您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了BootStrap怎么使用柵格系統、表單樣式與按鈕樣式,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
柵格系統
1、柵格系統介紹
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。
Bootstrap的柵格系統,由一個行(.row)和多個列構成。
柵格系統用于通過一系列的行(row)與列(column)的組合來創建頁面布局,你的內容就可以放入這些創建好的網頁布局中。具體的數據(文字、圖片等都可以)放入列當中。
注意:柵格系統,必須放在.container(固定寬度)或.container-fluid(100% 寬度)中,以便為其賦予合適的排列(aligment)和內補(padding)。
如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素將被作為一個整體另起一行排列。
2、柵格系統參數

實例:從堆疊到水平排列
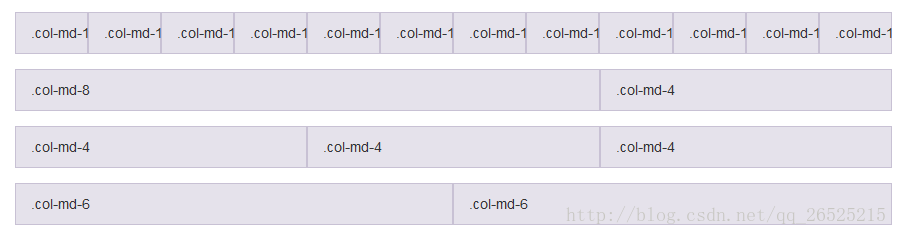
使用單一的一組 .col-md-* 柵格類,就可以創建一個基本的柵格系統,在手機和平板設備上一開始是堆疊在一起的(超小屏幕到小屏幕這一范圍),在桌面(中等)屏幕設備上變為水平排列。所有“列(column)必須放在 ” .row 內。
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>

實例:移動設備和桌面屏幕
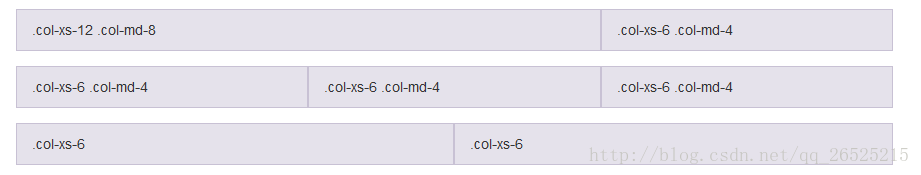
是否不希望在小屏幕設備上所有列都堆疊在一起?那就使用針對超小屏幕和中等屏幕設備所定義的類吧,即 .col-xs-* 和 .col-md-*。請看下面的實例,研究一下這些是如何工作的。
<!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div>

實例:手機、平板、桌面
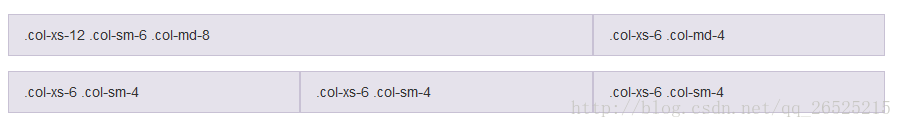
在上面案例的基礎上,通過使用針對平板設備的 .col-sm-* 類,我們來創建更加動態和強大的布局吧。
<div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <!-- Optional: clear the XS cols if their content doesn't match in height --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div>

實例:多余的列(column)將另起一行排列
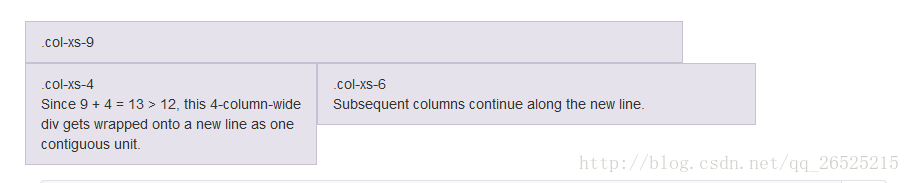
如果在一個 .row 內包含的列(column)大于12個,包含多余列(column)的元素將作為一個整體單元被另起一行排列。
<div class="row"> <div class="col-xs-9">.col-xs-9</div> <div class="col-xs-4">.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div> <div class="col-xs-6">.col-xs-6<br>Subsequent columns continue along the new line.</div> </div>

