您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了iOS 簡約日歷控件EBCalendarView的實現代碼,分享給大家,具體如下:
EBCalendarView日歷控件,調用簡單,代碼簡潔。
github地址:https://github.com/woheduole/EBCalendarView
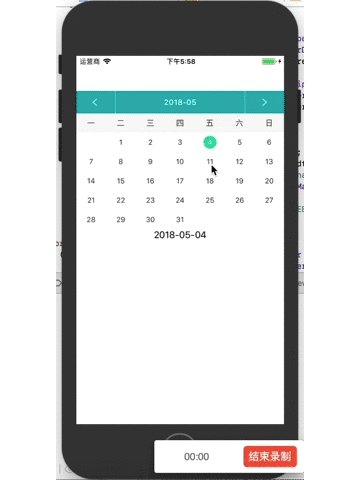
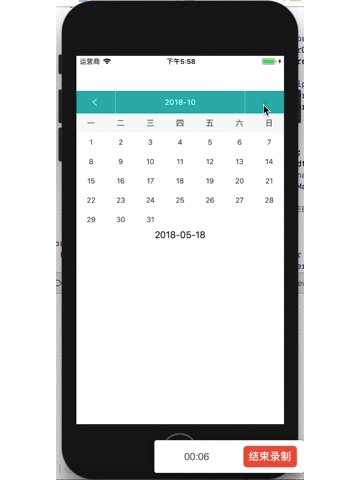
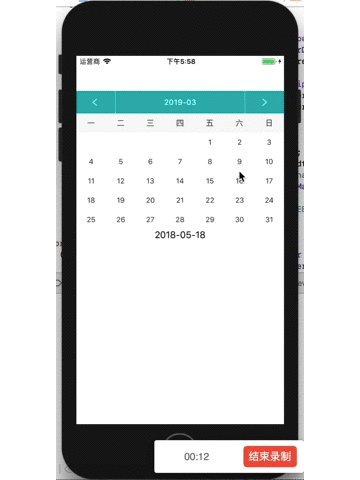
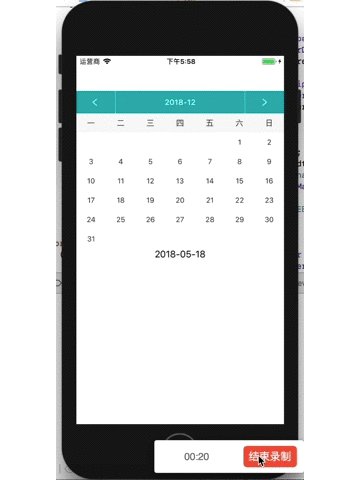
效果圖

調用示例
EBCalendarView *calendarView = [[EBCalendarView alloc] initWithFrame:CGRectMake(0, 64, CGRectGetWidth(self.view.bounds), 0)];
calendarView.delegate = self;
//calendarView.maxLastMonths = 0;
//calendarView.maxNextMonths = 0;
[self.view addSubview:calendarView];
- (void)calendarView:(EBCalendarView*)calendarView didSelectedDate:(NSDate*)date {
NSLog(@"選中日期:%@", [date stringWithFormat:@"yyyy-MM-dd"]);
}
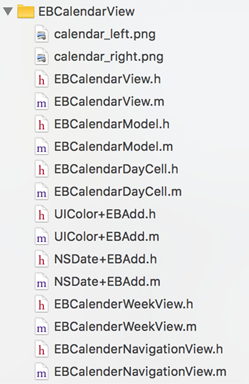
代碼目錄

思路
EBCalendarView
_collectionView = [[UICollectionView alloc] initWithFrame:CGRectZero collectionViewLayout:self.flowLayout];
_collectionView.dataSource = self;
_collectionView.delegate = self;
_collectionView.showsVerticalScrollIndicator = NO;
_collectionView.showsHorizontalScrollIndicator = NO;
_collectionView.backgroundColor = [UIColor whiteColor];
[_collectionView registerClass:[EBCalendarDayCell class] forCellWithReuseIdentifier:kEBCalendarViewReuseIdentifier];
通過UICollectionView控件去顯示日期數據,設置UICollectionViewFlowLayout的itemSize,高度可以固定,寬度就是用視圖的總寬度去除以7。
// 小數向上取整
NSInteger rows = ceilf(_dates.count / kEBCalendarViewCellColumn);
self.frame = ({
CGRect frame = self.frame;
frame.size.height = kEBCalendarViewWeekViewHeight + kEBCalenderNavigationViewHeight + (rows * kEBCalendarViewCellHeight);
frame;
});
切換月份的時候,由于每月的1號所在星期是不一致的,會導致行數不一樣,比如一個月是31天,它的1號是星期日,這時候日期會有6行,如果它的1號是星期一,那么它會顯示5行,這里會根據行數去動態的改變其高度。
- (NSDate *)dateByAddingMonths:(NSInteger)months {
NSCalendar *calendar = [NSCalendar currentCalendar];
NSDateComponents *components = [[NSDateComponents alloc] init];
[components setMonth:months];
return [calendar dateByAddingComponents:components toDate:self options:0];
}
月份在累加或累減的時候,通過NSCalendar類直接增加月數,這樣就不用自己去處理2018-12點擊下個月切換到2019-01或者2019-01點擊上個月切換到2018-12的操作了。
EBCalendarModel 數據模型
@property (nonatomic, assign) NSInteger year;
@property (nonatomic, assign) NSInteger month;
@property (nonatomic, assign) NSInteger day;
// 記錄選中狀態
@property (nonatomic, assign, getter=isSelected) BOOL selected;
// 是否為當天
@property (nonatomic, assign, getter=isToday) BOOL today;
// 將year,month,day轉換成NSDate
@property (nonatomic, strong, readonly) NSDate *date;
- (NSDate*)date {
if (_year == 0 || _month == 0 || _day == 0) {
return nil;
}
return [NSDate dateWithString:[NSString stringWithFormat:@"%zd-%zd-%zd"
