您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近又做了一個項目,涉及到二級菜單及cell的展開收起,這是我所做過的第三個項目中做這個功能了,我當然不能把公司的項目界面show出來,所以我重新創建一個工程,數據都寫的是固定的數據。作為總結,記錄實現過程,及要注意的一些點:如進來默認選中第一行,數據優化等。
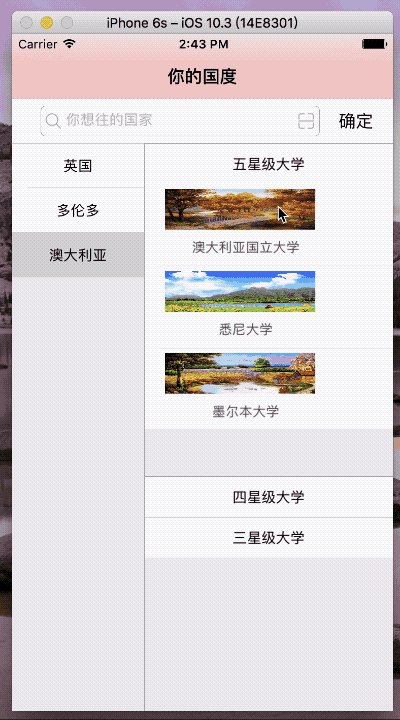
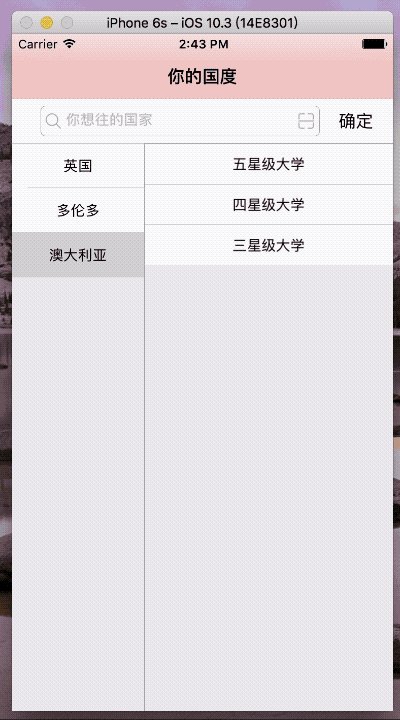
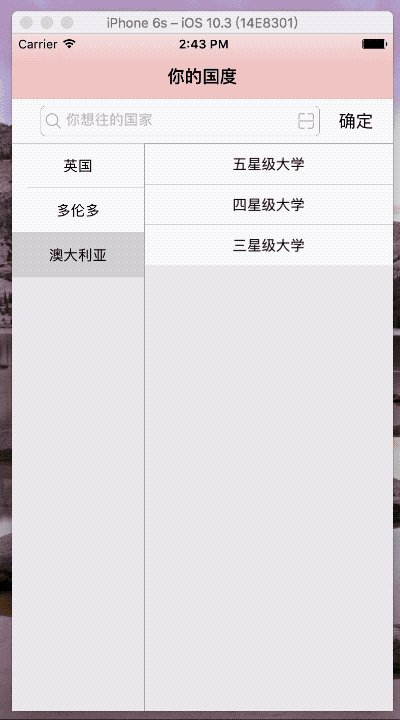
先看看我們實現的效果:

基本UI布局思路:
1.將view分為左右兩部分,左,右分別是一個tableView
2.點擊左邊的cell時候,刷新右邊的數據
需要注意及處理的點有:
1.默認進來界面顯示左邊選中第一行,及對應右邊的數據
2.每次點擊左邊的cell,右邊都需要刷新數據,如果每次點擊左邊都要請求一次數據,那么會很消耗用戶的流量
3.cell的展開收起我們通過cell 的高度變化實現
在這里主要羅列需要注意的那三點,功能的全部實現我已經提交到github,需要的伙伴,可以去下載https://github.com/mumuna/AboutCell
首先說明,一般類似這樣的布局,后臺提供接口,左邊的tableview的數據源會是一個接口,左邊的tableview的每個cell對應的右邊的數據也是一個接口,但是不同的cell需要傳入id請求獲取對應的數據,這樣每點擊一個左邊的cell就需要請求一次右邊的數據。
1.初次進入界面默認顯示左邊第一行及對應的右邊的數據,及數據優化
(1)首先獲取到左邊的tableview所需的數據及第一行對應的右邊的數據
(2)其它cell對應的右邊的數據我們在tableView didSelectRowAtIndexPath 方法中請求獲得
(3)默認選中第一行
//默認選中第一行 NSIndexPath *ip=[NSIndexPath indexPathForRow:0 inSection:0]; [leftTable selectRowAtIndexPath:ip animated:YES scrollPosition:UITableViewScrollPositionBottom];
(4)在tableView didSelectRowAtIndexPath 方法中,根據點擊的左邊的cell,請求右邊的數據。我們不能每次點擊都請求一次,這樣很耗費用戶的流量。
我們需要把右邊的數據放在可變數組里arr,全部初始化arr = [NSMutable array];,每次點擊,先判斷arr.count ==0 ,如果!=0 再去請求數據,然后reload data。
2.cell的彈開和收起
在效果圖中可以看到點擊tableview的區的headerview,對應區的row會彈開收起。
(1)我們在獲取數據的時候,創建一個數組,給每個區的headerview一個標志“0”,即默認為收起
//specificaArr是效果圖中左邊的cell英國,對應的右邊的數據源
//flagArr是左邊對每個區的標識
for (int i = 0; i<specificArr.count; i++) {
[flagArr addObject:@"0"];
}
(2)給headerview添加一個手勢,且給headerview一個tag值方便在手勢響應事件中知道我們具體點擊的是哪個區
view.tag = 100+section;
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(sectionClick:)];
[view addGestureRecognizer:tap];
(3)在手勢響應事件中根據headerview的標識選擇展開還是收起row,且改變標識
-(void)sectionClick:(UITapGestureRecognizer *)tap{
//根據tag值獲取點擊的區
int index = tap.view.tag%100;
//創建可變數據,存儲所點擊的區的所有行的indexpath,tableview刷新區對應的行,重新設置行高
NSMutableArray *indexArray = [[NSMutableArray alloc]init];
NSArray *arr = specificArr[index];
for (int i = 0; i<arr.count; i++) {
NSIndexPath *path = [NSIndexPath indexPathForRow:i inSection:index];
[indexArray addObject:path];
}
//展開
if ([flagArr[index] isEqualToString:@"0"]) {
[flagArr replaceObjectAtIndex:index withObject:@"1"];
[specificTable reloadRowsAtIndexPaths:indexArray withRowAnimation:UITableViewRowAnimationBottom];
}else{
[flagArr replaceObjectAtIndex:index withObject:@"0"];
[specificTable reloadRowsAtIndexPaths:indexArray withRowAnimation:UITableViewRowAnimationBottom];
}
}
(4)在tableView heightForRowAtIndexPath方法中設置tableview的高度
if ([flagArr[indexPath.section] isEqualToString:@"0"]) {
return 0;
}else{
return 96;
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。