溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何實現jQuery級聯菜單”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何實現jQuery級聯菜單”這篇文章吧。
具體內容如下
層疊樣式表:
.button {
border: 1px ridge #ffffff;
line-height:18px;
height: 20px;
width: 45px;
padding-top: 0px;
background:#CBDAF7;
color:#000000;
font-size: 9pt;
}HTML正文:
<div > <table width="285" height="169" border="0" align="left" cellpadding="0" cellspacing="0" > <tr> <td width="126"> <select name="first" size="10" multiple="multiple" class="td3" id="first"> <option value="選項1">選項1</option> <option value="選項2">選項2</option> <option value="選項3">選項3</option> <option value="選項4">選項4</option> <option value="選項5">選項5</option> </select> </td> <td width="69" valign="middle"> <input name="add" id="add" type="button" class="button" value="-->" /> <input name="add_all" id="add_all" type="button" class="button" value="==>" /> <input name="remove" id="remove" type="button" class="button" value="<--" /> <input name="remove_all" id="remove_all" type="button" class="button" value="<==" /> </td> <td width="127" align="left"> <select name="second" size="10" multiple="multiple" id="second"> <option value="選項6">選項6</option> </select> </td> </tr> </table>
Javascript操作代碼:
$(document).ready(function(){
$("#add").click(function(){
$("#first option:selected").appendTo($("#second"));
});
$("#add_all").click(function(){
$("#first option").appendTo($("#second"));
});
$("#remove").click(function(){
$("#second option:selected").appendTo($("#first"));
});
$("#remove_all").click(function(){
$("#second option").appendTo($("#first"));
});
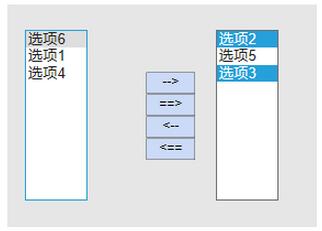
});效果:

以上是“如何實現jQuery級聯菜單”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。