您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下iOS中如何解決lebel特殊字符自動換行的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
前言
如果在label自動換行的時候,碰到特殊的字符串時候,我不想特殊字符串換行分開,該如何實現???

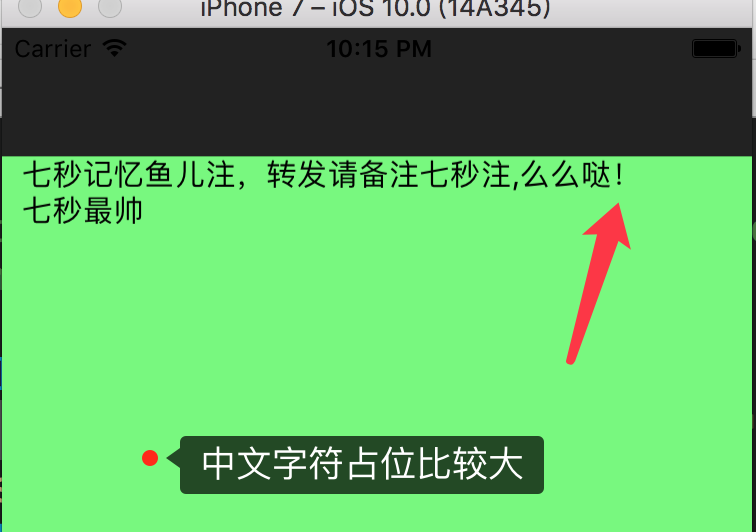
問題圖片
說一下剛看到這個問題的時候,自己的思路:
1.想將事件字符串轉化成一個圖片,在使用NSTextAttachment結合NSAttributedString,來將圖片顯示在label上面,但是百度下將將文字轉化成圖片,看了一下,這么長的代碼,列表上面太多的回復,考慮到性能的要求,果斷放棄了。
2.計算回復內容的最后一個字符的frame,在去計算時間的長度,總和來判斷是否要換行,感覺還行,但是看到那么多的計算,小編也放棄了。
實在想不起來怎么實現了,不行就按照步驟2的實現方法試試吧,剛好這個時候,妹子來電話了,和妹子閑扯了半小時,掛斷電話,沒辦法,想吧,寫吧,終于讓我想到一個簡單的方法
最終的結果
我們可以先計算,回復內容的寬高A,再計算一次加上時間的寬高B,我們來比較A和B的高度,如果不一樣,那就是在時間這里剛好換行,我們就可以在內容和時間之間添加\n進行換行
結論
想不起來,就和妹子聊聊天,總有想起來的時候,不然多浪費青春年華!!!
Demo如下
let label = UILabel();
var text = "七秒記憶魚兒注,轉發請備注七秒注,么么噠!";
label.numberOfLines = 0;
label.font = UIFont.systemFont(ofSize: 15);
let size = text.wj_computedTextHeight(font: 15, size: CGSize.init(width: view.bounds.width, height: CGFloat(MAXFLOAT)));
var text1 = text;
text.append("七秒最帥");
let size1 = text.wj_computedTextHeight(font: 15, size: CGSize.init(width: view.bounds.width, height: CGFloat(MAXFLOAT)));
if size.height != size1.height {
text1.append("\n");
text1.append("七秒最帥");
text = text1;
}
label.text = text;
label.frame = CGRect.init(x: 10, y: 64, width: size1.width, height: size1.height);
view.addSubview(label);抽取的方法
/// 計算文字的size
///
/// - parameter font: 大小
/// - parameter size: 文本的打下
///
/// - returns: 返回size
func wj_computedTextHeight(font:CGFloat,size:CGSize)->CGSize{
print(self,size);
let str = self as NSString;
let maxSize = str.boundingRect(with: size, options:NSStringDrawingOptions.usesLineFragmentOrigin, attributes: [NSFontAttributeName:UIFont.systemFont(ofSize: font)], context: nil).size
return maxSize;
}最終的效果

以上是“iOS中如何解決lebel特殊字符自動換行的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。