您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“iOS中UILabel如何設置居上對齊、居中對齊、居下對齊及文字置頂顯示”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“iOS中UILabel如何設置居上對齊、居中對齊、居下對齊及文字置頂顯示”這篇文章吧。
iOS中UILabel設置居上對齊、居中對齊、居下對齊
在iOS中默認的UILabel中的文字在豎直方向上只能居中對齊,博主參考國外網站,從UILabel繼承了一個新類,實現了居上對齊,居中對齊,居下對齊。
具體如下:
//
// myUILabel.h
//
//
// Created by yexiaozi_007 on 3/4/13.
// Copyright (c) 2013 yexiaozi_007. All rights reserved.
//
#import <UIKit/UIKit.h>
typedef enum
{
VerticalAlignmentTop = 0, // default
VerticalAlignmentMiddle,
VerticalAlignmentBottom,
} VerticalAlignment;
@interface myUILabel : UILabel
{
@private
VerticalAlignment _verticalAlignment;
}
@property (nonatomic) VerticalAlignment verticalAlignment;
@end//
// myUILabel.m
//
//
// Created by yexiaozi_007 on 3/4/13.
// Copyright (c) 2013 yexiaozi_007. All rights reserved.
//
#import "myUILabel.h"
@implementation myUILabel
@synthesize verticalAlignment = verticalAlignment_;
- (id)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
self.verticalAlignment = VerticalAlignmentMiddle;
}
return self;
}
- (void)setVerticalAlignment:(VerticalAlignment)verticalAlignment {
verticalAlignment_ = verticalAlignment;
[self setNeedsDisplay];
}
- (CGRect)textRectForBounds:(CGRect)bounds limitedToNumberOfLines:(NSInteger)numberOfLines {
CGRect textRect = [super textRectForBounds:bounds limitedToNumberOfLines:numberOfLines];
switch (self.verticalAlignment) {
case VerticalAlignmentTop:
textRect.origin.y = bounds.origin.y;
break;
case VerticalAlignmentBottom:
textRect.origin.y = bounds.origin.y + bounds.size.height - textRect.size.height;
break;
case VerticalAlignmentMiddle:
// Fall through.
default:
textRect.origin.y = bounds.origin.y + (bounds.size.height - textRect.size.height) / 2.0;
}
return textRect;
}
-(void)drawTextInRect:(CGRect)requestedRect {
CGRect actualRect = [self textRectForBounds:requestedRect limitedToNumberOfLines:self.numberOfLines];
[super drawTextInRect:actualRect];
}
@end在使用時:
lbl_mylabel = [[myUILabel alloc] initWithFrame:CGRectMake(20, 50, 150, 600)]; UIColor *color = [UIColor colorWithPatternImage:[UIImage imageNamed:@"halfTransparent.png"]];//使用半透明圖片作為label的背景色 lbl_mylabel.backgroundColor = color; lbl_mylabel.textAlignment = UITextAlignmentLeft; lbl_mylabel.textColor = UIColor.whiteColor; lbl_mylabel.lineBreakMode = UILineBreakModeWordWrap; lbl_mylabel.numberOfLines = 0; [lbl_mylabel setVerticalAlignment:VerticalAlignmentTop]; [self addSubview:lbl_mylabel];
UILabel 讓文字置頂顯示
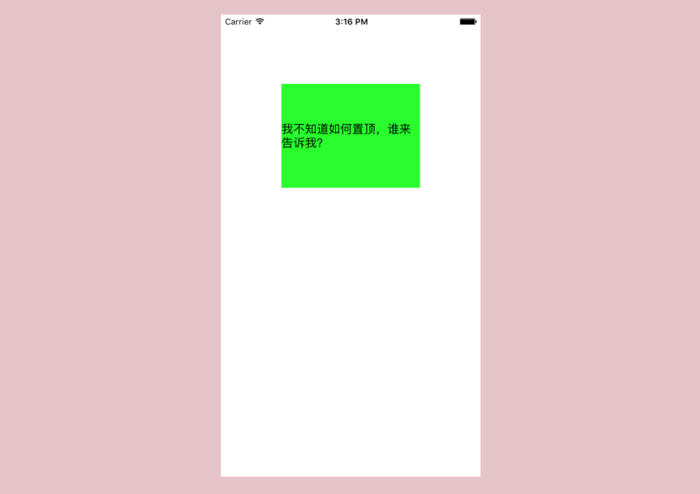
我們經常會遇到將Label中文字置頂,也就是將文字頂到Lable框的最頂端顯示的需求,UILabel是無法對內容文字進行置頂處理的,所以,如果我們不對Label加以額外的設置,就會出現如下情況:

