您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了IOS如何實現登錄頁面動畫和轉場動畫,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
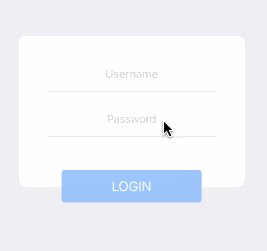
動畫效果

=
需求分析
分析方法
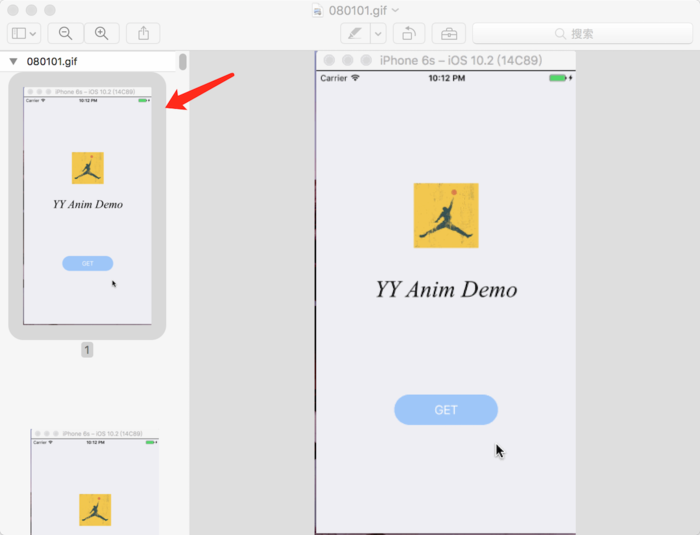
下載這個gif動圖,用mac默認的打開方式打開這個gif圖(雙擊圖片即可),效果如下

鼠標選中紅色箭頭所指的位置,然后按住鍵盤方向鍵下鍵,圖片會以緩慢的可控的速度播放,便于分析動畫的構成。
小tips:macos系統想正常瀏覽一個gif動圖,可以鼠標單擊圖片后按空格,也可以選擇用瀏覽器打開,gif圖會以正常速度播放。
技術點分析
如何生成一個動畫讓控件執行?
現流行的方式主要有三種:
1、基本動畫
2、核心動畫
3、三方框架——POP框架(由Facebook開發)
它們的主要差別:
1、控件的位置、大小等是不是真的發生了改變?
基本動畫、pop動畫,是給控件添加動畫(一般也不會有用基本動畫給layer添加動畫的做法),所有動畫完成時,控件的屬性已經改變,而核心動畫,是給控件的圖層(view.layer)添加動畫,看似發生了位置大小的變化,實際上控件本身的屬性并未改變。
2、它們分別的優劣勢
2.1、基本動畫
優勢:代碼簡單,代碼量少
劣勢:功能相對單一
2.2、核心動畫的優勢
優勢:功能強大、流暢性好、連續幾個動畫之間的銜接度好。流暢主要是因為操作layer是輕量級的,不容易產生動畫卡頓的感覺。
劣勢:代碼量大;容易寫錯(某些參數沒有定義宏,寫錯了都不知道);如有需要,還要手動在動畫完成時將控件的屬性同步修改了。
2.3、pop動畫的優勢
優勢:比核心動畫代碼要簡單,最大的優勢在于,容易做彈簧效果,所以很多有“Q彈”感覺的都用pop動畫做
劣勢:要在一個動畫完成時開始另一個動畫,pop動畫不擅長,主要因為它的動畫執行時間由"速度"和"彈性系數"兩個參數控制,不好直觀判斷動畫執行了多久,而如果在pop動畫完成回調的block里提交下一個動畫,會不連貫(親測,原因不詳)。
轉場動畫怎么實現?
明明從A控制器跳往B控制器,各是各的頁面,各是各的控件,怎么做到A里的控件變化形成了B的控件的效果?
的確,A和B是兩個獨立的頁面,它們跳轉過程需要動畫的效果時,需要另外一個呈現于屏幕上的載體(或者稱頁面)來裝那些做動畫的控件,然后在動畫完成、轉場結束時,把這個載體移除掉,宣告轉場結束,這個時候把真正的B的頁面展示出來。
這就需要轉場代理transitioningDelegate發揮作用了,具體做法和原理下文詳述。
登錄頁分解、實現
點擊了GET按鈕,logo圖和logo文字上移

