溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了springmvc圖片上傳及json數據轉換的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
springmvc的圖片上傳
1.導入相應的pom依賴
<dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.3</version> </dependency>
2.添加springmvc-servlet.xml里面的配置
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 必須和用戶JSP 的pageEncoding屬性一致,以便正確解析表單的內容 --> <property name="defaultEncoding" value="UTF-8"></property> <!-- 文件最大大小(字節) 1024*1024*50=50M--> <property name="maxUploadSize" value="52428800"></property> <!--resolveLazily屬性啟用是為了推遲文件解析,以便捕獲文件大小異常--> <property name="resolveLazily" value="true"/> </bean>
3.前臺文件上傳表單
<%--
Created by IntelliJ IDEA.
User: ASUS
Date: 2019/10/5
Time: 10:25
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>文件上傳</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/upload" method="post" enctype="multipart/form-data">
上傳的文件:<input type="file" name="img" id="">
<button type="submit">提交</button>
</form>
</body>
</html>HelloController
/**
* 文件上傳
* @param img
* @return
*/
@RequestMapping("/upload")
public String upload(MultipartFile img){
try {
FileUtils.copyInputStreamToFile(img.getInputStream(),new File("F:/xxx/"+img.getOriginalFilename()));
} catch (IOException e) {
e.printStackTrace();
}
return "forward:hello3";
}json數據轉換
注解格式轉換@ResponseBody
工具類JSONResult
package com.liuwenwu.util;
public class JSONResult {
// 響應業務狀態
private Integer status;
// 響應消息
private String msg;
// 響應中的數據
private Object data;
private String ok; // 不使用
public static JSONResult build(Integer status, String msg, Object data) {
return new JSONResult(status, msg, data);
}
public static JSONResult ok(Object data) {
return new JSONResult(data);
}
public static JSONResult ok() {
return new JSONResult(null);
}
public static JSONResult errorMsg(String msg) {
return new JSONResult(500, msg, null);
}
public static JSONResult errorMap(Object data) {
return new JSONResult(501, "error", data);
}
public static JSONResult errorTokenMsg(String msg) {
return new JSONResult(502, msg, null);
}
public static JSONResult errorException(String msg) {
return new JSONResult(555, msg, null);
}
public JSONResult() {
}
public JSONResult(Integer status, String msg, Object data) {
this.status = status;
this.msg = msg;
this.data = data;
}
public JSONResult(Object data) {
this.status = 200;
this.msg = "OK";
this.data = data;
}
public Boolean isOK() {
return this.status == 200;
}
public Integer getStatus() {
return status;
}
public void setStatus(Integer status) {
this.status = status;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
public String getOk() {
return ok;
}
public void setOk(String ok) {
this.ok = ok;
}
}HelloController
@ResponseBody
@RequestMapping("/jsonData3")
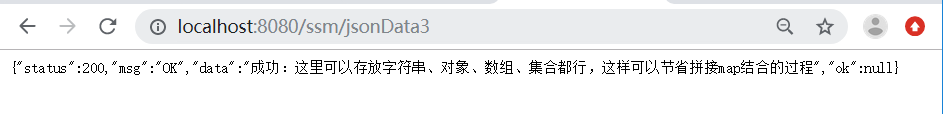
public JSONResult jsonData3(){
return JSONResult.ok("成功:這里可以存放字符串、對象、數組、集合都行,這樣可以節省拼接map結合的過程");
}
@ResponseBody
@RequestMapping("/jsonData4")
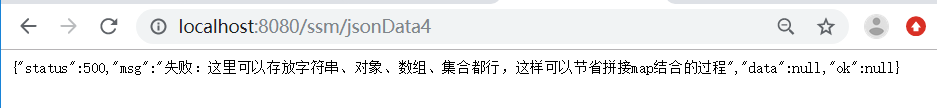
public JSONResult jsonData4(){
return JSONResult.errorMsg("失敗:這里可以存放字符串、對象、數組、集合都行,這樣可以節省拼接map結合的過程");
}效果:


感謝你能夠認真閱讀完這篇文章,希望小編分享的“springmvc圖片上傳及json數據轉換的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。