您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
現在很多web應用,做過web項目的童鞋都知道,web結果由html+js+css組成,html結構都有一定的規范,數據動態交互可以通過js實現。
有些時候,需要抓取某一個你感興趣的網站信息,一個網站信息肯定是通過某一個url,發送http請求,根據地址定位的,當知道這個地址,可以獲取到很多的網絡響應,需要認真分析,找到你那一個合適的地址,最后通過這個地址返回一個html給你,我們可以得到這個html,分析結構,解析這個結構獲取你要的數據。Html的結構解析往往是復雜繁瑣的,我們可以使用java的支持包:jsoup,可以完成發送請求,解析html等功能,得到你感興趣的數據。
下面就以一個彩票網站為例來簡單說明整體操作流程,分為以下幾大步驟:
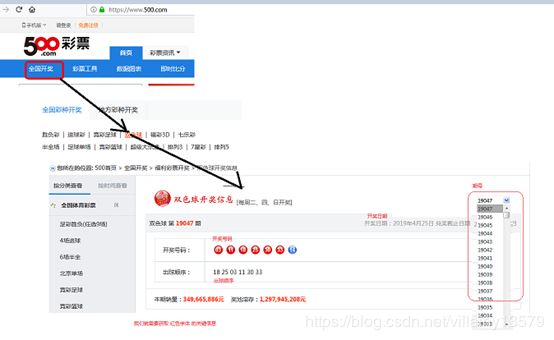
1:根據官網,定位到自己感興趣的模塊:雙色球:
本人選擇的500彩票網站:請根據以下步驟,找到雙色球板塊。

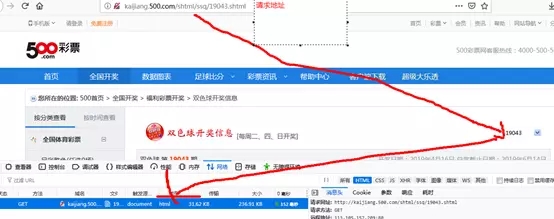
2:分析頁面,找到它的入口地址
發現右側有一個下拉選擇框,這個是歷史雙色球開獎期號。改變這個值,瀏覽器會重新去請求這期的開獎信息,確定地址是:
http://kaijiang.500.com/shtml/ssq/選擇期號.shtml

3:獲取地址,使用jsoup發送請求,獲取返回的Document對象
創建一個maven工程,導入jsoup的依賴:在你java類中,向2地址發送請求:獲取返回的頁面數據:

返回的html頁面內容比較多,就不貼在這里的,下面直接對這個頁面分析(特別說明,每一個html的結構不是一成不變的,有可能當讀者看到這篇文章的時候,網站修改了網頁結構,那么你需要重新分析,當然,估計這個網站修改網頁結構的可能性比較小。。。。。。)
4:分析Document對象,獲取感興趣的數據
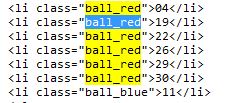
雙色球由6個紅球+1個籃球組成,通過分析網頁,是通過class來表示的,網頁源碼如下:

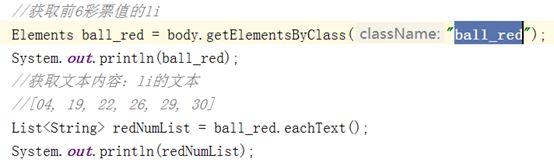
通過以下代碼,獲取到6個紅球:

同理,可以獲取到1個籃球。
根據這個原理,你可以獲取你想要的很多的數據:以下是本人獲取的數據

以上是個人對java中簡單抓取網頁數據的分享,感興趣的童鞋可以自己的實踐一下,實踐出真知。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。