思路:
移動屬于比較簡單的操作,但這個移動效果具有彈簧效果,所以可以采用核心動畫中的關鍵幀動畫CAKeyframeAnimation,或者pop動畫來實現,這里我用了pop,后面登錄失敗按鈕左右擺動的動畫,我用了CAKeyframeAnimation。
代碼:
//圖片移動動畫 POPSpringAnimation *anim4 = [POPSpringAnimation animationWithPropertyNamed:kPOPViewFrame];//kPOPViewFrame表示改變的值是frame //動畫開始的值(.yy_x是我寫的分類的語法,等同于.frame.origin.x,其它同理) anim4.fromValue = [NSValue valueWithCGRect:CGRectMake(self.LoginImage.yy_x, self.LoginImage.yy_y, self.LoginImage.yy_width, self.LoginImage.yy_height)]; //動畫結束時的值 anim4.toValue = [NSValue valueWithCGRect:CGRectMake(self.LoginImage.yy_x, self.LoginImage.yy_y-75, self.LoginImage.yy_width, self.LoginImage.yy_height)]; //開始的時間 anim4.beginTime = CACurrentMediaTime()+0.2; //彈性系數 anim4.springBounciness = YYSpringBounciness;//YYSpringBounciness是我定義的靜態變量,值是16.0 //速度 anim4.springSpeed = YYSpringSpeed;//YYSpringSpeed是我定義的靜態變量,值是6.0 //加到控件上執行 [self.LoginImage pop_addAnimation:anim4 forKey:nil]; //文字移動動畫 POPSpringAnimation *anim5 = [POPSpringAnimation animationWithPropertyNamed:kPOPViewFrame]; anim5.fromValue = [NSValue valueWithCGRect:CGRectMake(self.LoginWord.yy_x, self.LoginWord.yy_y, self.LoginWord.yy_width, self.LoginWord.yy_height)]; anim5.toValue = [NSValue valueWithCGRect:CGRectMake(self.LoginWord.yy_x, self.LoginWord.yy_y-75, self.LoginWord.yy_width, self.LoginWord.yy_height)]; anim5.beginTime = CACurrentMediaTime()+0.2; anim5.springBounciness = YYSpringBounciness; anim5.springSpeed = YYSpringSpeed; [self.LoginWord pop_addAnimation:anim5 forKey:nil];
點擊get按鈕出現輸入框

