您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用Spring Boot 2 Thymeleaf實現服務器端表單驗證,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
這篇文章主要介紹了Spring Boot 2 Thymeleaf服務器端表單驗證實現詳解,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友可以參考下
表單驗證分為前端驗證和服務器端驗證。
服務器端驗證方面,Java提供了主要用于數據驗證的JSR 303規范,而Hibernate Validator實現了JSR 303規范。
項目依賴加入spring-boot-starter-thymeleaf時,默認就會加入Hibernate Validator的依賴。
開發環境:IntelliJ IDEA 2019.2.2
Spring Boot版本:2.1.8
新建一個名稱為demo的Spring Boot項目。
1、pom.xml
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> </dependency>
2、src/main/java/com/example/demo/User.java
package com.example.demo;
import org.hibernate.validator.constraints.Length;
import javax.validation.constraints.NotBlank;
import javax.validation.constraints.Size;
public class User {
@NotBlank(message = "用戶名不能為空")
String name;
@Length(min = 11, max = 11, message = "手機號長度必須11位")
String phone;
@Size(min = 6, max = 20, message = "密碼長度6-20位")
String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}3、src/main/java/com/example/demo/FormController.java
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.validation.ObjectError;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.validation.Valid;
import java.util.List;
@Controller
public class FormController {
@RequestMapping("/{form}")
public String form(@PathVariable String form, @ModelAttribute User user){
return form;
}
@PostMapping("/submit")
public String submit(@Valid User user, BindingResult result){
if (result.hasErrors()) {
List<ObjectError> list = result.getAllErrors();
for (ObjectError error : list) {
System.out.println(error.getDefaultMessage());
}
return "form";
}
//業務邏輯處理
return "form";
}
}4、src/main/resources/templates/form.html
前端通過#fields對象輸出錯誤信息有2種方式,1種是在每個字段后面輸出,另1種是全部在一起輸出。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表單的提交處理</title>
<style>
.fieldError{color: red}
</style>
</head>
<body>
<form method="post" th:action="@{/submit}" th:object="${user}">
<table>
<tr>
<td>用戶名:</td>
<td><input type="text" th:field="*{name}" />
<span class="fieldError" th:if="${#fields.hasErrors('*{name}')}" th:errors="*{name}"></span>
</td>
</tr>
<tr>
<td>手機號:</td>
<td><input type="text" th:field="*{phone}" />
<span class="fieldError" th:if="${#fields.hasErrors('*{phone}')}" th:errors="*{phone}"></span>
</td>
</tr>
<tr>
<td>密碼:</td>
<td><input type="text" th:field="*{password}" />
<span class="fieldError" th:if="${#fields.hasErrors('*{password}')}" th:errors="*{password}"></span>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交" />
<div th:each="err : ${#fields.errors('*')}">
<span th:text="${err}" class="fieldError"></span>
</div>
</td>
</tr>
</table>
</form>
</body>
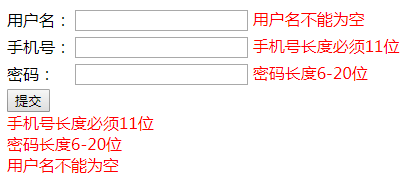
</html>啟動服務后,瀏覽器訪問http://localhost:8080/form,點擊提交按鈕,結果如下:

以上是“如何使用Spring Boot 2 Thymeleaf實現服務器端表單驗證”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。