溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了bootstrap datetimepicker日期插件的簡單使用,供大家參考,具體內容如下
首先在文件頭部引入必要的文件:
<link rel="stylesheet" href="Css/bootstrap-datetimepicker.min.css"> <script src="Js/bootstrap-datetimepicker.js"></script>
想用中文顯示,加入bootstrap-datetimepicker.zh-CN.js文件
<script src="Js/bootstrap-datetimepicker.zh-CN.js"></script>
然后調用初始化日期插件方法:
$('.date').datetimepicker({
language: 'zh-CN',//顯示中文
format: 'yyyy-mm-dd',//顯示格式
minView: "month",//設置只顯示到月份
initialDate: new Date(),//初始化當前日期
autoclose: true,//選中自動關閉
todayBtn: true//顯示今日按鈕
})
詳細教程可點擊這里:http://www.bootcss.com/p/bootstrap-datetimepicker/
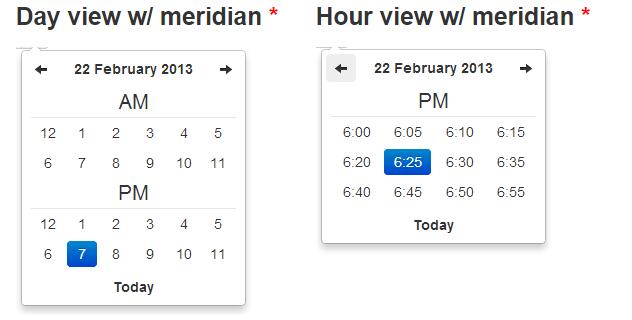
截圖:


點擊下載插件:http://www.bootcdn.cn/bootstrap-datetimepicker/
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。