溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了如何使用Kotlin實現文字漸變TextView,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
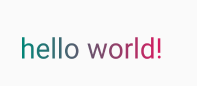
實現效果:

實現代碼:
import android.content.Context
import android.graphics.*
import android.support.annotation.ColorInt
import android.support.annotation.ColorRes
import android.text.TextPaint
import android.util.AttributeSet
import android.widget.TextView
import com.ans.utilactivity.R
class GradientTextView @JvmOverloads constructor(
context: Context?,
attrs: AttributeSet? = null
) : TextView(context, attrs) {
private var mPaint: TextPaint? = null
private var mLinearGradient: LinearGradient? = null
private var mMeasureWidth = 0
private var mTextMatrix: Matrix? = null
@ColorInt
private var mStartColor: Int = 0xFF333333.toInt()
@ColorInt
private var mEndColor: Int = 0xFF333333.toInt()
init {
if (attrs != null) {
val attrArray = getContext().obtainStyledAttributes(attrs, R.styleable.GradientTextView)
mStartColor = attrArray.getColor(R.styleable.GradientTextView_startColor, mStartColor)
mEndColor = attrArray.getColor(R.styleable.GradientTextView_endColor, mEndColor)
}
}
/**
* 復寫onSizeChanged方法
*
*/
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {
super.onSizeChanged(w, h, oldw, oldh)
mMeasureWidth = measuredWidth
if (mMeasureWidth > 0) {
mPaint = paint
//(x0,y0):漸變起始點坐標
//(x1,y1):漸變結束點坐標
//color0:漸變開始點顏色,16進制的顏色表示,必須要帶有透明度
//color1:漸變結束顏色
//colors:漸變數組
//positions:位置數組,position的取值范圍[0,1],作用是指定某個位置的顏色值,如果傳null,漸變就線性變化。
//tile:用于指定控件區域大于指定的漸變區域時,空白區域的顏色填充方法。
mLinearGradient = LinearGradient(
0f
, 0f
, mMeasureWidth.toFloat()
, 0f
, intArrayOf(mStartColor, mEndColor)
, null
, Shader.TileMode.CLAMP
)
mPaint?.shader = mLinearGradient
mTextMatrix = Matrix()
}
}
}attr.xml 引用
<declare-styleable name="GradientTextView"> <attr name="startColor" format="color"/> <attr name="endColor" format="color"/> </declare-styleable>
引用:
<前綴.GradientTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:startColor="@color/colorPrimary"
app:endColor="@color/colorAccent"
/>以上就是關于如何使用Kotlin實現文字漸變TextView的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。