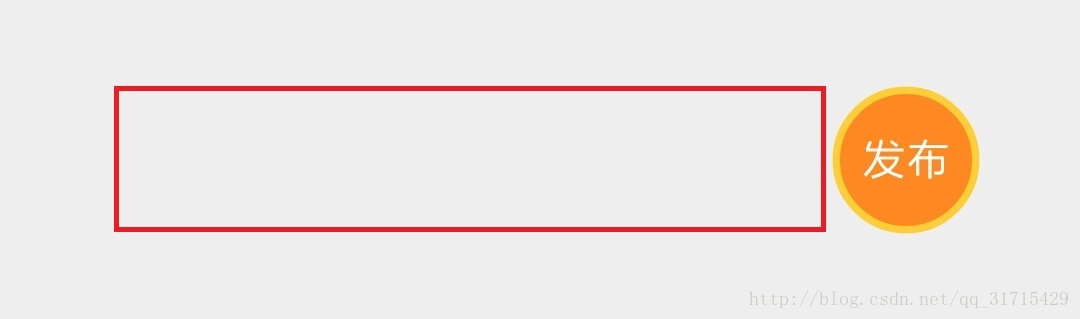
5、再有就是OnTouchEvent的處理,因為這個控件不是一直都是展開狀態,那么就要求控件在閉合的時候,要不影響該控件下層控件對點擊的處理。比如我這個ExpandableBreathngButton,下層是一個RecyclerView,并設置了OnItemClickListener,那我這個按鈕在閉合時,點擊按鈕左側但還是在這個View范圍內的地方,如下圖紅框內

這個范圍內應該不處理事件,return false
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
x = (int) event.getX();
y = (int) event.getY();
if (!isOpen && x < getWidth() - 2 * mOuterRadius && y > 0 && y < getHeight()) {
//未展開狀態下,點擊發布圓左側的位置,不處理事件
return false;
}
break;
}
}關于怎么在Android中自定義View實現可展開的按鈕就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。