列偏移
使用 .col-md-offset-* 類可以將列向右側偏移。這些類實際是通過使用 * 選擇器為當前元素增加了左側的邊距(margin)。例如,.col-md-offset-4 類將 .col-md-4 元素向右側偏移了4個列(column)的寬度。
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div> </div>

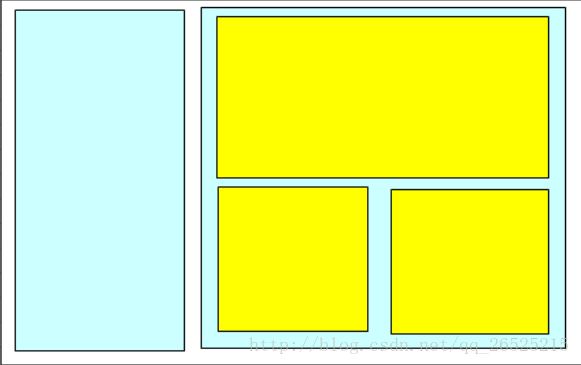
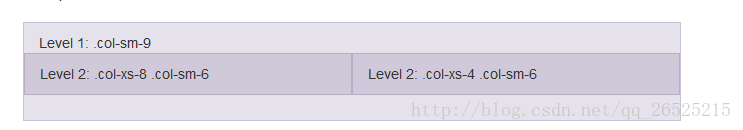
嵌套列
列嵌套:就是在某個欄中,再嵌套一個完整的柵格系統。
為了使用內置的柵格系統將內容再次嵌套,可以通過添加一個新的 .row 元素和一系列 .col-sm-* 元素到已經存在的 .col-sm-* 元素內。被嵌套的行(row)所包含的列(column)的個數不能超過12(其實,沒有要求你必須占滿12列)。

<div class="row"> <div class="col-sm-9"> Level 1: .col-sm-9 <div class="row"> <div class="col-xs-8 col-sm-6"> Level 2: .col-xs-8 .col-sm-6 </div> <div class="col-xs-4 col-sm-6"> Level 2: .col-xs-4 .col-sm-6 </div> </div> </div> </div>

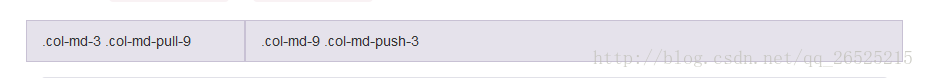
列排序
通過使用 .col-md-push-* 和 .col-md-pull-* 類就可以很容易的改變列(column)的順序。
.col-md-push-n 向右移n列!
.col-md-pull-n 向左移n列!
注意!!!這個是絕對定位,也就是其他列不動!這個列會和其他列重疊!
<div class="row"> <div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div> <div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div> </div>