1、get按鈕的變化
思路:
get按鈕分別進行了變寬、變寬的同時圓角變小,然后變高,然后向上移動,整個過程顏色由初始顏色變白。由于這是N個動畫,有同時執行的,有接著上一步執行的,所以我選擇核心動畫CABasicAnimation,更容易控制每個動畫的執行時間、開始時間,容易銜接得流暢。
代碼:
//get背景顏色
CABasicAnimation *changeColor1 = [CABasicAnimation animationWithKeyPath:@"backgroundColor"];
changeColor1.fromValue = (__bridge id)ButtonColor.CGColor;
changeColor1.toValue = (__bridge id)[UIColor whiteColor].CGColor;
changeColor1.duration = 0.8f;
changeColor1.beginTime = CACurrentMediaTime();
//以下兩個參數,是為了動畫完成后,控件的樣子不回到動畫前的樣子
//因為上文中提到過,核心動畫是給layer做動畫,控件本身的屬性不會變
changeColor1.fillMode = kCAFillModeForwards;
changeColor1.removedOnCompletion = false;
[animView.layer addAnimation:changeColor1 forKey:changeColor1.keyPath];
//get按鈕變寬
CABasicAnimation *anim1 = [CABasicAnimation animationWithKeyPath:@"bounds.size.width"];
anim1.fromValue = @(CGRectGetWidth(animView.bounds));
anim1.toValue = @(YYScreenW*0.8);
anim1.duration = 0.1;
anim1.beginTime = CACurrentMediaTime();
anim1.fillMode = kCAFillModeForwards;
anim1.removedOnCompletion = false;
[animView.layer addAnimation:anim1 forKey:anim1.keyPath];
//get按鈕變高
CABasicAnimation *anim2 = [CABasicAnimation animationWithKeyPath:@"bounds.size.height"];
anim2.fromValue = @(CGRectGetHeight(animView.bounds));
anim2.toValue = @(YYScreenH*0.3);
anim2.duration = 0.1;
anim2.beginTime = CACurrentMediaTime()+0.1;
anim2.fillMode = kCAFillModeForwards;
anim2.removedOnCompletion = false;
[animView.layer addAnimation:anim2 forKey:anim2.keyPath];
//get按鈕移動動畫
//這里的移動跟logo的移動是同步的,所以用pop
POPSpringAnimation *anim3 = [POPSpringAnimation animationWithPropertyNamed:kPOPViewCenter];
anim3.fromValue = [NSValue valueWithCGRect:CGRectMake(animView.yy_centerX, animView.yy_centerY, animView.yy_width, animView.yy_height)];
anim3.toValue = [NSValue valueWithCGRect:CGRectMake(animView.yy_centerX, animView.yy_centerY-75, animView.yy_width, animView.yy_height)];
anim3.beginTime = CACurrentMediaTime()+0.2;
anim3.springBounciness = YYSpringBounciness;
anim3.springSpeed = YYSpringSpeed;
[animView pop_addAnimation:anim3 forKey:nil];
2、輸入框出現、LOGIN按鈕出現
思路:
輸入框是透明度的改變,LOGIN按鈕是大小的改變。
代碼:
//賬號密碼輸入框出現
self.userTextField.alpha = 0.0;
self.passwordTextField.alpha = 0.0;
[UIView animateWithDuration:0.4 delay:0.2 options:UIViewAnimationOptionCurveEaseInOut animations:^{
self.userTextField.alpha = 1.0;
self.passwordTextField.alpha = 1.0;
} completion:^(BOOL finished) {
}];
//login按鈕出現動畫
self.LoginButton.yy_centerX = YYScreenW*0.5;
self.LoginButton.yy_centerY = YYScreenH*0.7+44+(YYScreenH*0.3-44)*0.5-75;
CABasicAnimation *animLoginBtn = [CABasicAnimation animationWithKeyPath:@"bounds.size"];
animLoginBtn.fromValue = [NSValue valueWithCGSize:CGSizeMake(0, 0)];
animLoginBtn.toValue = [NSValue valueWithCGSize:CGSizeMake(YYScreenW*0.5, 44)];
animLoginBtn.duration = 0.4;
animLoginBtn.beginTime = CACurrentMediaTime()+0.2;
animLoginBtn.fillMode = kCAFillModeForwards;
animLoginBtn.removedOnCompletion = false;
animLoginBtn.delegate = self;//在代理方法(動畫完成回調)里,讓按鈕真正的寬高改變,而不僅僅是它的layer,否則看得到點不到
[self.LoginButton.layer addAnimation:animLoginBtn forKey:animLoginBtn.keyPath];
/** 動畫執行結束回調 */
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
if ([((CABasicAnimation *)anim).keyPath isEqualToString:@"bounds.size"])
{
self.LoginButton.bounds = CGRectMake(YYScreenW*0.5, YYScreenH*0.7+44+(YYScreenH*0.3-44)*0.5-75, YYScreenW*0.5, 44);
}
}點擊LOGIN,按鈕轉圈

