您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“WebPack的基礎知識有哪些”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“WebPack的基礎知識有哪些”這篇文章吧。
1、什么是Webpack
WebPack可以看做是模塊打包機:它做的事情是,分析你的項目結構,找到JavaScript模塊以及其它的一些瀏覽器不能直接運行的拓展語言(Scss,TypeScript等),并將其打包為合適的格式以供瀏覽器使用。
2、為什要使用WebPack
今的很多網頁其實可以看做是功能豐富的應用,它們擁有著復雜的JavaScript代碼和一大堆依賴包。為了簡化開發的復雜度,前端社區涌現出了很多好的實踐方法
a:模塊化,讓我們可以把復雜的程序細化為小的文件;
b:類似于TypeScript這種在JavaScript基礎上拓展的開發語言:使我們能夠實現目前版本的JavaScript不能直接使用的特性,并且之后還能能裝換為JavaScript文件使瀏覽器可以識別;
c:scss,less等CSS預處理器
.........
這些改進確實大大的提高了我們的開發效率,但是利用它們開發的文件往往需要進行額外的處理才能讓瀏覽器識別,而手動處理又是非常反鎖的,這就為WebPack類的工具的出現提供了需求。
3、WebPack和Grunt以及Gulp相比有什么特性
其實Webpack和另外兩個并沒有太多的可比性,Gulp/Grunt是一種能夠優化前端的開發流程的工具,而WebPack是一種模塊化的解決方案,不過Webpack的優點使得Webpack可以替代Gulp/Grunt類的工具。
Grunt和Gulp的工作方式是:在一個配置文件中,指明對某些文件進行類似編譯,組合,壓縮等任務的具體步驟,這個工具之后可以自動替你完成這些任務。
Webpack的工作方式是:把你的項目當做一個整體,通過一個給定的主文件(如:index.js),Webpack將從這個文件開始找到你的項目的所有依賴文件,使用loaders處理它們,最后打包為一個瀏覽器可識別的JavaScript文件。
優點:模塊化
在webpack看來一切都是模塊!這就是它不可不說的優點,包括你的JavaScript代碼,也包括CSS和fonts以及圖片等等等,只有通過合適的loaders,它們都可以被當做模塊被處理。
1、CSS
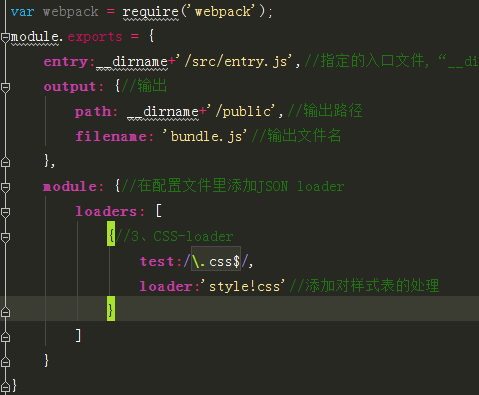
webpack提供兩個工具處理樣式表,css-loader 和 style-loader,二者處理的任務不同,css-loader使你能夠使用類似@import 和 url(...)的方法實現 require()的功能,style-loader將所有的計算后的樣式加入頁面中,二者組合在一起使你能夠把樣式表嵌入webpack打包后的JS文件中。
需要分別安裝:npm install --save-dev style-loader css-loader

2、CSS modules
在過去的一些年里,JavaScript通過一些新的語言特性,更好的工具以及更好的實踐方法(比如說模塊化)發展得非常迅速。模塊使得開發者把復雜的代碼轉化為小的,干凈的,依賴聲明明確的單元,且基于優化工具,依賴管理和加載管理可以自動完成。
不過前端的另外一部分,CSS發展就相對慢一些,大多的樣式表卻依舊是巨大且充滿了全局類名,這使得維護和修改都非常困難和復雜。
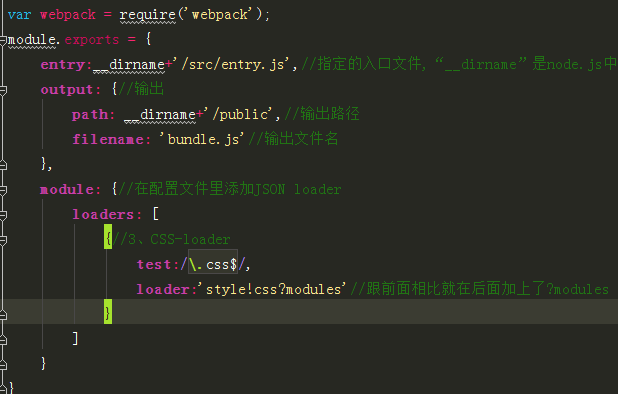
最近有一個叫做 CSS modules 的技術就意在把JS的模塊化思想帶入CSS中來,通過CSS模塊,所有的類名,動畫名默認都只作用于當前模塊。Webpack從一開始就對CSS模塊化提供了支持,在CSS loader中進行配置后,你所需要做的一切就是把”modules“傳遞都所需要的地方,然后就可以直接把CSS的類名傳遞到組件的代碼中,且這樣做只對當前組件有效,不必擔心在不同的模塊中具有相同的類名可能會造成的問題。具體的代碼如下

