溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js如何實現圖片輪播特效,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
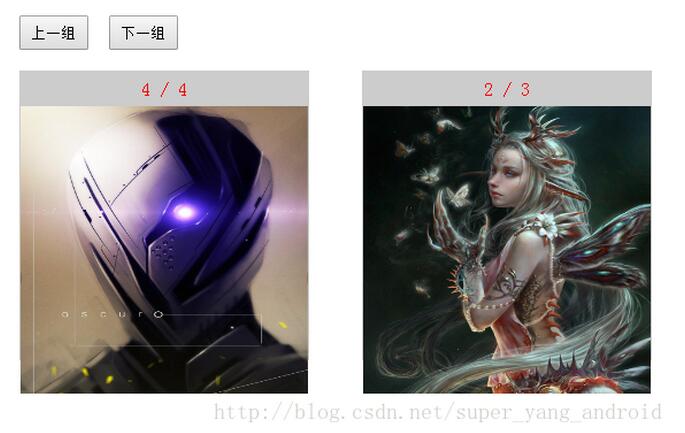
先看一眼效果圖:

代碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
*{padding:0;margin:0;}
#content{width:550px;height:300px;margin:50px auto;position:relative;}
#content input{width:60px;height:30px;margin-right:10px;}
#content div{diplay:inline-block;position:absolute;bottom:0;;border:1px solid #ccc;width:250px;height:250px;background:url(img/loader_ico.gif) no-repeat center #f1f1f1;}
#content div.left{left:0;}
#content div.right{right:0;}
#content div span{display:inline-block;width:250px;height:30px;line-height:30px;background:#ccc;color:red;text-align:center;}
#content div img {height:250px;width:250px;}
</style>
<script>
window.onload = function () {
var content = $('content'),prev = $('prev'),next = $('next'),
left = $('left'),right = $('right');
var aSpan = content.getElementsByTagName('span');
var aImg = content.getElementsByTagName('img');
var arr = [
['img/1.png','img/2.png','img/3.png','img/4.png'],
['img/2.png','img/3.png','img/4.png']
];
var num = [0, 0];
// 初始化
for ( var i = 0; i < aSpan.length; i++ ) {
carousel(i);
aImg[i].index = i;
aImg[i].onclick = function () {
if (num[this.index] === arr[this.index].length - 1) num[this.index] = -1;
num[this.index]++;
carousel(this.index);
}
}
// 下一組
next.onclick = function () {
for ( var i = 0; i < aSpan.length; i++ ) {
if (num[i] === arr[i].length - 1) num[i] = -1;
num[i]++;
carousel(i);
}
}
// 上一組
prev.onclick = function () {
for ( var i = 0; i < aSpan.length; i++ ) {
if (num[i] === 0) num[i] = arr[i].length;
num[i]--;
carousel(i);
}
}
function carousel(index) {
aSpan[index].innerHTML = num[index] + 1 + ' / ' + arr[index].length;
aImg[index].src = arr[index][num[index]];
}
function $(id) {return document.getElementById(id);}
}
</script>
</head>
<body>
<div id="content">
<input type="button" value="上一組" id="prev" />
<input type="button" value="下一組" id="next" />
<div class="left">
<span>圖片數量加載中</span>
<img />
</div>
<div class="right">
<span>圖片數量加載中</span>
<img />
</div>
</div>
</body>
</html>關于“js如何實現圖片輪播特效”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。