看一個完整的實例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css" /> <!--判斷IE9 用來支持HTML5 html5shiv.min.js-沒有那個元素,就創建那個元素 respond.min.js支持響應式布局的 --> <!--[if lt IE 9]> <script src="js/html5shiv.min.js"></script> <script src="js/respond.min.js"></script> <![endif]--> <title>BootStrap基礎入門</title> </head> <body > <div class="container" > <div class="row"> <div class="col-md-4" > 應中國共產黨中央委員會總書記中央委員會總書記、中華人中央委員會總書記、中華人中央委員會總書記、中華人中央委員會總書記、中華人、中華人民共和國主席習近平的邀請,越南共產黨中央委員會總書記阮富仲于2015年4月7日至10日對中華人民共和國進行正式訪問。訪問期間,中共中央總書記、國家主席習近平與阮富仲總書記舉行會談。中共中央政治局常委、國務院總理李克強,中共中央政治局常委、全國人大常委會委員長張德江,中共中央政治局常委、全國政協主席俞正聲分別會見阮富仲總書記。達成廣泛共識。也對促進本地區和世界的和平、穩定、合作與發展產生了積極影響。續發揮好中越雙邊合作指導委員會等兩黨兩國間交流合作機制的作用,統籌推進合作,協調解決問題,服務于兩國人民利益。實施好《落實中越全面戰略合作伙伴關系行動計劃》,推動兩國各領域務實合作取得新進展。 </div> <div class="col-md-4" > 應中國共產黨國中央委員會總書記阮富仲于2015年4月7日至10日對中華人民共和國進行正式訪問。訪問期間,中共中央總書記、國家主席習近平與阮富仲總書記舉行會談。中共中央政治局常委、國務院總理李克強,中共中央政治局常委、全國人大常委會委員長張德江,中共中央政治局常委、全國政協主席俞正聲分別會見阮富仲總書記。達成廣泛共識。也對促進本地區和世界的和平、穩定、合作與發展產生了積極影響。續發揮好中越雙邊合作指導委員會等兩黨兩國間交流合作機制的作用,統籌推進合作,協調解決問題,服務于兩國人民利益。實施好《落實中越全面戰略合作伙伴關系行動計劃》,推動兩國各領域務實合作取得新進展。 </div> <div class="col-md-4" > 應中國共產黨中央委員會總書記、中華人民共和國主席習近平的邀請,越南共產黨中央委員會總書記阮富仲于2015年4月7日至10日對中華人民共和國進行正式訪問。訪問期間,中共中央總書記、國家主席習近平與阮富仲總書記舉行會談。中共中央政治局常委、國務院總理李克強,中共中央政治局常委、全國人大常委會委員長張德江,中共中央政治局常委、全國政協主席俞正聲分別會見阮富仲總書記。達成廣泛共識。也對促進本地區和世界的和平、穩定、合作與發展產生了積極影響。續發揮好中越雙邊合作指導委員會等兩黨兩國間交流合作機制的作用,統籌推進合作,協調解決問題,服務于兩國人民利益。實施好《落實中越全面戰略合作伙伴關系行動計劃》,推動兩國各領域務實合作取得新進展。 </div> </div> <div class="row"> <div class="col-md-8" > 應中國共產黨中央委員會總書記中央委員會總書記、中華人中央委員會總書記、中華人中央委員會總書記、中華人中央委員會總書記、中華人、中華人民共和國主席習近平的邀請,越南共產黨中央委員會總書記阮富仲于2015年4月7日至10日對中華人民共和國進行正式訪問。訪問期間,中共中央總書記、國家主席習近平與阮富仲總書記舉行會談。中共中央政治局常委、國務院總理李克強,中共中央政治局常委、全國人大常委會委員長張德江,中共中央政治局常委、全國政協主席俞正聲分別會見阮富仲總書記。達成廣泛共識。也對促進本地區和世界的和平、穩定、合作與發展產生了積極影響。續發揮好中越雙邊合作指導委員會等兩黨兩國間交流合作機制的作用,統籌推進合作,協調解決問題,服務于兩國人民利益。實施好《落實中越全面戰略合作伙伴關系行動計劃》,推動兩國各領域務實合作取得新進展。 </div> <div class="col-md-4" > 應中國共產黨中央委員會總書記、中華人民共和國主席習近平的邀請,越南共產黨中央委員會總書記阮富仲于2015年4月7日至10日對中華人民共和國進行正式訪問。訪問期間,中共中央總書記、國家主席習近平與阮富仲總書記舉行會談。中共中央政治局常委、國務院總理李克強,中共中央政治局常委、全國人大常委會委員長張德江,中共中央政治局常委、全國政協主席俞正聲分別會見阮富仲總書記。達成廣泛共識。也對促進本地區和世界的和平、穩定、合作與發展產生了積極影響。續發揮好中越雙邊合作指導委員會等兩黨兩國間交流合作機制的作用,統籌推進合作,協調解決問題,服務于兩國人民利益。實施好《落實中越全面戰略合作伙伴關系行動計劃》,推動兩國各領域務實合作取得新進展。 </div> </div> <div class="row"> <div class="col-md-9" > 應中國共產黨中央委員會總書記中央委員會總書記、中華人中央委員會總書記、中華人中央委員會總書記、中華人中央委員會總書記、中華人、中華人民共和國主席習近平的邀請,越南共產黨中央委員會總書記阮富仲于2015年4月7日至10日對中華人民共和國進行正式訪問。訪問期間,中共中央總書記、國家主席習近平與阮富仲總書記舉行會談。中共中央政治局常委、國務院總理李克強,中共中央政治局常委、全國人大常委會委員長張德江,中共中央政治局常委、全國政協主席俞正聲分別會見阮富仲總書記。達成廣泛共識。也對促進本地區和世界的和平、穩定、合作與發展產生了積極影響。續發揮好中越雙邊合作指導委員會等兩黨兩國間交流合作機制的作用,統籌推進合作,協調解決問題,服務于兩國人民利益。