這樣相同的類名也不會互相污染
3、CSS預編譯
Sass 和 Less之類的預處理器是對原生CSS的拓展,它們允許你使用類似于variables, nesting, mixins, inheritance等不存在于CSS中的特性來寫CSS,CSS預處理器可以這些特殊類型的語句轉化為瀏覽器可識別的CSS語句,
你現在可能都已經熟悉了,在webpack里使用相關loaders進行配置就可以使用了,以下是常用的CSS 處理loaders
a:less-loader
b:sass-loader
c:stylus-loader
還有一個CSS處理平臺-PostCSS,可以讓你用CSS事先更多功能,比如如何使用PostCSS,我們使用PostCSS來為CSS代碼自動添加適應不同瀏覽器的CSS前綴。
首先安裝postcss-loader 和 autoprefixer(自動添加前綴的插件)
npm install --save-dev postcss-loader autoprefixer
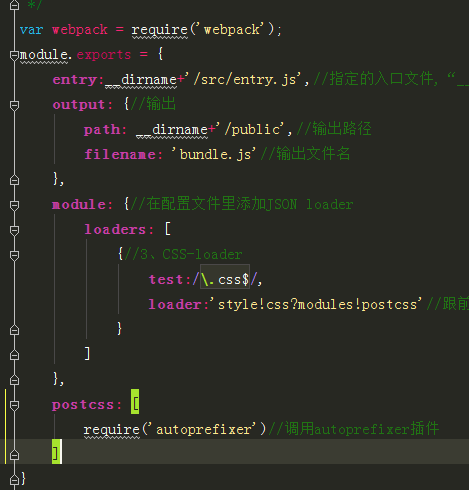
并在webpack配置文件中進行設置,只需要新建一個postcss關鍵字,并在里面申明依賴的插件,如下,現在你寫的css會自動根據Can i use里的數據添加不同前綴了。

二、webpack-pulgins
插件(Plugins)是用來拓展Webpack功能的,它們會在整個構建過程中生效,執行相關的任務。
Loaders和Plugins常常被弄混,但是他們其實是完全不同的東西,可以這么來說,loaders是在打包構建過程中用來處理源文件的(JSX,Scss,Less..),一次處理一個,插件并不直接操作單個文件,它直接對整個構建過程其作用。
Webpack有很多內置插件,同時也有很多第三方插件,可以讓我們完成更加豐富的功能。
1、如何使用插件?
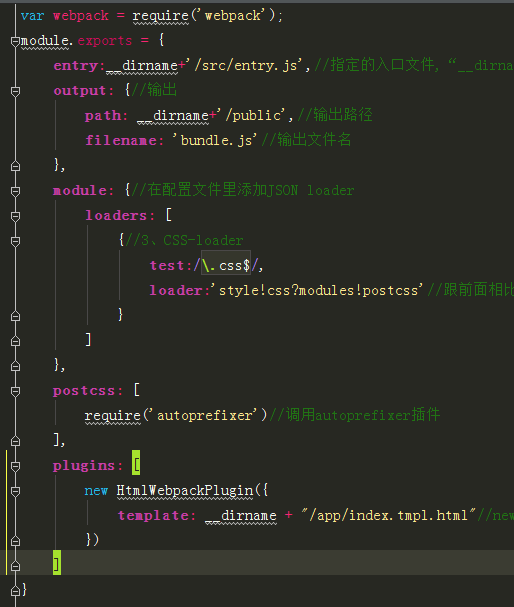
要使用某個插件,我們需要通過npm安裝它,然后要做的就是在webpack配置中的plugins關鍵字部分添加該插件的一個實例(plugins是一個數組),我們添加了一個實現版權聲明的插件。如HtmlWebpackPugin插件,
該插件的作用是依據一個簡單的模板,幫你生成最終的Html5文件,這個文件中自動引用了你打包后的JS文件。每次編譯都在文件名中插入一個不同的哈希值。
//安裝
npm install --save-dev html-webpack-pugin

以上是“WebPack的基礎知識有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。