您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
四種設置圓角的方法
從網上收集了各種設置圓角的方法,總結起來有以下四種:
1、設置 layer 的 cornerRadius
view.layer.masksToBounds = YES; view.layer.cornerRadius = imgSize.width / 2;
2、用貝塞爾曲線作 mask 圓角
CAShapeLayer *layer = [CAShapeLayer layer]; UIBezierPath *aPath = [UIBezierPath bezierPathWithOvalInRect:view.bounds]; layer.path = aPath.CGPath; view.layer.mask = layer;
3、重新繪制圓角
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
UIImage *image = view.image;
image = [image drawCircleImage];
dispatch_async(dispatch_get_main_queue(), ^{
view.image = image;
});
});
////////////////////////
@implementation UIImage (RoundedCorner)
- (UIImage *)drawCircleImage {
CGFloat side = MIN(self.size.width, self.size.height);
UIGraphicsBeginImageContextWithOptions(CGSizeMake(side, side), false, [UIScreen mainScreen].scale);
CGContextAddPath(UIGraphicsGetCurrentContext(),
[UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, side, side)].CGPath);
CGContextClip(UIGraphicsGetCurrentContext());
CGFloat marginX = -(self.size.width - side) / 2.f;
CGFloat marginY = -(self.size.height - side) / 2.f;
[self drawInRect:CGRectMake(marginX, marginY, self.size.width, self.size.height)];
CGContextDrawPath(UIGraphicsGetCurrentContext(), kCGPathFillStroke);
UIImage *output = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return output;
}
@end
4、混合圖層,用一張鏤空的透明圖片作遮罩

cover@2x.png
UIView *parent = [view superview]; UIImageView *cover = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, imgSize.width, imgSize.height)]; cover.image = [UIImage imageNamed:@"cover"]; [parent addSubview:cover]; cover.center = view.center;
四種方法性能測試
網上流傳兩個結論:
事實情況如何呢?
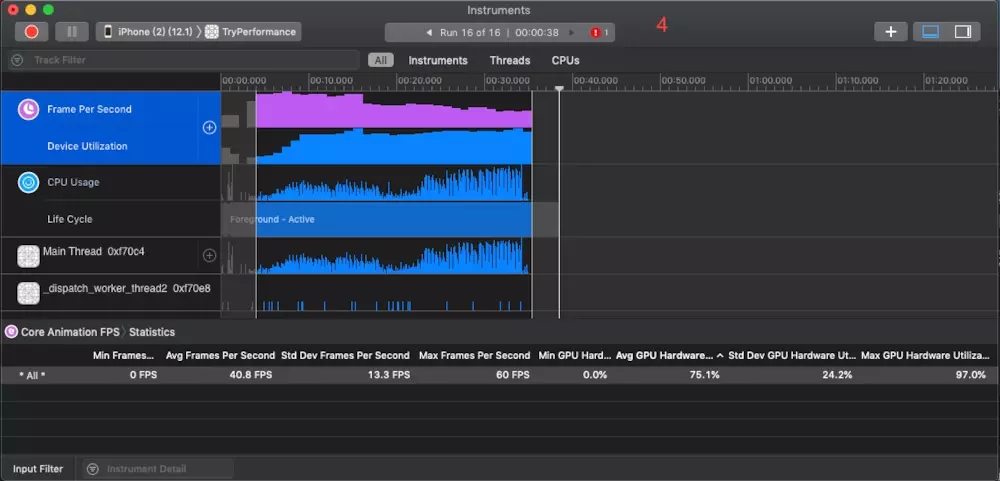
為了驗證網上的結論,需要找一種性能比較的方法,這里用 Instrument 的測試 FPS (幀數)作為性能直觀的比較值,測試過程如下:

