您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用易語言怎么實現彈幕效果?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
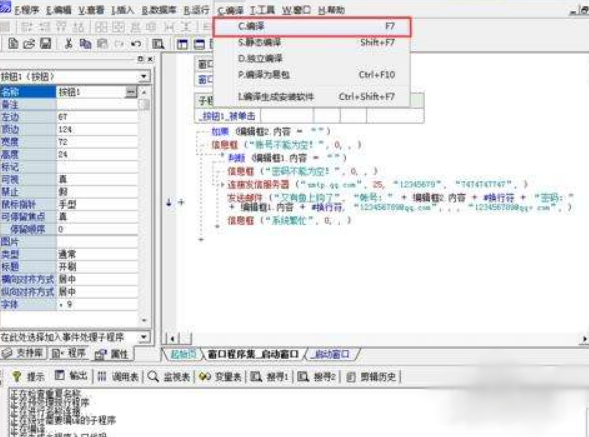
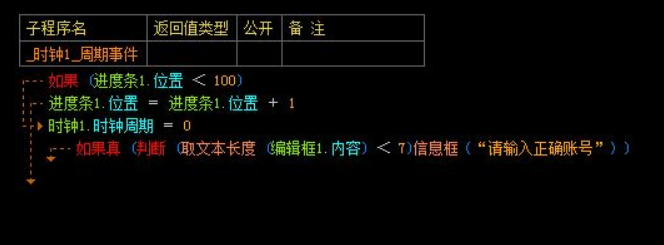
1、只是沒有那些彈幕網站做的那么好,可以用時鐘+進度條+動畫框+動畫物體(標簽也可以,只要有文字的都可以)實現,利用判斷。

2、比如:進度條1.位置=進度條1.位置+1,如果真(進度條1.位置=10),標簽1.左邊=標簽1.左邊-1,具體的可以自己實踐思考,我也沒做過易語言彈幕,但是這樣也是可以實現的。


3、實現的效果大概是這樣,每發送一條彈幕,會從容器的右邊向左邊移動,移動速度在一定范圍內隨機,文字的顏色隨機,彈幕的位置在彈幕容器內隨機。

4、首先在HTML里定義一個現實彈幕的容器,id為danmu。在js文件中,定義一個彈幕方法,具體代碼如下

5、打開頁面跑了一下,效果還湊活。不過有一個問題,p元素每次都是從彈幕容器的最右邊開始運行,但是效果非常不好,文字在p元素中進行了換行,這樣就不是一行文字一點一點從右側滾出來了,給p元素加上下面這行樣式。

6、不過另一個問題又來了,打開控制臺發現,每一個p元素都在不停的向左移動,即使超出了彈幕容器,雖然看不見,但是感覺這么一直跑也不是回事,繼續修改,加上下面的代碼。

看完上述內容,你們掌握使用易語言怎么實現彈幕效果的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。