您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
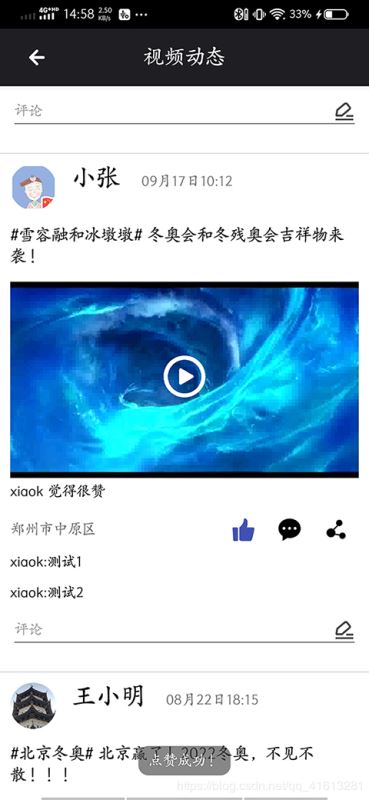
前端時間剛好需要做一個類似于QQ空間的社區分享功能,說說內容包含文字(話題、內容)、視頻、圖片,還需包含點贊,評論,位置信息等功能。 就采用LIstview做了一個,先來看下效果,GIF太大,CSDN傳不了,請移步Gitee連接:GIF效果

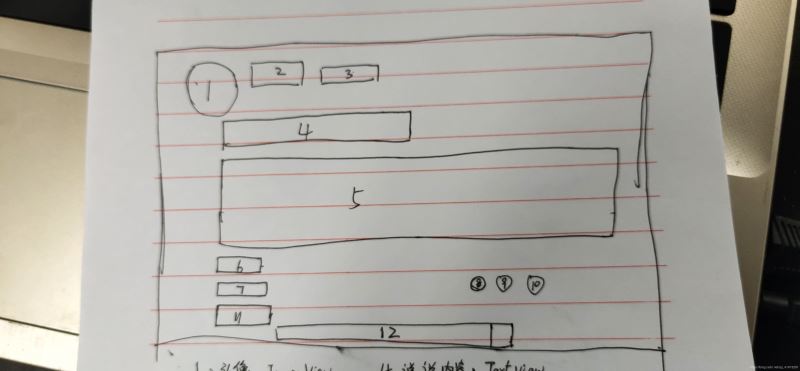
1. 先來分析一下ListView中每一個條目包含的控件,請看下圖

序號1:頭像,ImageView,自定義為圓形即可;
序號2:用戶名,TextView;
序號3:發布時間,TextView;
序號4:說說文字部分,TextView;
序號5:說說中視頻或圖片部分,Videoview;
序號6:點贊信息,TextView,動態添加;
序號7:位置信息,TextView;
序號8/9/10:點贊、評論、轉發,均為ImageView;
序號11:評論區,TextView,動態添加;
序號12:評論框,EditText,其右側圖片是通過drawableRight設置的,事件監聽會在后面詳細說;
上面圖中漏了一個,在視頻正中央還需要有一個播放按鈕,為ImageView,通過切換ImageView中圖片實現播放與暫停切換。
2. 確定好有哪些控件后,我們用xml實現布局,文件命名為video_brower_item.xml,代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:id="@+id/mContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
android:background="@android:color/white">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<com.xiaok.winterolympic.custom.CircleImageView
android:id="@+id/video_avatar"
android:layout_width="45dp"
android:layout_height="45dp"
android:src="@drawable/head_picture" />
<TextView
android:id="@+id/video_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="xiaok"
android:textColor="#000000"
android:layout_marginStart="15dp"
android:textSize="24sp"
android:textStyle="bold" />
<TextView
android:id="@+id/video_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:textSize="14sp"
android:text="剛剛"/>
</LinearLayout>
<TextView
android:id="@+id/video_descripation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:textSize="16sp"
android:textColor="#000000"
android:text="#共迎冬奧# 冬奧"/>
<VideoView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="230dp"
android:layout_marginTop="15dp"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/video_position"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="北京市朝陽區"
android:layout_marginTop="12dp"
android:layout_alignParentStart="true"
android:layout_marginBottom="10dp"/>
<ImageView
android:id="@+id/video_iv_good"
android:src="@mipmap/video_share_good"
android:layout_toStartOf="@+id/video_iv_comment"
android:layout_marginEnd="20dp"/>
<ImageView
android:id="@+id/video_iv_comment"
android:src="@mipmap/video_share_comment"
android:layout_toStartOf="@+id/video_iv_share"
android:layout_marginEnd="20dp"/>
<ImageView
android:id="@+id/video_iv_share"
android:src="@mipmap/video_share_share"
android:layout_alignParentEnd="true"
android:layout_marginEnd="10dp"/>
</RelativeLayout>
<EditText
android:id="@+id/video_et_comment"
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="評論"
android:textSize="14sp"
android:layout_marginBottom="20dp"
android:drawableRight="@drawable/video_send_picture"/>
</LinearLayout>
<ImageView
android:id="@+id/video_play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_record_play"
android:layout_gravity="center_horizontal"
android:layout_marginTop="192dp"/>
</FrameLayout>
3. 定義一個類,這里命名為VideoBrower,用于封裝ListView中每個條目所用到的數據:
package com.xiaok.winterolympic.model;
import java.io.Serializable;
public class VideoBrower implements Serializable {
private static final long serialVersionUID = 1L;
private int avatarId;
private String username;
private String date;
private String videoDescripation;
private String videoPath;
private String position;
public VideoBrower(int avatarId, String username, String date, String videoDescripation, String videoPath, String position) {
this.avatarId = avatarId;
this.username = username;
this.date = date;
this.videoDescripation = videoDescripation;
this.videoPath = videoPath;
this.position = position;
}
public int getAvatarId() {
return avatarId;
}
public String getUsername() {
return username;
}
public String getDate() {
return date;
}
public String getVideoDescripation() {
return videoDescripation;
}
public String getVideoPath() {
return videoPath;
}
public String getPosition() {
return position;
}
public void setAvatarId(int avatarId) {
this.avatarId = avatarId;
}
public void setDate(String date) {
this.date = date;
}
public void setUsername(String username) {
this.username = username;
}
public void setVideoDescripation(String videoDescripation) {
this.videoDescripation = videoDescripation;
}
public void setVideoPath(String videoPath) {
this.videoPath = videoPath;
}
public void setPosition(String position) {
this.position = position;
}
}
這里解釋下,頭像我是通過封裝R文件中對應的資源ID實現的,所以格式為int,其他應該不用解釋。
總結
以上所述是小編給大家介紹的Android 自定義ListView實現QQ空間界面,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。