您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Markdown寫作
從 2016年 開始寫博客,我的寫作方式一直在改變,準確的說一直在進步,因為效率越來越高。
最初在 CSDN 上寫東西時非常蹩腳,在他們編輯器上寫點然后調整格式,再寫,碰到圖片還得將圖片插入進去,調整圖片大小位置等等,調整完繼續寫。
效率非常低。
后面了解到 Markdown ,改用 MD 寫東西,效率快很多。后面在 Markdown 基礎上慢慢優化找到自己的寫作方式。
一般我用 MD 語法寫完后,得到的是一堆帶 MD 符號的文字,以下簡稱 MD文本。

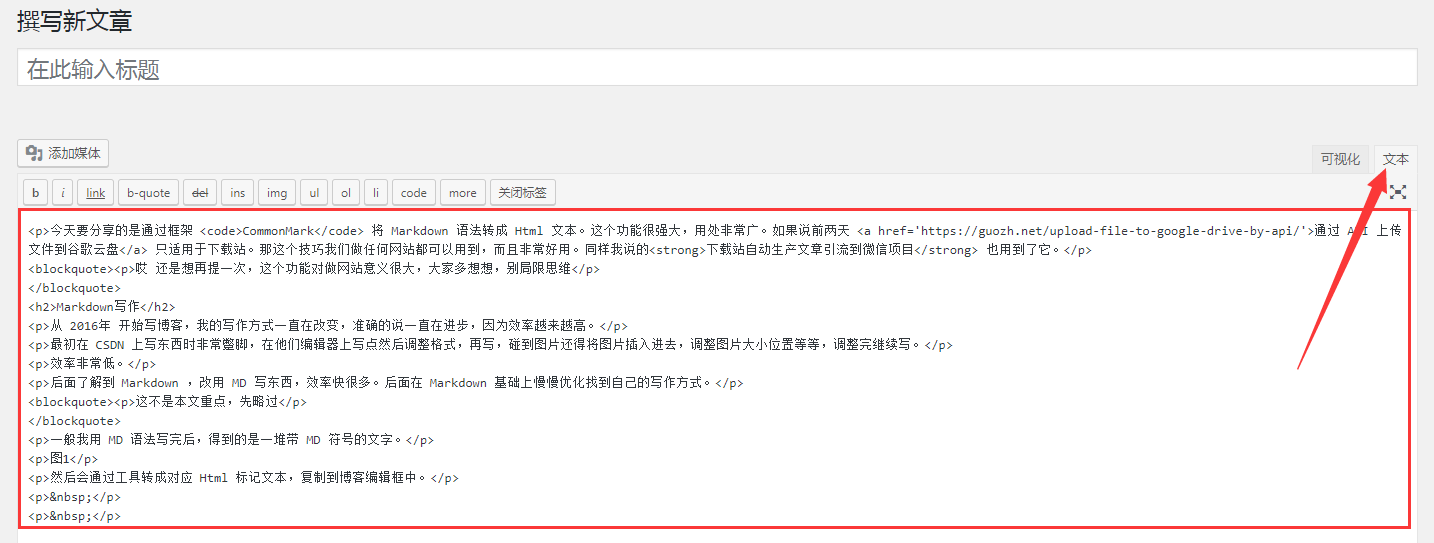
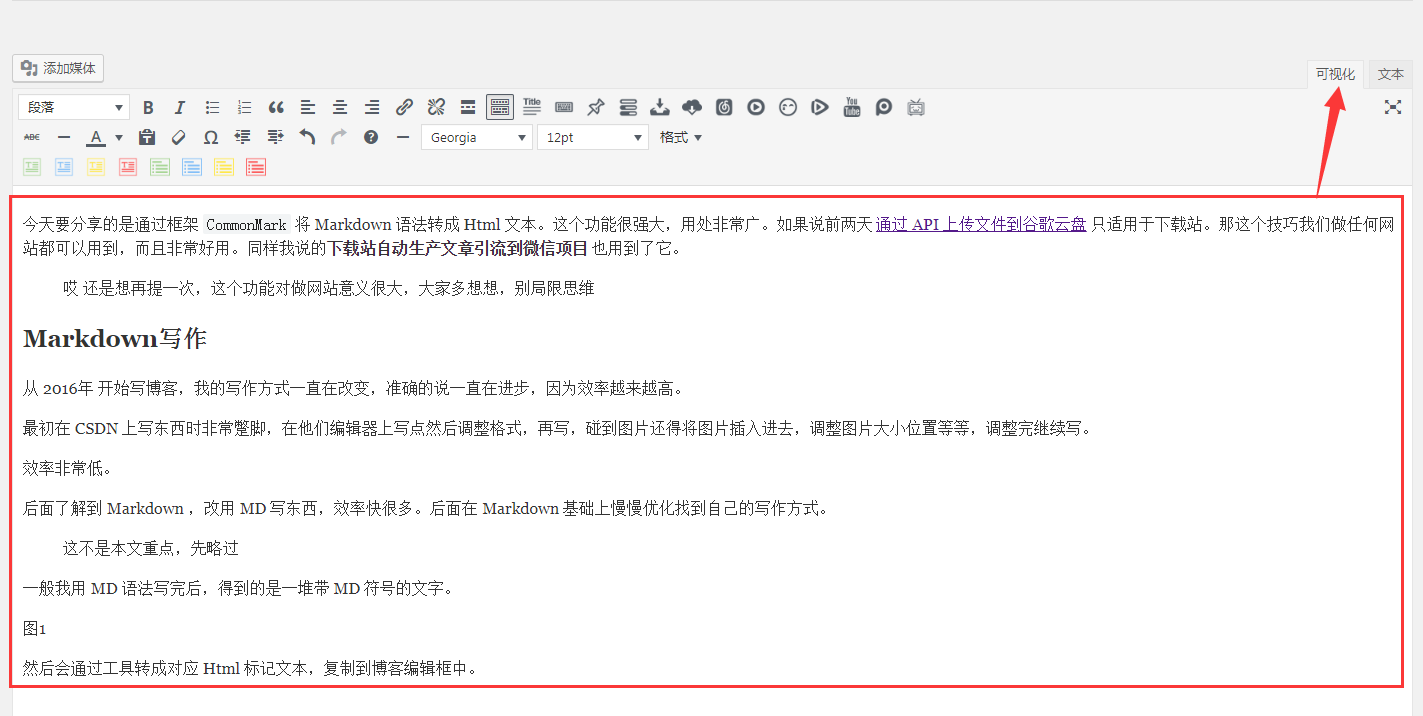
然后會通過工具轉成對應 Html 標記文本,復制到博客編輯框中,這就是最后顯示的文章。


到這一步不知道大家發現沒,假設我們能通過代碼將 MD文本 轉成對應的 Html文本,這樣只要我們能獲取到文章的 MD文本,也就獲取到文章的最后顯示。
如果我們要做一個自動生產文章的網站,只剩下一步,如何自動不斷的獲取 MD文本, 接著就能不斷轉成對應文章,然后發布。如果對于全是以內容為主的網站當然沒辦法不斷獲取 MD文本,畢竟內容為主,很多東西都不固定。
但如果網站是下載站呢?下載站主要是提供文件下載,內容只是對文件的簡單介紹,基本就是百度百科內容,整個文章其實已經固定,有一定規律,這樣是有可能會不斷獲取 MD文本。
以上內容都是在說明 CommonMark的重要性。
CommonMark
使用起來很簡單。這里我主要介紹操作其中一些標簽的方法,大家可以舉一反三,自定義其他各種標簽。這里我舉例兩個標簽的自定義: 圖片,超鏈接。
Maven依賴
<dependency> <groupId>com.atlassian.commonmark</groupId> <artifactId>commonmark</artifactId> <version>0.11.0</version> </dependency>
自定義標簽屬性操作類
static class PAttributeProvider implements AttributeProvider {
@Override
public void setAttributes(Node node, String tagName, Map<String, String> attributes) {
if (node instanceof Image) {
attributes.put("style", "width:150px;height:200px;position:relative;left:50%;margin-left:-100px;");
}
if(node instanceof Link){
attributes.put("target", "_blank");
}
}
}
如上我操作了兩個標簽:Image 和 Link,分別在標簽中加了一些屬性。這里我只是舉例,不一定要跟著這樣操作,不操作標簽也行。
這一步的目的是為了說明有這個方法而已。
markdown轉成html
Parser parser = Parser.builder().build();
Node document = parser.parse(md);
HtmlRenderer renderer = HtmlRenderer.builder().
attributeProviderFactory(new AttributeProviderFactory() {
@Override
public AttributeProvider create(AttributeProviderContext attributeProviderContext) {
return new PAttributeProvider();
}
}).
build();
String mdHtml = renderer.render(document);
ok,已經轉成 html 了,方法使用就是這么簡單。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。