您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹iOS11中webview視口的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
iOS 11在狀態欄區域帶來了一些新的,也許是不直觀的行為,這對使用Apache Cordova或Ionic等工具的開發人員尤為重要。尤其是這種行為變化會影響到任何基于Web的應用程序,這些應用程序在進行iOS 11構建時使用fixed定位標題欄。此文章可幫助您了解iOS 11中的Webview視口。
注意:現有應用程序將繼續工作,因為它們始終可以對其視口行為進行更改。這只會影響使用Xcode 9和iOS 11的目標編譯的應用程序。
要了解這些變化,我們需要看看它的歷史。
狀態欄與安全區
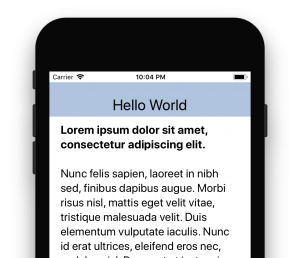
在早起版本的iOS上,狀態欄只是一個固定屏幕上方的黑色條帶,并且是不可觸摸的。它屬于系統UI的一部分,你的app運行在它的下方空間中。
隨著iOS7的推出,狀態欄變成了透明的,它的顏色取自應用程序導航欄的顏色。對于運用在webview中的app比如Cordova,通常要判斷iOS的版本然后在固定的導航欄上方預留20px的邊距,以便正確的填充導航欄。
較新版的iOS對狀態欄引入了一些小的修訂版本,包括在打電話時狀態欄中顯示一個額外的橫幅,或者應用程序在后臺使用定位功能的提示。
在native端,大部分這些兼容措施都被UINavigationBar以及自動布局指南自動解決掉了。屏幕頂部底部布局指南會自動的判斷出當前狀態欄的正確高度,確保app內容區是『安全區』,狀態欄不會覆蓋到該區域。如果你根據頂部布局指南使用UINavigationBar,則iOS也會自動將其顏色延伸到狀態欄后面。對于Web端來說,沒有這樣自動化的解決方案。
iOS 11的改變

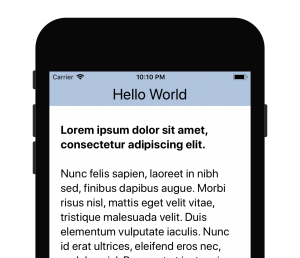
iOS 11與早起版本的不同在于,webview內容區超出了安全區。這也就是說,如果你有一個頭部導航條使用fixed定位元素并且使用top: 0,那么它會在屏幕頂部20px的下方渲染:對齊到狀態欄的底部。
當你向下滾動時,它將向上移動到狀態欄的下面。
當你向上滾動時,它將會重新跌落到狀態欄的下方(此時會留下一個尷尬的間隙,內容會在這20px的間距內展示)
蘋果為什么會這么做呢?
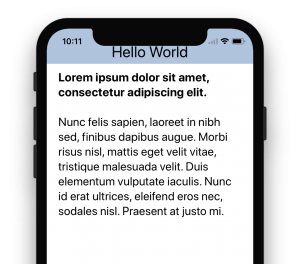
如果你看到了iphone X的設計圖,你就會有一個印象:iphone X未來有一個不規則的屏幕形狀,在屏幕頂部有一段『劉海』,用來放置話筒與相機。如果fixed定位的元素定位到了真正的屏幕頂部,那該元素中間部分會被揚聲器與相機覆蓋,從而無法訪問。
通過對齊到狀態欄的底部,可以確保標題中的任何內容都可以訪問。
除了現在的應用程序有一個尷尬的標題欄看起來很槽糕,隨著頁面上下移動,標題欄會被覆蓋到狀態欄的后面。
iOS 11 修復
幸運的是,蘋果給我們一種方式來控制這種形式,通過meta標簽。更幸運的是,這種新的視口行為也適用于老的版本,包括棄用的UIWebView!
這個視口選項是:viewport-fit,它有三個可能的值:
contain:視口完全包括網頁內容,這意味著fixed定位的元素被包含在了iOS 11的安全區內
cover:網頁內容完全覆蓋視口,這意味著fixed定位的元素將被固定到視口,即它們也可能會被覆蓋,這恢復了我們在ios 10上的行為
auto:默認值,和contain相同
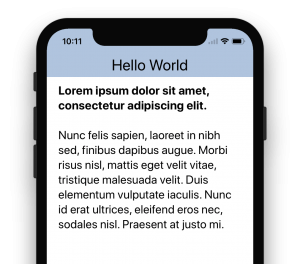
所以要將你的標題欄恢復到屏幕的頂部,就像在iOS 10中的狀態欄一樣,只需要添加viewport-fit=cover到meta中標簽中既可。

iPhone X
但是,iPhone X的形狀不規則呢?狀態欄不在是20px高,并且相機與揚聲器都向內凸出,你的標題欄內容將會對用戶完全不可用。同樣需要注意的是,這也適用于固定在屏幕底部的頁腳條,它將會被麥克風擋住。
注意:你的app只能使用iPhone的全屏幕空間,現有的應用程序將顯示在頂部和底部的黑色空間的視圖框中。

幸運的是,蘋果公司增加了一種方法來將安全區域布局指南暴露給CSS。他們添加了一個類似于CSS變量的概念,稱為CSS常量。想像這些像系統設置的CSS變量,不能被覆蓋。它們可以通過CSS中的constant()函數來訪問,該函數已被提交給CSS工作組進行標準化。
四個布局指南常量是:
constant(safe-area-inset-top):來自視口頂部的安全區域插入量(以CSS像素為單位)
constant(safe-area-inset-bottom):從視口底部的安全區域插入量(以CSS像素為單位)。
constant(safe-area-inset-left):從視口左側的安全區域插入量(以CSS像素為單位)
constant(safe-area-inset-right):從視口右側的安全區域插入量(以CSS像素為單位)
蘋果給我們的最后的禮物是這些變量也被兼容到到UIWebView。
CSS常量示例
比如你有一個固定的頭部導航條,你在iOS 10的CSS就像這樣:
header {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 44px;
padding-top: 20px; /* Status bar height */
}要是iPhone X或者iOS 11設備可以自動調整,你可以將viewport-fit=cover添加到meta標簽中,并在CSS中引入常量:
header {
/* ... */
/* Status bar height on iOS 10 */
padding-top: 20px;
/* Status bar height on iOS 11+ */
padding-top: constant(safe-area-inset-top);
}對于不理解constant()語法的舊設備使用后備值。你也可以在CSS calc()表達式中使用常量。

您還需要記住為底部導航欄執行此操作。
以上是“iOS11中webview視口的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。