您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關iOS如何實現自定義表單的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前言
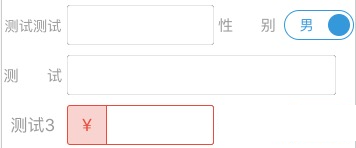
最近在開發一個APP,需要讓用戶填寫數據,然后上傳到服務端進行計算并返回結果在客戶端中展示。其中需要填寫的數據項多達十幾項,大部分是必填。所有表單數據在一個頁面中實現,在APP中這樣的設計其實挺逆天的,但產品經理堅持要這么弄,也只能硬著頭皮寫。頁面的表單數據樣式五花八門,下圖是其中幾行截圖

第一、二行的 textfield 其實是一個選擇框,只能從下拉選項中選擇一個。第三個只允許輸入數字。
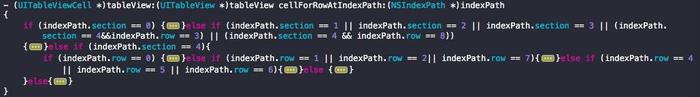
頁面由另一個同學實現,表單的數據基本都在 cellForRowAtIndexPath 實現,結果是這樣的:

看著這么多的if...else...一下子就凌亂了。讓我怎么接手實現網絡接口,上傳表單數據,難道也寫這么多的if...else...?這么實現之后要改其中某行數據的話,比如增加或刪除一行表單,就得改N個地方。這樣不僅浪費時間,而且容易出錯,要么改錯了要么沒改全。這樣的代碼后期維護成本太高,只能重寫了。那么問題來了,怎么改?從何開始?
XLForm
XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C.
XLForm 是最靈活且最強大的創建動態表單的iOS庫。更多的使用方法可以參考這篇文章:https://www.jb51.net/article/138943.htm
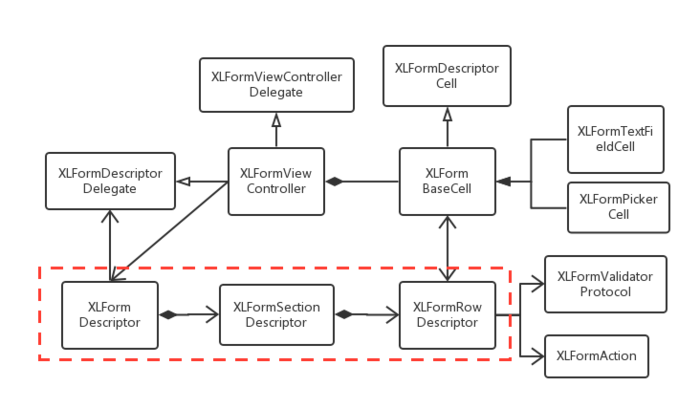
以下是這個庫一個簡單的結構圖:

