您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript字符串對象的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
JavaScript 對象是一種復合值,是有屬性或已命名值的集合。通過”.”來引用屬性值。當屬性值是一個函數的時候,稱其為方法。那么本篇文章來講解講解JavaScript中的String對象。
我們在書寫js代碼時,經常調用字符串的length屬性,substring()方法,charAt(),indexOf()方法等。這里需要特別說明一點是js中字符串對象也是不可變的。 通過+拼接字符串創建一個字符串對象,建議使用[].join()的方式拼接字符串。
看下面的例子:
var str="javascript"; var len=str.length; var substr=str.substring(2,len);
那么一個問題來了,字符串不是對象為什么又屬性呢? 我們知道在js中使用”“或者”號包裝起來的,我們都叫字符串。在字符串調用length屬性或者其方法時, JavaScript就會隱士的將字符串的值通過調用new String(str)的方式轉換為對象,這個對象繼承了字符串的方法,并被用來處理屬性的引用。一旦引用結束,這個新創建的對象就會被自動銷毀。同字符串一樣,數字和布爾類型也具有各自的方法,通過new Number()、new Boolen() 構造函數創建一個臨時對象,這些方法的調用均是來自這個臨時對象。null和undefined沒有包裝對象,訪問它們的屬性會造成一個類型錯誤。
現在來看一個模擬過程的例子:
var str = "test"; str.length = 10; str.testStrLen = 10; var res = str.length; console.log(res);//輸出4 res = str.testStrLen; console.log(res);//輸出undefined
當js運行到這段代碼的時候,res的值輸出4、undefined。其中第二行代碼嘗試覆蓋字符串原本的屬性length,第三個增加一個屬性testStrLen。從最終輸出的結果來看,并未達到預期的結果。原因是第二行和第三行都分別創建了一個臨時字符串對象,隨后又銷毀了這個臨時對象。當進行取值是lenth獲取的還是字符串里面的lenth屬性,當嘗試讀取testStrLen的值,通過對應的原型鏈進行查找,沒有找到,就返回一個undefined。通過測試這段代碼說明了在讀取字符串的時候,表現出來的結果像對象調用一樣。但如果試圖給其屬性賦值,則會忽略這個操作,修改只是發生在臨時對象上,然而這個臨時對象并未繼續保存下來。
存取字符串、數字、布爾類型值的屬性時創建的臨時對象稱作包裝對象,是偶爾用來區分字符串值和字符串對象、數字和數值對象以及布爾值和布爾對象。包裝對象只是被看做是一種實現細節,而不用特別的關注。由于字符串、數字和布爾值的屬性都是只讀的,并且不能給他們定義新屬性,因此有助于明白它們是有區別的。
需要注意的是,可通過String()、Number()、Boolean()構造函數來顯示包裝對象。
var str = new String("test");
str.length = 10;
str.testStrLen = 10;
var res = str.length;
console.log(res);//輸出4
res = str.testStrLen;
console.log(res); //輸出10通過上面代碼我們成功給str這個字符串對象增加了testStrLen屬性,但是并沒有成功覆蓋原來的length屬性,也由此可以推出原型鏈讀取時自身屬性優先,找到就不進行下一步查找。而testStrLen的成功追加也可有助于我們理解通過字符串直接追加屬性時創建了一個臨時的字符串對象。
那我們來比較一下包裝和不包裝的值得的相等性。
var str1 = new String("test");
var str2 = "test";
console.log(str1 == str2);//true
console.log(str1 === str2);//false
var n1 = new Number(1);
var n2 = 1;
console.log(n1 == n2);//true
console.log(n1 === n2);//false
var b1 = new Boolean(false);
var b2 = false;
console.log(b1 == b2);//true
console.log(b1===b2);//false由此我們可見JavaScript會在必要時將包裝對象轉換成原始值。“==”運算符將原始值和其包裝對象視為相等。但是”===”全等運算符將它們視為不等。通過typeof運算符可以看到原始值和其包裝對象的不同。
例如:
var str1 = new String("test");
var str2 = "test";
console.log(str1 == str2);//true
console.log(str1 === str2);//false
console.log(typeof str1); //object
console.log(typeof str2); //string
var n1 = new Number(1);
var n2 = 1;
console.log(n1 == n2);//true
console.log(n1 === n2);//false
console.log(typeof n1); //object
console.log(typeof n2); //number
var b1 = new Boolean(false);
var b2 = false;
console.log(b1 == b2);//true
console.log(b1 === b2);//false
console.log(typeof b1); //object
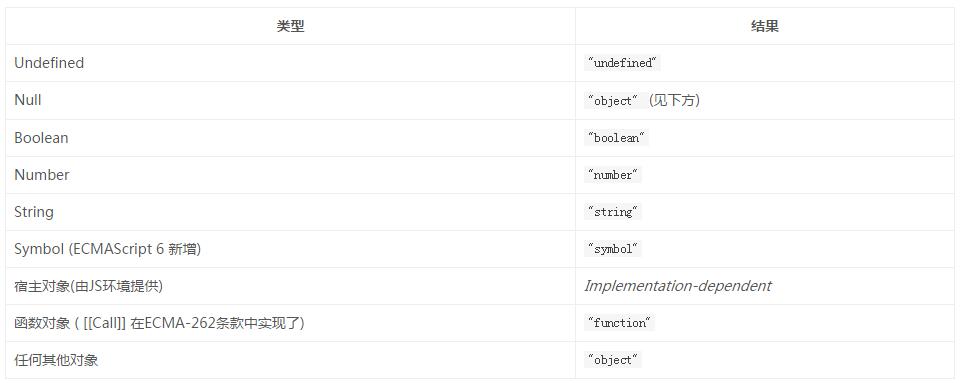
console.log(typeof b2); //boolean常見的typeof返回類型

感謝你能夠認真閱讀完這篇文章,希望小編分享的“JavaScript字符串對象的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。