實施好《落實中越全面戰略合作伙伴關系行動計劃》,推動兩國各領域務實合作取得新進展。 </div> <div class="col-md-6" > 應中國共產黨中央委員會總書記、中華人民共和國主席習近平的邀請,越南共產黨中央委員會總書記阮富仲于2015年4月7日至10日對中華人民共和國進行正式訪問。訪問期間,中共中央總書記、國家主席習近平與阮富仲總書記舉行會談。中共中央政治局常委、國務院總理李克強,中共中央政治局常委、全國人大常委會委員長張德江,中共中央政治局常委、全國政協主席俞正聲分別會見阮富仲總書記。達成廣泛共識。也對促進本地區和世界的和平、穩定、合作與發展產生了積極影響。續發揮好中越雙邊合作指導委員會等兩黨兩國間交流合作機制的作用,統籌推進合作,協調解決問題,服務于兩國人民利益。實施好《落實中越全面戰略合作伙伴關系行動計劃》,推動兩國各領域務實合作取得新進展。 </div> </div> <!-- -- 作者:chenhaoxiang@chaojijuhui.com 時間:2017-01-18 描述:列向右偏移 --> <div class="row"> <div class="col-md-4" > 應中國共產黨中央委員會總書記中央委員會總書記、中華人中央委員會總書記、中華人中央委員會總書記、中華人中央委員會總書記、中華人、中華人民共和國主席習近平的邀請,越南共產黨中央委員會總書記阮富仲于2015年4月7日至10日對中華人民共和國進行正式訪問。訪問期間,中共中央總書記、國家主席習近平與阮富仲總書記舉行會談。中共中央政治局常委、國務院總理李克強,中共中央政治局常委、全國人大常委會委員長張德江,中共中央政治局常委、全國政協主席俞正聲分別會見阮富仲總書記。達成廣泛共識。也對促進本地區和世界的和平、穩定、合作與發展產生了積極影響。續發揮好中越雙邊合作指導委員會等兩黨兩國間交流合作機制的作用,統籌推進合作,協調解決問題,服務于兩國人民利益。實施好《落實中越全面戰略合作伙伴關系行動計劃》,推動兩國各領域務實合作取得新進展。 </div> <div class="col-md-offset-4 col-md-4" > 應中國共產黨中央委員會總書記、中華人民共和國主席習近平的邀請,越南共產黨中央委員會總書記阮富仲于2015年4月7日至10日對中華人民共和國進行正式訪問。訪問期間,中共中央總書記、國家主席習近平與阮富仲總書記舉行會談。中共中央政治局常委、國務院總理李克強,中共中央政治局常委、全國人大常委會委員長張德江,中共中央政治局常委、全國政協主席俞正聲分別會見阮富仲總書記。達成廣泛共識。也對促進本地區和世界的和平、穩定、合作與發展產生了積極影響。續發揮好中越雙邊合作指導委員會等兩黨兩國間交流合作機制的作用,統籌推進合作,協調解決問題,服務于兩國人民利益。實施好《落實中越全面戰略合作伙伴關系行動計劃》,推動兩國各領域務實合作取得新進展。 </div> </div> <!-- 作者:chenhaoxiang@chaojijuhui.com 時間:2017-01-18 描述:列嵌套 --> <div class="row"> <div class="col-md-4" > 應中國共產黨中央委員會總書記中央委員會總書記、中華人中央委員會總書記、中華人中央委員會總書記、中華人中央委員會總書記、中華人、中華人民共和國主席習近平的邀請,越南共產黨中央委員會總書記阮富仲于2015年4月7日至10日對中華人民共和國進行正式訪問。訪問期間,中共中央總書記、國家主席習近平與阮富仲總書記舉行會談。中共中央政治局常委、國務院總理李克強,中共中央政治局常委、全國人大常委會委員長張德江,中共中央政治局常委、全國政協主席俞正聲分別會見阮富仲總書記。達成廣泛共識。也對促進本地區和世界的和平、穩定、合作與發展產生了積極影響。續發揮好中越雙邊合作指導委員會等兩黨兩國間交流合作機制的作用,統籌推進合作,協調解決問題,服務于兩國人民利益。實施好《落實中越全面戰略合作伙伴關系行動計劃》,推動兩國各領域務實合作取得新進展。 </div> <div class="col-md-8" > 應中國共產黨中央委員會總書記、中華人民共和國主席習近平的邀請,越南共產黨中央委員會總書記阮富仲于2015年4月7日至10日對中華人民共和國進行正式訪問。訪問期間,中共中央總書記、國家主席習近平與阮富仲總書記舉行會談。中共中央政治局常委、國務院總理李克強,中共中央政治局常委、全國人大常委會委員長張德江,中共中央政治局常委、全國政協主席俞正聲分別會見阮富仲總書記。達成廣泛共識。也對促進本地區和世界的和平、穩定、合作與發展產生了積極影響。續發揮好中越雙邊合作指導委員會等兩黨兩國間交流合作機制的作用,統籌推進合作,協調解決問題,服務于兩國人民利益。實施好《落實中越全面戰略合作伙伴關系行動計劃》,推動兩國各領域務實合作取得新進展。 <!-- 作者:chenhaoxiang@chaojijuhui.com 時間:2017-01-18 描述:嵌套柵格系統 --> <div class="row"> <div class="col-md-6" ></div> <div class="col-md-6" ></div> </div> </div> </div> <!-- 作者:chenhaoxiang@chaojijuhui.com 時間:2017-01-18 描述:列排序 --> <div class="row"> <div class="col-md-6 col-md-push-5" ></div> <div class="col-md-6" ></div> </div> </div> <script type="text/javascript" src="js/jquery.slim.min.js"></script> <script type="text/javascript" src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>
整個效果都在:

