您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了iOS中圖片拉伸有哪些方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體內容如下
1. UIImageView整體拉伸
UIImageView-contentMode
typedef NS_ENUM(NSInteger, UIViewContentMode) {
UIViewContentModeScaleToFill, // 默認 拉伸(會變形)
UIViewContentModeScaleAspectFit, // 等比例拉伸
UIViewContentModeScaleAspectFill, // 等比例填充
UIViewContentModeRedraw, // redraw on bounds change (這個不清楚)
UIViewContentModeCenter, // 下面的就是不拉伸按位置顯示了
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
};demo:https://github.com/vitoziv/VICMAImageView
2. UIImage局部拉伸
// 按4邊間距顯示不拉伸的區域
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(5_0);
// 按2點拉伸
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode;
// 拉伸模式
typedef NS_ENUM(NSInteger, UIImageResizingMode) {
UIImageResizingModeTile,//進行區域復制模式拉伸
UIImageResizingModeStretch,//進行漸變復制模式拉伸
};3.UIImage修改大小
//內縮放,一條變等于最長邊,另外一條小于等于最長邊
- (UIImage *)scaleToSize:(CGSize)newSize {
CGFloat width = self.size.width;
CGFloat height= self.size.height;
CGFloat newSizeWidth = newSize.width;
CGFloat newSizeHeight= newSize.height;
if (width <= newSizeWidth &&
height <= newSizeHeight) {
return self;
}
if (width == 0 || height == 0 || newSizeHeight == 0 || newSizeWidth == 0) {
return nil;
}
CGSize size;
if (width / height > newSizeWidth / newSizeHeight) {
size = CGSizeMake(newSizeWidth, newSizeWidth * height / width);
} else {
size = CGSizeMake(newSizeHeight * width / height, newSizeHeight);
}
return [self drawImageWithSize:size];
}
- (UIImage *)drawImageWithSize: (CGSize)size {
CGSize drawSize = CGSizeMake(floor(size.width), floor(size.height));
UIGraphicsBeginImageContext(drawSize);
[self drawInRect:CGRectMake(0, 0, drawSize.width, drawSize.height)];
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}4.images.xcassets
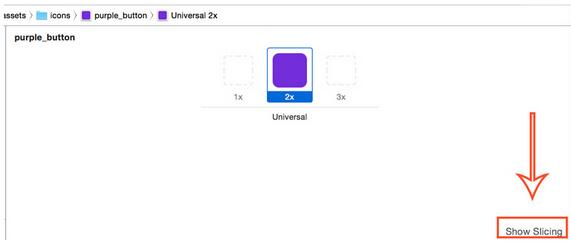
多虧了Xcode中Asset Catalog的slice和dice,我們不需要代碼也能拉伸圖片。首先在Xcode中選中圖片,然后點擊右下角的Show Slicing:

你現在應該能看到slicing 面板和一個按鈕"Start Slicing"。

在你點擊按鈕之后,會顯示下面的三個選項:

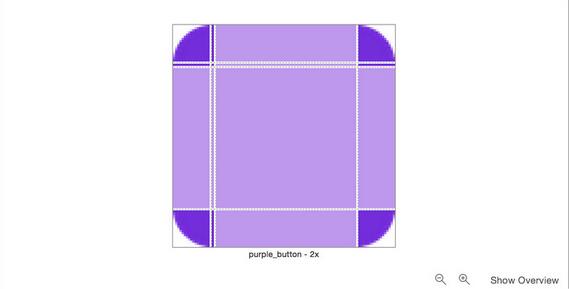
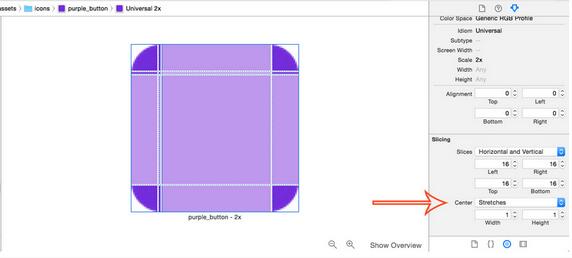
左邊的按鈕用于horizontal edge insets,右邊的按鈕用于vertical edge insets,中間的則是兩個都有。在我們的例子中要保留圓角,所以我們按中間的按鈕,告訴系統我們想要按鈕的中間在水平和垂直方向拉伸。在按下按鈕之后,就能看到一些可以拖動的細條,這可以設置從哪里開始拉伸圖片。

系統會保留深紫色的區域,淺紫色的區域會被拉伸。
更厲害的是,Xcode自動找到了圓角,所以我們不需要設置從哪里開始拉伸圖片。最后別忘了在Attribtues pane中設置圖片是可拉伸的。

如果我是你的話,我就會嘗試并習慣這個功能。有了這個無價之寶,你就不用再在resizableImageWithCapInsets方法中填寫那些神奇的數字了,也能幫助你分離view邏輯和app邏輯。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“iOS中圖片拉伸有哪些方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。