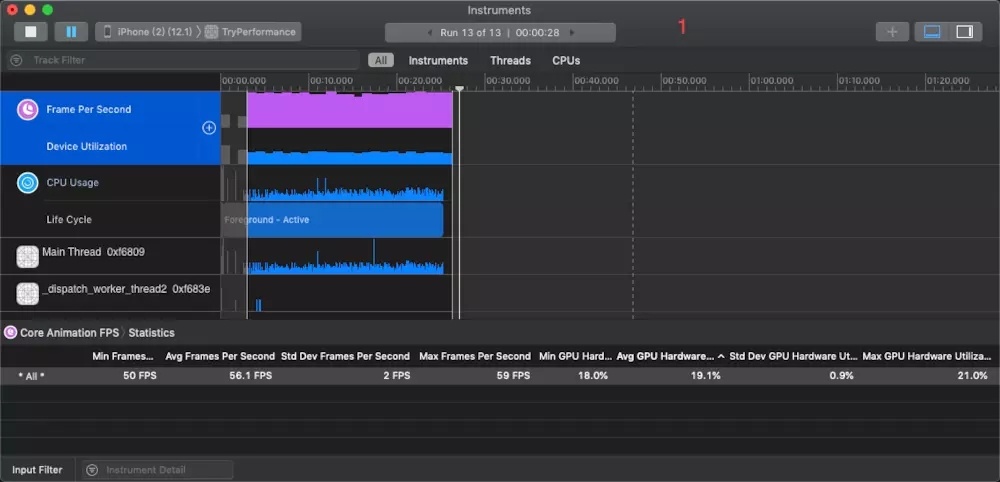
1. 設置 layer 的 cornerRadius

2. 用貝塞爾曲線作 mask 圓角

3. 重新繪制圓角

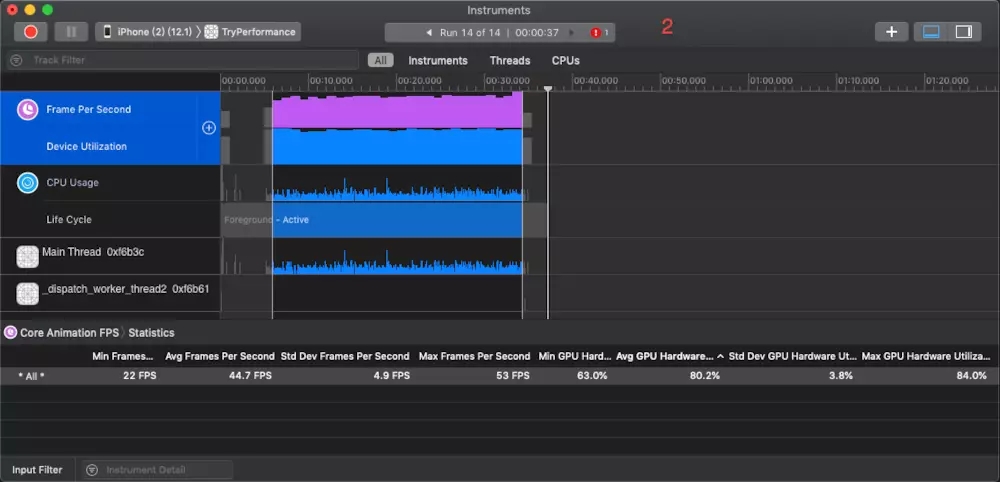
4. 混合圖層,用一張鏤空的透明圖片作遮罩
結果排名如下
3 > 1 > 2 > 4
一點點優化
第四種方式不但墊底,而且出奇的慢,說明我們的實現有明顯的問題,觀察代碼,發現原來的代碼沒有考慮 cell 復用,cove 視圖被反復添加到cell,哪有不慢的道理!!! 于是作以下優化:
// 4. 混合圖層,用一張鏤空的透明圖片作遮罩 (優化版)
UIView *parent = [view superview];
if (![parent viewWithTag:13]) {
UIImageView *cover = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, imgSize.width, imgSize.height)];
cover.image = [UIImage imageNamed:@"cover"];
cover.tag = 13;
[parent addSubview:cover];
cover.center = view.center;
}
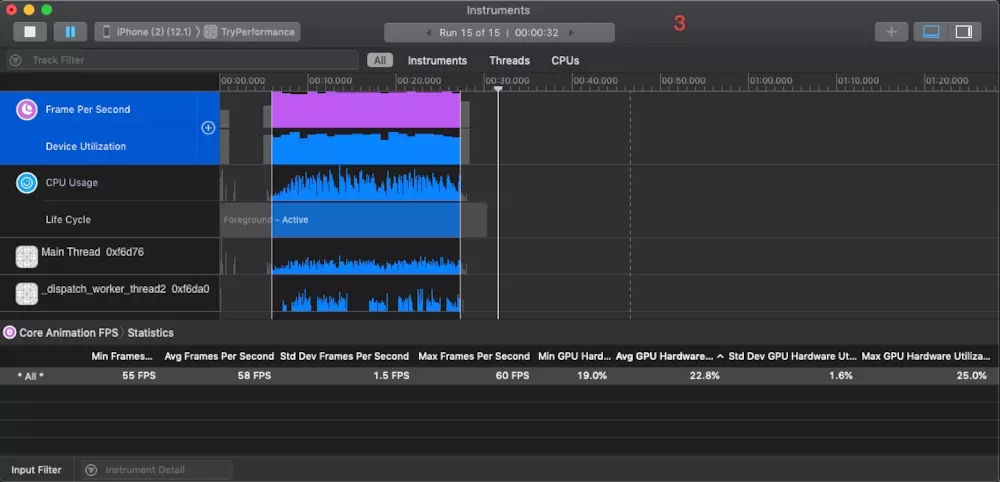
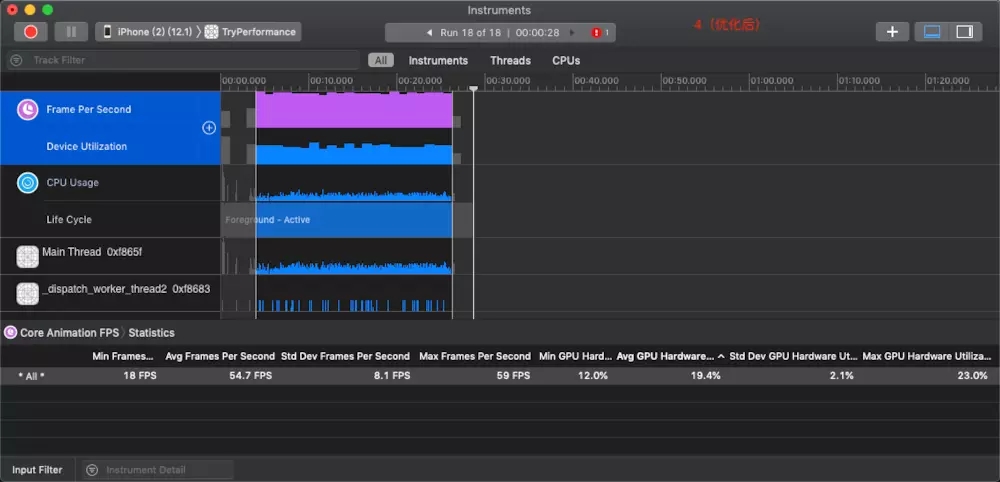
這樣避免了View的重復添加,FPS 有了明顯的回升:

4.(優化版)
優化后的排名: 3 > 4 > 1 > 2
結論
測試的結論與網上流傳的幾乎完全不同,分析一下造成這種情況的原因:
實際開發建議
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。