您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了iOS怎么去掉導航欄下方的橫線,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
網上有很多關于隱藏的方法,設置后能夠成功,但是跳轉到其他界面的時候發現,其他界面橫線也被隱藏了。
目前主流的方法是將shadowImage用一張空的圖片圖片替換掉
可是這種方法不能解決navigationController里面的某個界面隱藏,其他不變的問題。
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault]; self.navigationController.navigationBar.shadowImage = [[UIImage alloc] init];
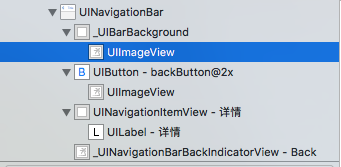
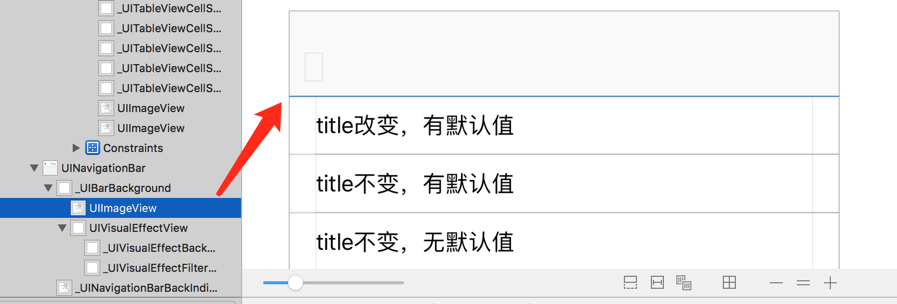
通過xcode查看UINavigationBar的樹形結構發現,可以很清楚的看出橫線就是下面的_UIBarBackground下面的UIImageView對象


樹形結構如下
**UINavigationBar** **--[ 1] _UIBarBackground** **----[ 2] UIImageView** **----[ 2] UIVisualEffectView** **------[ 3] _UIVisualEffectBackdropView** **------[ 3] _UIVisualEffectFilterView** **--[ 1] UINavigationButton** **----[ 2] UIButtonLabel** **--[ 1] _UINavigationBarBackIndicatorView**
所以能不能遍歷UINavigationBar的所有子view然后找到橫線對應的UIImageView對象,隱藏掉呢?
遍歷UINavigationBar所有的子view獲取子view的數組。
NSArray *allSubviews(UIView *aView) {
NSArray *results = [aView subviews];
for (UIView *eachView in aView.subviews)
{
NSArray *subviews = allSubviews(eachView);
if (subviews)
results = [results arrayByAddingObjectsFromArray:subviews];
}
return results;
}遍歷數組找到橫線對應的UIImageView對象
@property (nonatomic, strong) UIImageView *shadowImage;
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
NSArray *subViews = allSubviews(self.navigationController.navigationBar);
for (UIView *view in subViews) {
if ([view isKindOfClass:[UIImageView class]] && view.bounds.size.height<1){
//實踐后發現系統的橫線高度為0.333
self.shadowImage = (UIImageView *)view;
}
}
self.shadowImage.hidden = YES;
}最后在viewDidDisappear方法里面還原顯示狀態。
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
self.shadowImage.hidden = NO;
}運行后發現完美解決

感謝你能夠認真閱讀完這篇文章,希望小編分享的“iOS怎么去掉導航欄下方的橫線”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。