您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了iOS中標簽Tag列表怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
前言
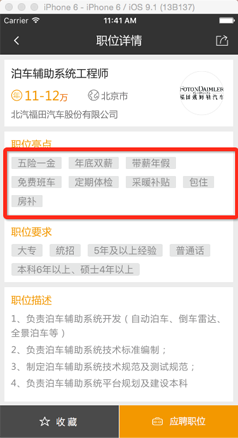
1、之前項目中會有一些標簽列表來顯示某些特性或要求,如下圖(代碼實現后的效果):

2、期間也是瀏覽了好多其他的第三方,但是可能是沒找到好的方法去尋找吧,沒有找到一個合適的,況且又不是特別復雜的東西,所以就自己寫了一套,但是注意因為我們項目中使用的是RAC+Mansory,所以想要使用的話需要引入這兩個庫=_=。
3、自己寫的時候考慮的不是太多,中心思想是ViewModel做定制需求,View通過ViewModel來實現定制化UI,其他更多的是邏輯上的排版,所以不做更多贅述,自己體會Y^o^Y 。
View布局
LSLabelTextView.h的實現
// // LSLabelTextView.h // RenCheRen // // Created by 王隆帥 on 15/12/30. // Copyright © 2015年 王隆帥. All rights reserved. // #import "YCView.h" @interface LSLabelTextView : YCView @end
LSLabelTextView.m的實現
//
// LSLabelTextView.m
// RenCheRen
//
// Created by 王隆帥 on 15/12/30.
// Copyright © 2015年 王隆帥. All rights reserved.
//
#import "LSLabelTextView.h"
#import "LSLabelTextViewModel.h"
@interface LSLabelTextView ()
@property (nonatomic, strong) LSLabelTextViewModel *viewModel;
@end
@implementation LSLabelTextView {
MASConstraint *_toLeftBtnMasConstraint;
MASConstraint *_toTopBtnMasonstraint;
MASConstraint *_toLeftSelfMasConstraint;
MASConstraint *_toTopSelfMasonstraint;
}
- (instancetype)initWithViewModel:(id<YCViewModelProtocol>)viewModel {
self.viewModel = (LSLabelTextViewModel *)viewModel;
return [super initWithViewModel:viewModel];
}
- (void)yc_bindViewModel {
@weakify(self);
[[RACObserve(self, viewModel.dataArray) distinctUntilChanged] subscribeNext:^(id x) {
@strongify(self);
[self.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)];
if (self.viewModel.dataArray.count <= 0) {
__weak UIView *weakNullView;
UIView *nullView = [[UIView alloc] init];
weakNullView = nullView;
[self addSubview:weakNullView];
WS(weakSelf)
[weakNullView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.right.left.bottom.equalTo(weakSelf);
make.height.equalTo(weakSelf.viewModel.nullHeight);
}];
return;
}
NSInteger lineNum = 1;
CGFloat allWidth = 0;
__weak UIButton *lastBtn;
for (int i = 0; i < self.viewModel.dataArray.count; i++) {
NSString *string = [self.viewModel.dataArray stringWithIndex:i];
__weak UIButton *weakBtn = [self ls_getBtnWithString:string];
[self addSubview:weakBtn];
CGSize size = [string widthWithHeight:20 andFont:self.viewModel.textFontNum];
CGFloat needFloat = size.width < self.viewModel.miniWidth ? self.viewModel.miniWidth : size.width;
if (lastBtn) {
WS(weakSelf)
[weakBtn mas_makeConstraints:^(MASConstraintMaker *make) {
_toLeftBtnMasConstraint = make.left.equalTo(lastBtn.mas_right).offset(weakSelf.viewModel.labelHorizontalSpace);
[_toLeftBtnMasConstraint activate];
_toTopBtnMasonstraint = make.top.equalTo(lastBtn.mas_bottom).offset(weakSelf.viewModel.labelVerticalSpace);
[_toTopBtnMasonstraint deactivate];
_toLeftSelfMasConstraint = make.left.equalTo(weakSelf.viewModel.leftToViewEdge);
_toTopSelfMasonstraint = make.top.equalTo(lastBtn);
make.size.equalTo(CGSizeMake(needFloat + 20, weakSelf.viewModel.labelHeight));
}];
if (allWidth + self.viewModel.labelHorizontalSpace + needFloat + 20 + self.viewModel.rightToViewEdge > self.viewModel.allWidth) {
[_toLeftSelfMasConstraint activate];
[_toLeftBtnMasConstraint deactivate];
[_toTopBtnMasonstraint activate];
[_toTopSelfMasonstraint deactivate];
lineNum ++;