表單樣式
說明
.form-group表單組樣式:將<label>和表單元素包含其中,可以獲得更好的排列。
.form-control表單元素樣式:常用于<input>、<textarea>、<select>元素。
.form-inline內聯表單樣式(用于form元素):可以使元素一行排列。
.checkbox復選框樣式
.radio單選框樣式
.disabled可以禁用單選框或復選項的文本。 disabled=”disabled”
.form-horizontal水平排列的表單(用于form元素,類似row)。
.sr-only:可以用于隱藏元素。
.checkbox-inline 控制多個復選框元素在同一行顯示。
.radio-inline控制多個單選框元素在同一行顯示。
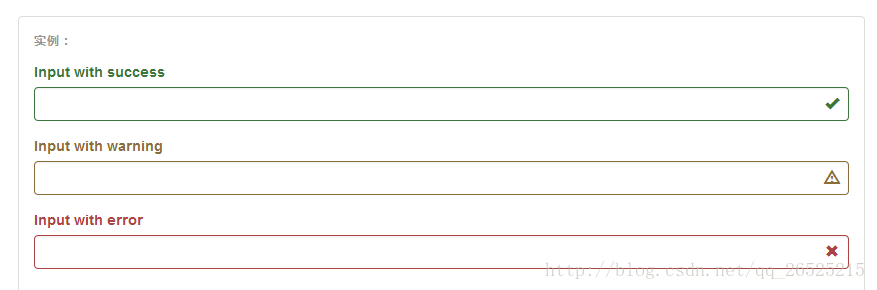
添加額外的圖標
你還可以針對校驗狀態為輸入框添加額外的圖標。只需設置相應的 .has-feedback 類并添加正確的圖標即可。
反饋圖標只處理帶 <input class="form-control"> 這個class的input
圖標、label 和輸入控件組
對于不帶有 label 標簽的輸入框以及右側帶有附加組件的輸入框組,需要手動為其圖標定位。為了讓所有用戶都能訪問你的網站,我們強烈建議為所有輸入框添加 label 標簽。如果你不希望將 label 標簽展示出來,可以通過添加 sr-only 類來實現。如果的確不能添加 label 標簽,請調整圖標的 top 值。對于輸入框組,請根據你的實際情況調整 right 值。
<div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess2">Input with success</label> <input type="text" class="form-control" id="inputSuccess2"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning2">Input with warning</label> <input type="text" class="form-control" id="inputWarning2"> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError2">Input with error</label> <input type="text" class="form-control" id="inputError2"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div>