思路:
點擊了LOGIN,按鈕先從寬變圓,然后給按鈕添加一條半圓的白色圓弧線,然后讓這個按鈕開始旋轉。
代碼:
//執行登錄按鈕轉圈動畫的view
//為了不影響按鈕本身的效果,這里新建一個空間做轉圈動畫
self.LoginAnimView = [[UIView alloc] initWithFrame:self.LoginButton.frame];
self.LoginAnimView.layer.cornerRadius = 10;
self.LoginAnimView.layer.masksToBounds = YES;
self.LoginAnimView.frame = self.LoginButton.frame;
self.LoginAnimView.backgroundColor = self.LoginButton.backgroundColor;
[self.view addSubview:self.LoginAnimView];
self.LoginButton.hidden = YES;
//把view從寬的樣子變圓
CGPoint centerPoint = self.LoginAnimView.center;
CGFloat radius = MIN(self.LoginButton.frame.size.width, self.LoginButton.frame.size.height);
[UIView animateWithDuration:0.3 delay:0 options:UIViewAnimationOptionCurveEaseOut animations:^{
self.LoginAnimView.frame = CGRectMake(0, 0, radius, radius);
self.LoginAnimView.center = centerPoint;
self.LoginAnimView.layer.cornerRadius = radius/2;
self.LoginAnimView.layer.masksToBounds = YES;
}completion:^(BOOL finished) {
//給圓加一條不封閉的白色曲線
UIBezierPath* path = [[UIBezierPath alloc] init];
[path addArcWithCenter:CGPointMake(radius/2, radius/2) radius:(radius/2 - 5) startAngle:0 endAngle:M_PI_2 * 2 clockwise:YES];
self.shapeLayer = [[CAShapeLayer alloc] init];
self.shapeLayer.lineWidth = 1.5;
self.shapeLayer.strokeColor = [UIColor whiteColor].CGColor;
self.shapeLayer.fillColor = self.LoginButton.backgroundColor.CGColor;
self.shapeLayer.frame = CGRectMake(0, 0, radius, radius);
self.shapeLayer.path = path.CGPath;
[self.LoginAnimView.layer addSublayer:self.shapeLayer];
//讓圓轉圈,實現"加載中"的效果
CABasicAnimation* baseAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation"];
baseAnimation.duration = 0.4;
baseAnimation.fromValue = @(0);
baseAnimation.toValue = @(2 * M_PI);
baseAnimation.repeatCount = MAXFLOAT;
[self.LoginAnimView.layer addAnimation:baseAnimation forKey:nil];
}];登錄失敗按鈕抖動

思路:
這個效果跟pop動畫移動后抖動的效果很類似,這里我選擇用關鍵幀動畫CAKeyframeAnimation做,它與CABasicAnimation略有不同,CABasicAnimation是從一個值到另一個值,CAKeyframeAnimation是值變化的數組。
代碼:
//給按鈕添加左右擺動的效果(關鍵幀動畫) CAKeyframeAnimation *keyFrame = [CAKeyframeAnimation animationWithKeyPath:@"position"]; CGPoint point = self.LoginAnimView.layer.position; //這個參數就是值變化的數組 keyFrame.values = @[[NSValue valueWithCGPoint:CGPointMake(point.x, point.y)], [NSValue valueWithCGPoint:CGPointMake(point.x - 10, point.y)], [NSValue valueWithCGPoint:CGPointMake(point.x + 10, point.y)], [NSValue valueWithCGPoint:CGPointMake(point.x - 10, point.y)], [NSValue valueWithCGPoint:CGPointMake(point.x + 10, point.y)], [NSValue valueWithCGPoint:CGPointMake(point.x - 10, point.y)], [NSValue valueWithCGPoint:CGPointMake(point.x + 10, point.y)], [NSValue valueWithCGPoint:point]]; //timingFunction意思是動畫執行的效果(這個屬性玩HTML+CSS的童鞋應該很熟悉吧) //kCAMediaTimingFunctionEaseInEaseOut表示淡入淡出 keyFrame.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]; keyFrame.duration = 0.5f; [self.LoginButton.layer addAnimation:keyFrame forKey:keyFrame.keyPath];
轉場動畫的原理和實現方法
上文說到,從A跳向B,需要一個中間載體來做動畫,那么怎么得到這個載體呢?
需要用到轉場代理transitioningDelegate。
具體做法、步驟:
1、從A控制器跳到B控制器,寫跳轉的代碼時候,賦值代理
YYFirstViewController *vc = [[YYFirstViewController alloc] init]; vc.transitioningDelegate = self;//也就是這里 [self presentViewController:vc animated:YES completion:nil];
2、A控制器遵守代理,實現代理方法
//遵守代理
@interface YYLoginViewController () #pragma mark UIViewControllerTransitioningDelegate(轉場動畫代理)
//這個是B回到A時執行的方法
- (id)animationControllerForDismissedController:(UIViewController *)dismissed
{
//暫時別糾結YYLoginTranslation是什么,看下文
YYLoginTranslation *loginTranslation = [[YYLoginTranslation alloc] init];
return loginTranslation;
}
//這個是A跳到B時執行的方法
- (id)animationControllerForPresentedController:(UIViewController *)presented presentingController:(UIViewController *)presenting sourceController:(UIViewController *)source
{
YYLoginTranslation *loginTranslation = [[YYLoginTranslation alloc] init];
return loginTranslation;
}3、顯而易見,上述兩個方法需要返回一個遵守了
//類的.h文件
#import #import @interface YYLoginTranslation : NSObject @end
//類的.m文件
#import "YYLoginTranslation.h"
@interface YYLoginTranslation () @end
@implementation YYLoginTranslation
//代碼方法-轉場時長
- (NSTimeInterval)transitionDuration:(id)transitionContext
{
return 1.0;
}
//代理方法-轉場動畫的代碼
- (void)animateTransition:(id)transitionContext
{
//transitionContext:轉場上下文
//轉場過程中顯示的view,所有動畫控件都應該加在這上面
//這就是那個所謂的載體
UIView* containerView = [transitionContext containerView];
//在這里把要做動畫效果的控件往containerView上面加
//開始開心的做動畫
//最后,在動畫完成的時候,記得標識轉場結束
[transitionContext completeTransition:YES];
}4、現在回頭看第2步,那個返回的對象,就是我們第三步創建的類的對象。從A跳到B開始時,會先來到第2步中的"這個是A跳到B時執行的方法",根據你返回的對象,去對象中找代理方法,執行里面的代碼,也就是第三步中的"代理方法-轉場動畫的代碼"這個方法,這里代碼執行結束后,控制器跳轉也就完成了。
轉場動畫分解、實現