allWidth = self.viewModel.leftToViewEdge + needFloat + 20;
} else {
[_toLeftSelfMasConstraint deactivate];
[_toLeftBtnMasConstraint activate];
[_toTopBtnMasonstraint deactivate];
[_toTopSelfMasonstraint activate];
allWidth = allWidth + self.viewModel.labelHorizontalSpace + needFloat + 20;
}
} else {
WS(weakSelf)
[weakBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(weakSelf.viewModel.leftToViewEdge);
make.size.equalTo(CGSizeMake(needFloat + 20, weakSelf.viewModel.labelHeight));
make.top.equalTo(weakSelf.viewModel.topToViewEdge);
}];
allWidth = allWidth + self.viewModel.leftToViewEdge + needFloat + 20;
}
lastBtn = weakBtn;
}
WS(weakSlef)
[lastBtn mas_updateConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(weakSlef.viewModel.bottomToViewEdge);
}];
}];
}
- (UIButton *)ls_getBtnWithString:(NSString *)string {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.layer.borderWidth = 0.5;
btn.layer.borderColor = self.viewModel.borderColor.CGColor;
[btn setTitleColor:self.viewModel.titleColor forState:UIControlStateNormal];
btn.backgroundColor = self.viewModel.backgroundColor;
btn.layer.masksToBounds = YES;
btn.layer.cornerRadius = self.viewModel.cornerRadius;
btn.titleLabel.font = YC_YAHEI_FONT(self.viewModel.textFontNum);
[btn setTitle:string forState:UIControlStateNormal];
btn.ls_typeString = string;
return btn;
}
@endViewModel適配
LSLabelTextViewModel.h的實現
// // LSLabelTextViewModel.h // RenCheRen // // Created by 王隆帥 on 15/12/30. // Copyright © 2015年 王隆帥. All rights reserved. // #import "YCViewModel.h" @interface LSLabelTextViewModel : YCViewModel /** * 標簽數組 */ @property (nonatomic, strong) NSMutableArray *dataArray; /** * 總的寬度 */ @property (nonatomic, assign) CGFloat allWidth; /** * 沒有標簽時的高度 */ @property (nonatomic, assign) CGFloat nullHeight; /** * 文字字體大小 */ @property (nonatomic, assign) CGFloat textFontNum; /** * 取得標簽為空的時候,標簽最小長度 */ @property (nonatomic, assign) CGFloat miniWidth; /** * 標簽高度 */ @property (nonatomic, assign) CGFloat labelHeight; /** * 最左側標簽距離View的邊緣的寬度 */ @property (nonatomic, assign) CGFloat leftToViewEdge; /** * 最右側標簽距離View的邊緣的寬度 */ @property (nonatomic, assign) CGFloat rightToViewEdge; /** * 最上側標簽距離View的邊緣的寬度 */ @property (nonatomic, assign) CGFloat topToViewEdge; /** * 最下側標簽距離View的邊緣的寬度 */ @property (nonatomic, assign) CGFloat bottomToViewEdge; /** * 橫向標簽之間的寬度 */ @property (nonatomic, assign) CGFloat labelHorizontalSpace; /** * 縱向標簽之間的寬度 */ @property (nonatomic, assign) CGFloat labelVerticalSpace; /** * label(btn) 的相關屬性 */ @property (nonatomic, assign) CGFloat borderWidth; @property (nonatomic, strong) UIColor *borderColor; @property (nonatomic, strong) UIColor *titleColor; @property (nonatomic, strong) UIColor *backgroundColor; @property (nonatomic, assign) CGFloat cornerRadius; @end
LSLabelTextViewModel.m的實現
//
// LSLabelTextViewModel.m
// RenCheRen
//
// Created by 王隆帥 on 15/12/30.
// Copyright © 2015年 王隆帥. All rights reserved.
//
#import "LSLabelTextViewModel.h"
@implementation LSLabelTextViewModel
- (NSMutableArray *)dataArray {
if (!_dataArray) {
_dataArray = [[NSMutableArray alloc] init];
}
return _dataArray;
}
@end感謝你能夠認真閱讀完這篇文章,希望小編分享的“iOS中標簽Tag列表怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。