置頂前
解決辦法:我們可以通過sizeToFit方法解決它:
- (void)viewDidLoad {
[super viewDidLoad];
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake((self.view.bounds.size.width - 200)/2, 100, 200, 150)];
label.backgroundColor = [UIColor yellowColor];
NSString *labelText = @"我不知道如何置頂,誰來告訴我?";
[label setText:labelText];
[label setNumberOfLines:0];
//讓內容置頂
[label sizeToFit];
[self.view addSubview:label];
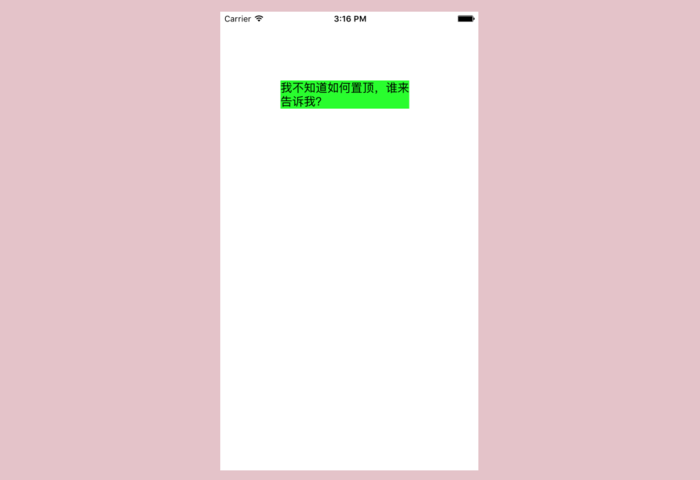
}效果圖:

置頂后
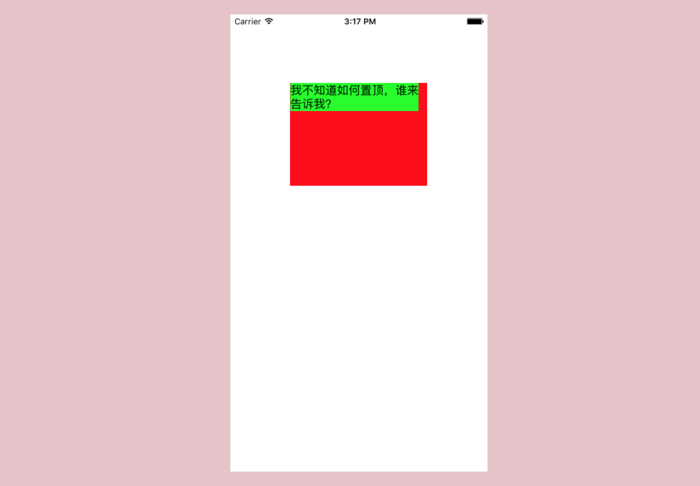
但是有些小伙伴會對內容置頂后的Label的frame有些顧慮,筆者也有,所以就在Label后方放置了一個和初始Label具有相同frame的紅色背景,那么如果設置sizeToFit方法后,即使Label的frame有變化,我們也可以通過和紅色背景的frame相對比而看出:

置頂前后frame對比
我們可以看到,文字內容置頂后,原Label的origin幾乎沒有變化,而bounds適應了文字,大小改變了。
所以不難看出,通過sizeToFit方法,我們可以將Label的大小“剛好”緊貼文字外部,從而實現了置頂的效果。
以上是“iOS中UILabel如何設置居上對齊、居中對齊、居下對齊及文字置頂顯示”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。