您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何解決WebView重定向行為導致多次加載的問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
使用 WebView 時,我們通常會重寫以下方法:
shouldOverrideUrlLoading()
onPageStarted()
onPageFinished()
一、WebView 內部點擊連接,他們的回調順序是這樣的:
1、如果是固定的地址:
shouldOverrideUrlLoading() -> onPageStarted()-> onPageFinished()
shouldOverrideUrlLoading()由于它要提供給APP選擇加載網頁環境的機會,所以只要是網頁上地址請求,都會獲取到。
2、如果是重定向地址,在跳轉到目的地址之前會不斷重定向,每一次重定向都會回調:
redirection: onPageStarted()->shouldOverrideUrlLoading()->onPageFinished()
那么一個正常的重定向地址,方法的執行順序就是:
shouldOverrideUrlLoading()->redirection -> … ->redirection ->onPageStarted()->onPageFinished()
二、開啟WebView 直接loadUrl(其實就是少了shouldOverrideUrlLoading()):
1、 如果是目的地址,那么方法的執行順序是:
onPageStarted()-> onPageFinished()
loadUrl()加載地址時,一般不會觸發shouldOverrideUrlLoading(),一旦觸發了,就說明這是一個重定向地址。
2、 如果是重定向地址,方法的執行順序就是:
redirection -> … -> redirection ->onPageStarted()->onPageFinished()
所以,如果我們想要自定義進度條,就要考慮如何避免重定向行為導致的多次加載問題:
設置一個Boolean全局變量flag,
在onPageStarted()中設置為true,若加載樣式沒有開啟,就開啟進度條等加載樣式;
在onPageFinished()中檢測,如果為true,就說明已經是目的地址,可以關閉加載樣式,如果是false,就不做處理,繼續等待;
在shouldOverrideUrlLoading()中,設置為false,若加載樣式沒有開啟,就開啟進度條等加載樣式
這樣就可以很好的控制加載樣式和網址跳轉之間的關系了。
或參考:How to listen for a WebView finishing loading a URL?
補充知識:webview多次調用onPageFinished問題
項目中遇到了webview多次調用onPageFinished問題,相關文章比較多,但是很多是無效的,甚至有些需要服務器修改。
直到谷歌到https://stackoverflow.com/questions/3149216/how-to-listen-for-a-webview-finishing-loading-a-url
才發現有用的方案
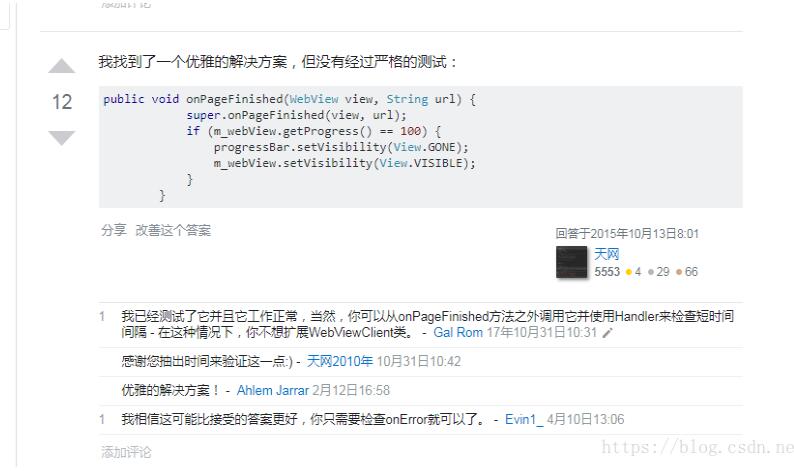
其中這個方法最終優雅得解決了我的問題

public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
if (m_webView.getProgress() == 100) {
progressBar.setVisibility(View.GONE);
m_webView.setVisibility(View.VISIBLE);
}
}以上是“如何解決WebView重定向行為導致多次加載的問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。