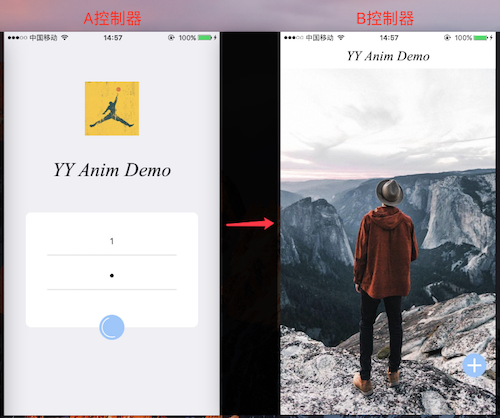
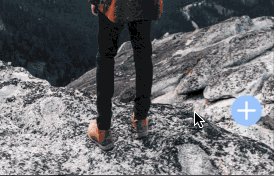
思路:
如上圖AB控制器本來的樣子是這樣,轉場動畫需要完成一下操作:
1、LOGO圖逐漸消失;
2、LOGO文字逐漸變小、上移至B中頭部文字的位置;
3、A控制器的登錄框消失、A控制器背景顏色變白;
4、轉圈控件經過弧線運動到右下角,白色加號逐漸形成
5、B控制器背景圖上移的動畫。
下面分析下第4步和第2步的做法。
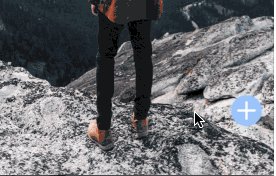
圓形的弧線位移、加號的出現