, _year
, _month
, _day] format:@"yyyy-MM-dd"];
}
EBCalenderWeekView 周視圖
- (void)layoutSubviews {
[super layoutSubviews];
[self createWeekView];
}
- (void)setWeeks:(NSArray *)weeks {
_weeks = weeks;
[self createWeekView];
}
- (void)createWeekView {
CGFloat viewWidth = CGRectGetWidth(self.bounds)
, viewHeight = CGRectGetHeight(self.bounds);
if (_weeks.count == 0 || viewHeight == 0) return;
[self.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)];
NSInteger weekCount = _weeks.count;
CGFloat weekWidth = viewWidth / weekCount;
for (int n = 0; n < weekCount; n ++ ) {
NSString *week = _weeks[n];
UILabel *weekLabel = [[UILabel alloc] initWithFrame:CGRectMake(weekWidth * n, 0, weekWidth, viewHeight)];
weekLabel.font = [UIFont systemFontOfSize:14];
weekLabel.textColor = [UIColor colorWithHexString:@"333333"];
weekLabel.textAlignment = NSTextAlignmentCenter;
weekLabel.text = week;
[self addSubview:weekLabel];
}
}
根據傳入的參數weeks動態添加UILabel顯示周數據。
EBCalenderNavigationView 月份導航視圖
- (void)changeMonthAction:(UIButton*)button {
BOOL isNextMonth = NO;
if ([button isEqual:_nextMonthButton]) {
// 下個月
isNextMonth = YES;
}
if ([self.delegate respondsToSelector:@selector(calenderNavigationViewDidChangeMonth:isNextMonth:)]) {
[self.delegate calenderNavigationViewDidChangeMonth:self isNextMonth:isNextMonth];
}
}
這里面主要就顯示左右箭頭和中間的年月顯示,左右箭頭是兩個UIButton,在點擊它們的時候通過代理把動作給傳到EBCalendarView視圖。
UIColor+EBAdd 顏色輔助類
+ (UIColor *)colorWithHexString:(NSString *)hexString {
NSScanner *scanner = [NSScanner scannerWithString:hexString];
unsigned hexNum;
if (![scanner scanHexInt:&hexNum]) return nil;
return [UIColor colorWithRGBHex:hexNum];
}
+ (UIColor *)colorWithRGBHex:(UInt32)hex {
int r = (hex >> 16) & 0xFF;
int g = (hex >> 8) & 0xFF;
int b = (hex) & 0xFF;
return [UIColor colorWithRed:r / 255.0f
green:g / 255.0f
blue:b / 255.0f
alpha:1.0f];
}
代碼中顏色都是用的16進制的顏色值,純屬個人習慣。
NSDate+EBAdd 日期輔助類
// 該方法來源自YYKit - (NSInteger)year; // 該方法來源自YYKit - (NSInteger)month; // 該方法來源自YYKit - (NSInteger)day; // 該方法來源自YYKit - (NSInteger)weekday; // 該方法來源自YYKit - (BOOL)isToday; // 當前月有多少天 - (NSUInteger)numberOfDaysInMonth; // 該方法來源自YYKit - (NSString *)stringWithFormat:(NSString *)format; // 該方法來源自YYKit - (NSDate *)dateByAddingMonths:(NSInteger)months; // 該方法來源自YYKit + (NSDate *)dateWithString:(NSString *)dateString format:(NSString *)format;
小結:UICollectionView很強大的一個控件,通過UICollectionViewFlowLayout去重寫布局,可以實現很多酷炫的功能。這里的日歷控件只是設置了item的寬高,屬于很基礎的使用。其中需要注意兩點:1.每個月的1號是屬于周幾,然后去設置它的起始位置;2.每個月有多少天。app類型不一樣也會導致日歷控件實際呈現方式不一樣,基本邏輯都一樣,無非就是一些細微的控制。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。