最主要的是紅色方框的三個類:XLFormRowDescriptor, XLFormSectionDescriptor,XLFormDescriptor。XLFormDescriptor結構和UITablView一樣,有Section,有Row,它就是為成為UITableView的數據源而設計的。XLFormRowDescriptor定義了每行表單的數據內容,包括行樣式,標題,行類型,選擇項內容,標簽,合法性驗證等。XLFormSectionDescriptor是由XLFormRowDescriptor組合而成的,而XLFormSectionDescriptor最終又組成了XLFormDescriptor。
由于我們要實現的APP表單行樣式更復雜,有的一行要提交兩項數據,所以需要對XLFormRowDescriptor做些改動。代碼如下:
@property (strong, nonatomic) NSMutableDictionary *cellConfig; @property (strong, nonatomic) NSDictionary *textFieldConfig; @property (strong, readonly, nonatomic) NSString *rowType; @property (strong, readonly, nonatomic) NSArray *leftOptions; @property (strong, readonly, nonatomic) WWEFormRightSelectorOption *rightOptions; @property (strong, nonatomic) NSString *title; @property (strong, nonatomic) id value; @property (strong, nonatomic) NSString *tag; @property (nonatomic) BOOL required; @property (strong, nonatomic) WWEBaseTableViewCell *tableViewCell; -(id)initWithRowType:(NSString *)rowType title:(NSString *)title leftOptions:(NSArray *)leftOptions rightOptions:(WWEFormRightSelectorOption *)rightOptions; -(WWEFormValidation *)doValidation; @end @interface WWEFormRightSelectorOption : NSObject @property (readonly, nonatomic) NSArray *rightOptions; @property (readonly, nonatomic) NSString *httpParameterKey; @property (readonly, nonatomic) NSString *selectorTitle; @property (nonatomic) NSInteger selectedIndex; +(WWEFormRightSelectorOption *)formRightSelectorOptionWithTitle:(NSString *)title httpParameterKey:(NSString *)httpParameterKey rightOptions:(NSArray *)rightOptions;
這樣,表單數據就獨立于UI,TableViewCell是可配置的。通過XLFormRowDescriptor 來配置TableViewCell。只要指定行類型,就給出相應的類型的Cell。TableViewController中的Cell是由XLFormRowDescriptor提供的。
- (WWEBaseTableViewCell *)tableViewCell {
if (!_tableViewCell) {
id cellClass = [self cellClassesForRowDescriptorTypes][self.rowType];
NSAssert(cellClass, @"Not defined XLFormRowDescriptorType: %@", self.rowType ?: @"");
_tableViewCell = [[cellClass alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:nil];
NSAssert([_tableViewCell isKindOfClass:[WWEBaseTableViewCell class]], @"UITableViewCell must extend from WWEBaseTableViewCell");
_tableViewCell.rowDescriptor = self;
}
return _tableViewCell;
}那么 XLFormRowDescriptor 怎么根據不同的行給出不同的cell?cell需要繼承同一個父類,這個父類足夠簡單,只有一個WWEFormRowDescriptor屬性,其它需要實現的方法則由WWECellProtocal負責。
@class WWEFormRowDescriptor; @interface WWEBaseTableViewCell : UITableViewCell<WWECellProtocal> @property (nonatomic, weak) WWEFormRowDescriptor *rowDescriptor; @end
@class WWEFormRowDescriptor; @protocol WWECellProtocal <NSObject> @required @property (nonatomic, weak) WWEFormRowDescriptor *rowDescriptor; -(void)configure; -(void)update; @end
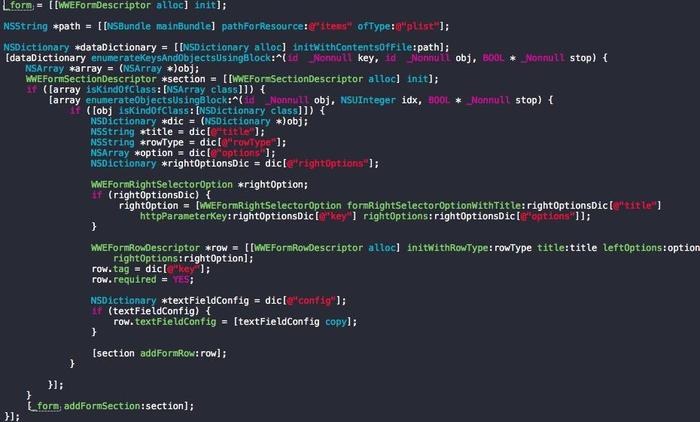
另外,將表單配置數據獨立出來,而不是寫死在代碼中。使用plist文件,這樣初始化form時只需讀取這個文件,就完成了cell的配置。后續如果要改動表單的內容,不改動樣式,就只需修改plist文件,而無需改動代碼。

最后TableViewController的代碼就格外簡單了:

這樣上傳表單數據就無比輕松了, [self.form localValidationErrors] 驗證數據合法性,全部合法的話再調用 [self.form httpParameters] 就獲取了所有的表單數據,傳給網絡接口就大功告成了。
感謝各位的閱讀!關于“iOS如何實現自定義表單”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。