圓形的弧線位移、加號的出現.gif
思路:
先用設定一條曲線,然后讓圓沿著曲線移動,最后把加號展示出來。
代碼:
//設定曲線 CGMutablePathRef path = CGPathCreateMutable(); //開始的點 CGPathMoveToPoint(path, NULL, (circularAnimView.yy_x+circularAnimView.yy_width*0.5), (circularAnimView.yy_y+circularAnimView.yy_height*0.5)); //設置結束的點和拉力點,第三個參數是拉力點 CGPathAddQuadCurveToPoint(path, NULL, YYScreenW*0.9, circularAnimView.yy_y+circularAnimView.yy_height, (originalX+circularAnimView.yy_width*0.5), (originalY+circularAnimView.yy_height*0.5)); CAKeyframeAnimation *animate = [CAKeyframeAnimation animationWithKeyPath:@"position"]; animate.delegate = self;//在動畫結束的代理方法中讓加號出現 animate.duration = 0.4; animate.beginTime = CACurrentMediaTime()+0.15; animate.fillMode = kCAFillModeForwards; animate.repeatCount = 0; animate.path = path;//移動路徑 animate.removedOnCompletion = NO; CGPathRelease(path); [circularAnimView.layer addAnimation:animate forKey:@"circleMoveAnimation"];
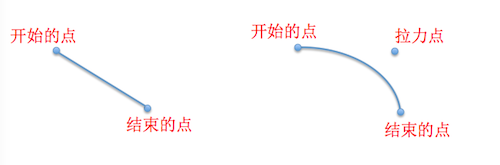
生成曲線的原理:
設置開始的點、結束的點、拉力點,首先會從開始點指結束點形成一條直線,然后向拉力點彎曲,就好像,拉力點會“伸出一只手”,把線拉彎。

logo文字的縮小、移動

思路:
這是一個UILabel,它的形變就不能靠改變frame實現了,因為如果你縮小它的寬度,當寬度不夠裝內容時,內容會顯示不全,顯示不下的會用...代替。所以縮小UILabel需要靠專門的形變屬性。至于移動就好說了,只需要算準位置。
代碼:
CGFloat proportion = toVC.navWord.yy_width / fromVC.LoginWord.yy_width;
CABasicAnimation * LoginWordScale = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
LoginWordScale.fromValue = [NSNumber numberWithFloat:1.0];
LoginWordScale.toValue = [NSNumber numberWithFloat:proportion];
LoginWordScale.duration = 0.4;
LoginWordScale.beginTime = CACurrentMediaTime()+0.15;
LoginWordScale.removedOnCompletion = NO;
LoginWordScale.fillMode = kCAFillModeForwards;
[fromVC.LoginWord.layer addAnimation:LoginWordScale forKey:LoginWordScale.keyPath];
CGPoint newPosition = [toVC.view convertPoint:toVC.navWord.center fromView:toVC.navView];
[UIView animateWithDuration:0.4 delay:0.15 options:UIViewAnimationOptionCurveEaseInOut animations:^{
fromVC.LoginWord.yy_centerX = newPosition.x;
fromVC.LoginWord.yy_centerY = newPosition.y;
} completion:^(BOOL finished) {
}];退出登錄動畫

思路:
這個效果比較簡單,但同時也比較實用。實現方式就是改變兩個控制器view的透明度。
代碼:
//transitionContext:轉場上下文
//轉場過程中顯示的view,所有動畫控件都應該加在這上面
UIView *containerView = [transitionContext containerView];
//轉場的來源控制器
YYLoginViewController* toVC = (YYLoginViewController *)[transitionContext viewControllerForKey:UITransitionContextToViewControllerKey];
//轉場去往的控制器
YYFirstViewController* fromVC = (YYFirstViewController *)[transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey];
//做一個淡入淡出的效果
toVC.view.alpha = 0;
[containerView addSubview:toVC.view];
[UIView animateWithDuration:1.0 animations:^{
fromVC.view.alpha = 0;
} completion:^(BOOL finished) {
}];
[UIView animateWithDuration:0.6 delay:0.4 options:UIViewAnimationOptionCurveEaseInOut animations:^{
toVC.view.alpha = 1;
} completion:^(BOOL finished) {
[transitionContext completeTransition:YES];
}];備注
POP框架的手動集成報錯的問題
pop框架推薦使用pods集成,如果要手動集成的話,比較麻煩,由于處理這個問題的時間已經有點久了,集成的麻煩點記不全了,大概就是它框架里的所有頭文件的import方式要從<>改成"",還有它好像有個.cpp文件,要把后綴改成.mm,還有什么記不住了。
如果需要手動集成pop框架,可以下這個demo,里面有手動集成的pop框架,直接把整個文件夾拖走即可。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“IOS如何實現登錄頁面動畫和轉場動畫”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。