實例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css" /> <!--判斷IE9 用來支持HTML5 html5shiv.min.js-沒有那個元素,就創建那個元素 respond.min.js支持響應式布局的 --> <!--[if lt IE 9]> <script src="js/html5shiv.min.js"></script> <script src="js/respond.min.js"></script> <![endif]--> <title>BootStrap基礎入門</title> </head> <body > <div class="container" > <form class="form-horizontal"> <!--表單中的柵欄系統用form-horizontal,其他的用row --> <h2>用戶注冊表單</h2> <div class="form-group"> <!--control-label控制label和input之間的水平距離 --> <label class="col-md-2 control-label" for="username">用戶名</label> <div class="col-md-10"> <input type="text" class="form-control" id="username" placeholder="請輸入用戶名" disabled="disabled"/> </div> </div> <div class="form-group"> <label class="col-md-2 control-label" for="password">密碼</label> <div class="col-md-10"> <input type="password" class="form-control" id="password" placeholder="請輸入密碼" /> </div> </div> <!-- 作者:chenhaoxiang@chaojijuhui.com 時間:2017-01-18 描述:sr-only -隱藏元素 --> <div class="form-group sr-only"> <label class="col-md-2 control-label" for="email">郵箱</label> <div class="col-md-10"> <input type="email" class="form-control" id="email" placeholder="請輸入郵箱" /> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">上傳圖片</label> <div class="col-md-10"> <input type="file" /> <!-- 作者:chenhaoxiang@chaojijuhui.com 時間:2017-01-18 描述:class="help-block" 幫助信息以塊顯示- 間距變長了點,顏色變淡了。 --> <p class="help-block">上傳的圖片類型只能是:.jpg/.gif/.png</p> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">興趣愛好:</label> <div class="col-md-10"> <label class="checkbox-inline"> <input type="checkbox" value="畫畫" />畫畫 </label> <label class="checkbox-inline"> <input type="checkbox" value="音樂" />音樂 </label> <label class="checkbox-inline"> <input type="checkbox" value="體育" />體育 </label> <label class="checkbox-inline"> <input type="checkbox" value="唱歌" />唱歌 </label> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">學歷:</label> <div class="col-md-10"> <label class="radio-inline"> <input type="radio" name="xueli"/>小學 </label> <label class="radio-inline"> <input type="radio" name="xueli"/>初中 </label> <label class="radio-inline"> <input type="radio" name="xueli"/>高中 </label> <label class="radio-inline"> <input type="radio" name="xueli"/>大專 </label> <label class="radio-inline"> <input type="radio" name="xueli"/>本科 </label> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">個人簡介:</label> <div class="col-md-10"> <textarea class="form-control" rows="5" placeholder="請輸入你的個人簡介信息"></textarea> </div> </div> <div class="col-md-10 col-md-offset-2"> <button type="button" class="btn btn-default btn-lg">提交表單</button> </div> </form> </div> <script type="text/javascript" src="js/jquery.slim.min.js"></script> <script type="text/javascript" src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>

按鈕樣式
可作為按鈕使用的元素:<a>、<input>、<button>
.btn:按鈕的全局樣式。<input type = “button” class = “btn”>
預定義樣式:.btn-default、.btn-primary、.btn-success、.btn-info、.btn-warning、.btn-danger、.btn-link
.active按鈕激活狀態、.disabled按鈕禁用狀態
按鈕尺寸:.btn-lg(大按鈕)、.btn-sm(小按鈕)、.btn-xs(超小按鈕)
.btn-block:將按鈕拉伸到撐滿整個父元素。
預定義樣式
<!-- Standard button --> <button type="button" class="btn btn-default">Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">Link</button>

尺寸
按鈕尺寸:.btn-lg(大按鈕)、.btn-sm(小按鈕)、.btn-xs(超小按鈕)
通過給按鈕添加 .btn-block 類可以將其拉伸至父元素100%的寬度,而且按鈕也變為了塊級(block)元素。
激活狀態
當按鈕處于激活狀態時,其表現為被按壓下去(底色更深、邊框夜色更深、向內投射陰影)。對于 <button> 元素,是通過 :active 狀態實現的。對于 <a> 元素,是通過 .active 類實現的。然而,你還可以將 .active 應用到 <button> 上,并通過編程的方式使其處于激活狀態。
button 元素
由于 :active 是偽狀態,因此無需額外添加,但是在需要讓其表現出同樣外觀的時候可以添加 .active 類。
<button type="button" class="btn btn-primary btn-lg active">Primary button</button> <button type="button" class="btn btn-default btn-lg active">Button</button>

鏈接(<a>)元素
可以為基于 <a> 元素創建的按鈕添加 .active 類。
這里的role=”button” , role是無障礙設計里的標簽(屬性role的存在,是為了告訴Accessibility類應用(比如屏幕朗讀程序,為盲人提供的訪問網絡的便利程序),這是一個按鈕。在html5元素內,標簽本身就是有語義的,因此role是不必添加的,至少是不推薦的,但是bootstrap的案例內很多都是有類似的屬性和聲明的,目的是為了兼容老版本的瀏覽器(用戶代理))
<a href="#" class="btn btn-primary btn-lg active" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg active" role="button">Link</a>
顯示效果和上面的圖片一樣!
禁用狀態
為 <button> 元素添加 disabled 屬性,使其表現出禁用狀態。
<button type="button" class="btn btn-lg btn-primary" disabled="disabled">Primary button</button> <button type="button" class="btn btn-default btn-lg" disabled="disabled">Button</button>
為基于 <a> 元素創建的按鈕添加 .disabled 類。
<a href="#" class="btn btn-primary btn-lg disabled" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg disabled" role="button">Link</a>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“BootStrap怎么使用柵格系統、表單樣式與按鈕樣式”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。